Как сделать самому фри фул: Экономитель топлива на магнитах своими руками
Экономитель топлива на магнитах своими руками
Магнитные устройства для уменьшения расхода топлива в автомобиле вызывают живой интерес у людей, связанных с техникой. Производители прибора утверждают, что под воздействием сильного магнитного поля углеводородная структура любого горючего становится более однородной, лучше смешивается с воздухом и сгорает полностью, повышая КПД двигателя.
Содержание статьи
Как сделать магнитный активатор топлива своими руками
При всем разнообразии мнений относительно эффективности устройства основная масса водителей все-таки останавливается на варианте «нужно попробовать». И многие, не желая тратить деньги, делают магниты для экономии топлива своими руками.
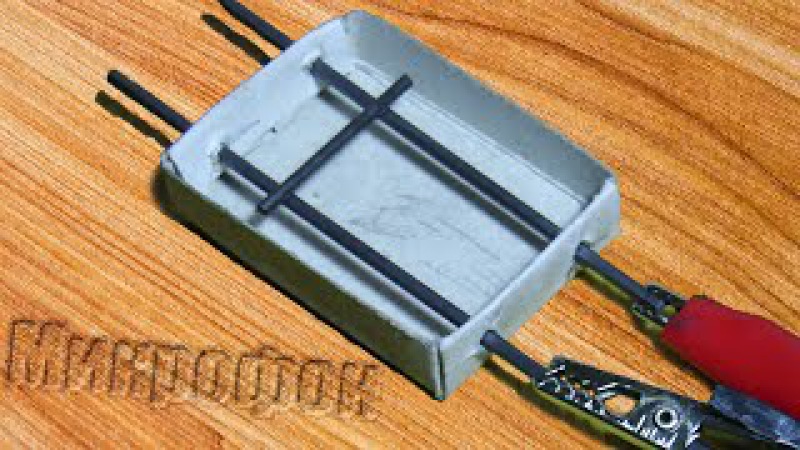
В принципе, это совсем несложная процедура. Магниты из неодимового сплава достаточно широко применяются в электротехнике и электронике, их, в частности, можно найти в жестких дисках компьютеров (винчестерах, HDD) или купить.
| Магнит неодимовый 35х35х4 мм | Магнит из электроприбора (вариант) |
Для создания экономайзера из, например, жесткого компьютерного диска HDD, необходимо:
- жесткие диски (1-2 шт. по желанию) с неодимовыми магнитами (2-4 шт. соответственно),
- хомуты из пластика для закрепления приспособления,
- изолента,
- тонкая отвертка-крестик,
- тонкий нож для разрезания бумаги.
Для начала нужно изъять магниты из жесткого диска. Они имеют дугообразную форму, расположены над магнитной головкой HDD и прикрыты крышкой с болтовым креплением. Следует открутить крышку отверткой и, просунув нож, очень аккуратно срезать неодимовую дугу с металлического основания. Эти детали соединены между собой лишь тонким слоем напыления, однако крайне важна осторожность, поскольку неодим очень хрупок и может лопнуть при чрезмерном усилии. Ту же процедуру, при необходимости, произвести со вторым HDD диском.
Для размещения прибора следует:
