Как на навигаторе поставить точку: Промежуточные точки — Яндекс Навигатор. Справка
Как в Яндекс навигаторе задать начальную точку
Интернет-сервисы › Яндекс › Как поставить точку на Яндекс карте
Нажмите кнопку на карте или кнопку Маршрут в карточке объекта. В боковом меню укажите начальную (Откуда) и конечную (Куда) точки маршрута. Вы можете: Ввести адрес вручную.
- Как в Яндекс навигаторе изменить начальную точку
- Как изменить точку в Яндекс картах
- Как в Яндекс навигаторе проложить маршрут от точки до точки
- Как в Яндекс навигаторе поставить 2 точки
- Как в Яндексе поменять конечную точку
- Как правильно настроить яндекс навигатор
- Как поставить точку на карте
- Как сделать зону на Яндекс Картах
- Как нарисовать свой маршрут на карте
- Как проложить маршрут от точки до точки
- Как в навигаторе добавить промежуточную точку
- Как оптимизировать маршрут
- Как сделать несколько точек в навигаторе
- Как построить оптимальный маршрут из нескольких точек
- Как в Яндекс навигаторе отметить точку по координатам
- Как сделать чтоб Яндекс навигатор работал без интернета
- Как поставить точку в Яндекс Такси
- Как настроить яндекс навигатор в машине
- Как отправить точку в навигаторе
- Как отметить место на карте Яндекс
- Как включить знаки в Яндекс навигаторе
Как в Яндекс навигаторе изменить начальную точку
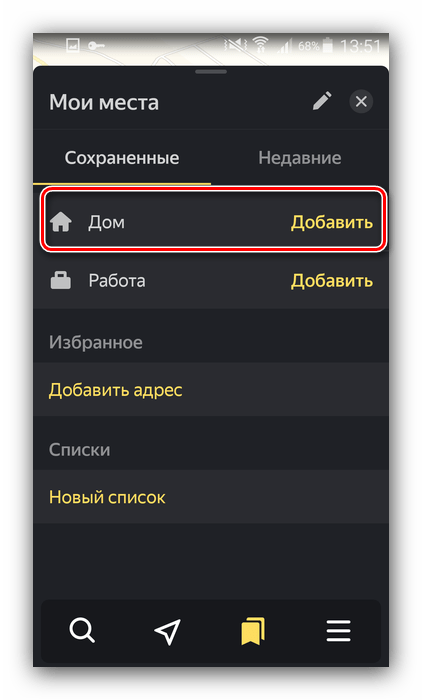
Нажмите и удерживайте нужную точку на карте. В контекстном меню нажмите кнопку В «Мои места». Выберите список, в который вы хотите добавить точку, или введите название нового списка. Введите название точки и нажмите Сохранить.
В контекстном меню нажмите кнопку В «Мои места». Выберите список, в который вы хотите добавить точку, или введите название нового списка. Введите название точки и нажмите Сохранить.
Как изменить точку в Яндекс картах
Откройте раздел Закладки. На вкладке Места откройте список, адрес в котором нужно изменить. Наведите указатель на значок и выберите Изменить. Внесите изменения и нажмите Сохранить.
Как в Яндекс навигаторе проложить маршрут от точки до точки
Построить маршрут между двумя точками:
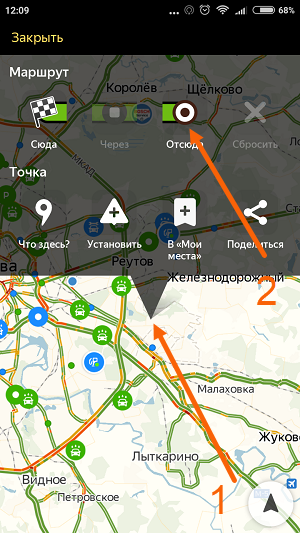
- Найдите начальную точку маршрута на карте или с помощью поиска.
- Нажмите и удерживайте ее.
- Нажмите кнопку Отсюда.
- Найдите конечную точку маршрута на карте или с помощью поиска.
- Нажмите и удерживайте ее.
- Нажмите кнопку Сюда.
- Выберите нужный вариант маршрута:
- Нажмите Поехали.
Как в Яндекс навигаторе поставить 2 точки
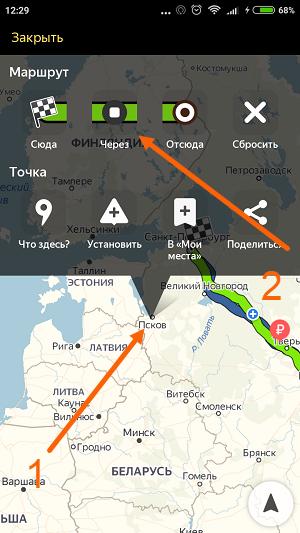
Нажмите и удерживайте нужную точку на карте:
- В верхней части экрана нажмите Куда.

- Добавьте новую точку.
- Нажмите Готово.
Как в Яндексе поменять конечную точку
Корректировка через приложение
Для этого нужно: открыть приложение и найти текущий заказ; выбрать адрес, который нужно изменить или выбрать опцию добавления остановки; указать новую точку назначения или добавить остановку.
Как правильно настроить яндекс навигатор
Чтобы настроить внешний вид карты Навигатора:
- Нажмите кнопку.
- Выберите пункт → Расширенные настройки → Карта и интерфейс: Зафиксировать подсказки о маневрах в углу экрана — зафиксировать подсказки на экране слева сверху; Показывать расстояние до камер — отображать расстояние до камер;
Как поставить точку на карте
На карту можно добавлять рестораны, гостиницы, музеи и другие общественные места:
- Войдите в Мои карты на компьютере.
- Откройте существующую карту или создайте новую.
- Введите в окне поиска название или адрес места.

- Найдите в результатах нужное место.
- Нажмите Добавить на карту.
Как сделать зону на Яндекс Картах
Инструкция: как создать карту зон доставки для интернет-магазина за 5 шагов:
- Заходим в «Конструктор карт Яндекса», авторизуемся и кликаем «Создать новую карту».
- Нажимаем «Многоугольники» и точками обозначаем края области.
- Настраиваем полученный многоугольник.
- Разметив все зоны, нажимаем «Сохранить и продолжить».
Как нарисовать свой маршрут на карте
Как нарисовать линию или фигуру:
- Войдите в Мои карты на компьютере.
- Откройте существующую карту или создайте новую.
- Нажмите на значок
- Выберите слой и нажмите на точку, с которой начнете рисование.
- Нарисуйте линию или фигуру, отметив на карте остальные точки.
- Когда закончите рисовать, нажмите дважды или замкните фигуру.
Как проложить маршрут от точки до точки
Как проложить и посмотреть маршрут:
- Откройте приложение «Google Карты» на устройстве Android.

- Найдите или выберите нужное место на карте.
- В левом нижнем углу нажмите «Маршрут».
- Выберите способ передвижения. Вы можете закрепить избранные поездки на автомобиле или общественном транспорте
Как в навигаторе добавить промежуточную точку
Чтобы добавить промежуточную точку в режиме ведения по маршруту, найдите на карте нужное здание или компанию и после долго нажатия в точку выберите пункт «Промежуточная точка». Кроме того, при выполнении маршрута можно выбирать промежуточные точки, отмеченные на карте иконками.
Как оптимизировать маршрут
Бесплатная оптимизация маршрутов в Яндекс Картах:
- Добавьте стартовую точку и адреса посещения Перейдите в режим составление маршрута и добавьте адреса, которые нужно посетить.
- Укажите дату и время старта маршрута Вы можете строить маршрут на любую дату.
- Нажмите на кнопку «Оптимизировать»
Как сделать несколько точек в навигаторе
Нажмите и удерживайте значок. Переместите значок в нужное место на карте.Уточнить положение промежуточной точки:
Переместите значок в нужное место на карте.Уточнить положение промежуточной точки:
- Нажмите значок.
- В открывшемся меню нажмите кнопку Взять из «Моих мест».
- Выберите нужный адрес из списка.
Как построить оптимальный маршрут из нескольких точек
Как добавить несколько пунктов назначения:
- Откройте Google Карты на компьютере.
- Нажмите «Как добраться».
- Укажите пункты отправления и назначения.
- Нажмите «Добавить» ниже.
- Выберите путевую точку. Можно добавить до девяти остановок.
- Чтобы посмотреть пошаговые инструкции, выберите маршрут в левой части экрана.
Как в Яндекс навигаторе отметить точку по координатам
Введите в поисковую строку координаты в виде [широта, долгота] через запятую, без пробела, в градусах с десятичной дробной частью, не более 7 знаков после точки.Если вы хотите указать другие значения, можно использовать варианты запроса с буквами:
- N или С — север;
- S или Ю — юг;
- E или В — восток;
- W или З — запад.

Как сделать чтоб Яндекс навигатор работал без интернета
Чтобы Навигатор мог работать без интернета, нужно предварительно скачать карту. Если вы хотите построить маршрут, который проходит через несколько регионов, то нужно скачать карту каждого региона. Офлайн-режим включается автоматически, если сигнал мобильной сети становится слабым или пропадает.
Как поставить точку в Яндекс Такси
Для того, чтобы добавить одну или несколько точек назначения, нажмите на «плюс» в поле, куда обычно вбиваете конечную точку пути. Там же можно поменять уже указанные остановки местами.
Как настроить яндекс навигатор в машине
Скачайте и установите приложение Яндекс Авто для Android или iOS. Запустите Яндекс Авто и дождитесь обновления списка приложений. Включите Bluetooth на смартфоне и запустите поиск доступных устройств. На экране головного устройства автомобиля нажмите кнопку Телефон Подключить.
Как отправить точку в навигаторе
Нажимаем пальцем на точку на карте; Протягиваем белое поле снизу наверх, чтобы появились иконки; Нажимаем на иконку с прямоугольничком и стрелочкой; Выбираем нужный мессенджер или приложение и нажимаем на него.
Как отметить место на карте Яндекс
Добавить новый объект:
- Правой кнопкой мыши щёлкните по точке на карте, куда хотите добавить новый объект.
- В открывшемся меню нажмите Добавить объект.
- В появившейся панели выберите тип объекта. Если ни один из пунктов не подходит, выберите Другой объект.
- В панели нажмите кнопку Отправить.
Как включить знаки в Яндекс навигаторе
Настроить отображение дорожных событий:
- Нажмите кнопку.
- Выберите пункт → Расширенные настройки → Карта и интерфейс → Дорожные события.
- Включите отображение нужных видов дорожных событий.
Как поставить точку на карте в навигаторе
Интернет-сервисы › Яндекс › Как в Яндекс навигаторе построить маршрут › Как поставить метку в навигаторе
Добавить точку в Мои места:
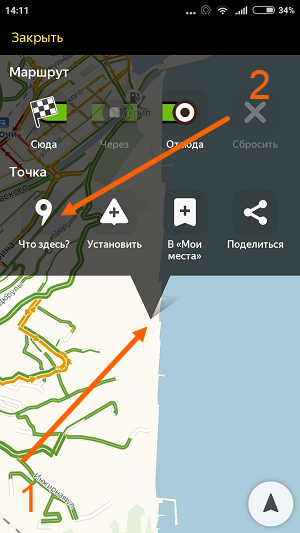
1. Нажмите и удерживайте нужную точку на карте.
2. В контекстном меню нажмите кнопку В «Мои места».
3. Выберите список, в который вы хотите добавить точку, или введите название нового списка.
4. Введите название точки и нажмите Сохранить.
- Как проставить точки на карте
- Как поставить точку с координатами на карте
- Как сделать точку на карте
- Как зафиксировать точку на карте
- Как нанести точки на карту
- Как сделать GPS точку
- Как отметить точку геолокации
- Как поставить точку в навигаторе
- Как поставить точку на карте навигация
- Как забить точку на карте
- Как сделать точку геолокации на карте
- Как поставить гео точку на карте
Как проставить точки на карте
На карту можно добавлять рестораны, гостиницы, музеи и другие общественные места:
1. Войдите в Мои карты на компьютере.
2. Откройте существующую карту или создайте новую.
3. Введите в окне поиска название или адрес места.
4. Найдите в результатах нужное место.
5. Нажмите Добавить на карту.
Как поставить точку с координатами на карте
Чтобы координаты распознавались в Google Картах, указывайте их только в следующем десятичном формате: Правильно: 41.40338, 2.17403:
1. Сначала указывается широта, затем долгота.
2. Для широты используйте значения в диапазоне от -90 до 90.
3. Долготу указывайте в диапазоне от -180 до 180.
Как сделать точку на карте
Создание и редактирование меток:
1. Откройте приложение «Google Планета Земля» на компьютере.
2. Найдите место на карте, которое нужно отметить.
3. Нажмите кнопку «Добавить метку»
4. В появившемся окне укажите название метки в поле «Название».
5. Чтобы выбрать другой значок метки, нажмите на кнопку справа от поля «Название».
Как зафиксировать точку на карте
Чтобы сохранить место, выполните следующие действия:
1. Откройте приложение «Google Карты»
 Найдите место с помощью функции поиска, нажмите на маркер или коснитесь нужной точки на карте и удерживайте ее несколько секунд.
Найдите место с помощью функции поиска, нажмите на маркер или коснитесь нужной точки на карте и удерживайте ее несколько секунд.3. Нажмите на название или адрес места в нижней части экрана.
4. Нажмите «Сохранить»
Как нанести точки на карту
Важно!:
1. Откройте приложение «Google Карты» на телефоне или планшете Android.
2. Найдите нужный адрес.
3. Нажмите Предложить исправление Изменить название или другие данные.
4. Переместите карту таким образом, чтобы нужное строение было расположено в центре.
5. Введите новый адрес. Нажмите Опубликовать.
Как сделать GPS точку
Как включить или отключить функцию определения местоположения:
1. Проведите по экрану сверху вниз.
2. Нажмите на значок «Геолокация» и удерживайте его. Если значка «Геолокация» нет:
3. Выберите Геолокация Определение местоположения.

Как отметить точку геолокации
Как отправить место на устройство:
1. Откройте Google Карты на компьютере.
2. Найдите нужное место.
3. Под окном поиска нажмите Отправить на телефон и выберите нужный телефон или планшет.
4. На телефоне или планшете появится уведомление.
Как поставить точку в навигаторе
Переместите значок в нужное место на карте:
1. Нажмите значок.
2. В открывшемся меню нажмите кнопку Взять из «Моих мест».
3. Выберите нужный адрес из списка.
Как поставить точку на карте навигация
Для нанесения точки по заданным координатам нужно на боковой рамке найти заданную широту и сделать засечку, затем приложить линейку к ближайшей параллели, переместить ее до засечки и провести через засечку прямую линию (линию широты).
Как забить точку на карте
1. Откройте приложение «Google Карты» на телефоне или планшете Android.
2. Нажмите на значок Сохраненные.
3.
4. Нажмите на значок удаления рядом с нужным местом.
Как сделать точку геолокации на карте
Как добавить отсутствующее место:
1. Откройте приложение «Google Карты» на телефоне или планшете Android.
2. Нажмите «Впечатления» Добавить место.
3. Следуйте инструкциям на экране.
Как поставить гео точку на карте
Как передать геоданные пользователю с аккаунтом Google:
1. Добавьте его адрес электронной почты, привязанный к аккаунту, в Google Контакты.
2. На устройстве Android откройте приложение «Google Карты»
3. Нажмите с вашим значком профиля Передача геоданных «Добавить пользователей».
Панель навигатора | Webflow University
В этом видео используется старый интерфейс. Скоро будет обновленная версия!
Навигатор отображает содержимое текущей страницы в Дизайнере в виде иерархической древовидной структуры. Это позволяет вам выбрать любой элемент на данной странице, включая элементы, которые может быть трудно выбрать на холсте. В навигаторе вы также можете перемещать элементы и обновлять иерархию элементов. Обновления структуры мгновенно отражаются на холсте.
Это позволяет вам выбрать любой элемент на данной странице, включая элементы, которые может быть трудно выбрать на холсте. В навигаторе вы также можете перемещать элементы и обновлять иерархию элементов. Обновления структуры мгновенно отражаются на холсте.
В этой статье
- Доступ, закрепление и изменение размера панели навигатора
- Выбор элементов с помощью навигатора
- Определение уникальных элементов в навигаторе
- Перемещение элементов с помощью навигатора
Панель навигатора находится на левой панели инструментов. Вы можете переключать навигатор, щелкнув значок навигатора на левой панели или нажав Z на клавиатуре. Вы также можете открыть навигатор, если он не закреплен, перетащив элемент на значок навигатора на левой панели.
В окнах просмотра меньше 1440 пикселей навигатор открывается справа (над правыми панелями), когда вы перетаскиваете любой элемент, чтобы изменить его положение.
Закрепить навигатор
В браузере, ширина которого превышает 1440 пикселей, вы можете закрепить навигатор, чтобы он оставался открытым все время. Это может упростить размещение элементов внутри и ускорить взаимодействие с элементами.
Держите навигатор закрепленным слева для быстрого доступа к элементам на странице. Чтобы закрепить навигатор, щелкните значок булавки на верхней панели инструментов навигатора.
Чтобы открепить его, щелкните значок открепления на панели инструментов Навигатора.
Изменение размера навигатора
Когда навигатор закреплен, вы можете изменить размер панели, чтобы контролировать ее ширину.
Чтобы изменить размер навигатора, убедитесь, что он закреплен, затем наведите указатель мыши на его правый край и перетащите появившуюся синюю линию.
Измените размер закрепленного навигатора, чтобы увидеть самые глубокие вложенные элементы.Просмотр элементов текущей страницы
Навигатор также служит для просмотра иерархии страниц и того, какие элементы вложены в другие элементы.
Вы можете развернуть или свернуть родительские элементы. Каждый раз, когда вы расширяете родительский элемент, дочерние элементы внутри становятся видимыми и имеют отступ. У вас также есть варианты «Свернуть все», чтобы увидеть только родительские элементы верхнего уровня, или «Развернуть все», чтобы увидеть каждый элемент на странице.
Чтобы развернуть или свернуть родительский элемент, щелкните значок переключения ▸ слева от элемента.
Чтобы развернуть или свернуть все элементы, щелкните значок развертывания/свертывания на панели инструментов Навигатора.
Совет: Нажмите Alt/Option + Z на клавиатуре, чтобы быстро развернуть или свернуть все элементов Navigator .
Выбор элементов в Навигаторе
Если навести указатель мыши на разные элементы в Навигаторе, соответствующие элементы на холсте будут выделены. То же самое верно, если вы наведете курсор на элементы на холсте, элементы в навигаторе будут выделены.
Щелкните элемент в навигаторе, чтобы выбрать его. Когда вы выбираете элемент в навигаторе, который находится за пределами текущего представления, холст автоматически прокручивается до этого элемента. Выбрав элемент, вы можете задать ему стиль на панели «Стиль» или настроить параметры элемента на панели «Параметры элемента». Вы также можете создавать взаимодействия через панель «Взаимодействия».
Выбор элемента в навигаторе может быть полезен для определения иерархии элемента, его родителя и братьев и сестер. Это, в свою очередь, может быть чрезвычайно полезным при создании взаимодействий.
Выбор элементов, недоступных через холст
Навигатор особенно полезен при выборе элементов, которые трудно или невозможно выбрать на холсте. К ним относятся элементы, у которых для параметра Display установлено значение None, или элементы с отрицательным Z-индексом.
В Навигаторе вы можете заметить, что некоторые элементы имеют цветные значки слева от них, а другие — справа. Это уникальные идентификаторы. Они помогают быстро различать статические и динамические элементы или автопозиционированные и закрепленные дочерние элементы сетки. Эти значки также позволяют мгновенно обнаруживать элементы, запускающие взаимодействие, или элементы, скрытые на холсте.
Это уникальные идентификаторы. Они помогают быстро различать статические и динамические элементы или автопозиционированные и закрепленные дочерние элементы сетки. Эти значки также позволяют мгновенно обнаруживать элементы, запускающие взаимодействие, или элементы, скрытые на холсте.
Уникальные идентификаторы в Навигаторе
- Зеленая иконка (слева) — элемент является символом
- Фиолетовая иконка (слева) — элемент является Списком-коллекцией, он связан с Полем-коллекцией или к нему применено условие
- Значок квадрата (справа) — элемент представляет собой открытый символ
- Значок решетки # (справа) — элемент является дочерним элементом сетки, который прикреплен к ячейке (имеет ручное положение) или области в своей сетке
- Глаз значок -слеш (справа) — отображение элемента скрыто и не отображается на холсте
- Значок освещения (справа) — к элементу применен триггер взаимодействия
Перемещение элементов с помощью навигатора
Элементы можно перемещать прямо на холсте, но иногда легче увидеть структуру при перемещении элементов в навигаторе . Например, вы можете реорганизовать одноуровневые элементы (элементы, имеющие одного и того же родителя), перетаскивая элементы в Навигаторе. Вы также можете перетаскивать целые разделы страницы, и все дочерние элементы внутри будут перемещены вместе с ним.
Например, вы можете реорганизовать одноуровневые элементы (элементы, имеющие одного и того же родителя), перетаскивая элементы в Навигаторе. Вы также можете перетаскивать целые разделы страницы, и все дочерние элементы внутри будут перемещены вместе с ним.
Навигатор также упрощает изменение иерархии вашей страницы. Это может быть сложно на Canvas с некоторыми вложенными элементами, особенно если они одинакового размера. Однако в навигаторе вы можете быстро захватить дочерний элемент и переместить его за пределы родительского элемента. Точно так же вы можете вложить элемент, щелкнув и перетащив его в другой элемент.
От треппинга в RIP до простого спуска полос Xitron предлагает опции Navigator RIP, предназначенные для экономии времени и денег.
TrapPro
TrapPro™ — это объектно-ориентированная опция треппинга Harlequin для Navigator RIP, обеспечивающая выдающуюся производительность при превосходном использовании памяти. Его мощный механизм треппинга дополняется настраиваемыми параметрами треппинга, которые позволяют вам точно настроить ваш программный RIP для соответствия разнообразным типам заданий и требованиям клиентов.
Его мощный механизм треппинга дополняется настраиваемыми параметрами треппинга, которые позволяют вам точно настроить ваш программный RIP для соответствия разнообразным типам заданий и требованиям клиентов.
Гибридное растрирование HXM
Разработанное для улучшения качества печати за счет увеличения выходного LPI для любого заданного разрешения, гибридное растрирование использует комбинацию точек AM и FM. Если в настоящее время принтер печатает пластины с разрешением 2400 DPI с выводом 150 LPI и способен удерживать 1% точки при печати на требуемой подложке, то использование экранов HXM позволяет печатать с разрешением 200-250 LPI без какой-либо специальной допечатной подготовки. или по требованию прессы. HXM заменяет точки FM в светах и тенях для большей четкости и четкости.
Simple Imposition
Harlequin RIP Simple Imposition — это простой в использовании инструмент, предназначенный для работы с наиболее распространенными схемами наложения полос, часто устраняющий необходимость в отдельном приложении для спуска полос. Его можно использовать в автономном RIP-процессоре Navigator или в сочетании с рабочим процессом Navigator.
Его можно использовать в автономном RIP-процессоре Navigator или в сочетании с рабочим процессом Navigator.
CIP3
Автоматически создавать файлы управления чернилами .ppf для консолей печати, поддерживающих импорт CIP3.
Растрирование HDS
Растрирование с частотной модуляцией (FM) размещает точки различных размеров псевдослучайным образом для получения требуемого изображения без стандартного растрирования полутонов. Некоторые из преимуществ включают повышенную кажущуюся резкость и удаление перекрестного экрана и муара объекта. Это достигается за счет того, что точки рассредоточены, а не сгруппированы, как в традиционном периодическом экране.
Растровый PDF
Создавайте растровые PDF-файлы заданий для цветопробы или вывода на сторонние системы с сохранением точности RIP.
Параметры рабочего процесса
Переназначение чернил
Быстро устраняйте проблемы цветоделения до того, как они попадут на печатную форму.
Дополнительная поддержка RIP
Управление максимум тремя RIP и соответствующими устройствами вывода.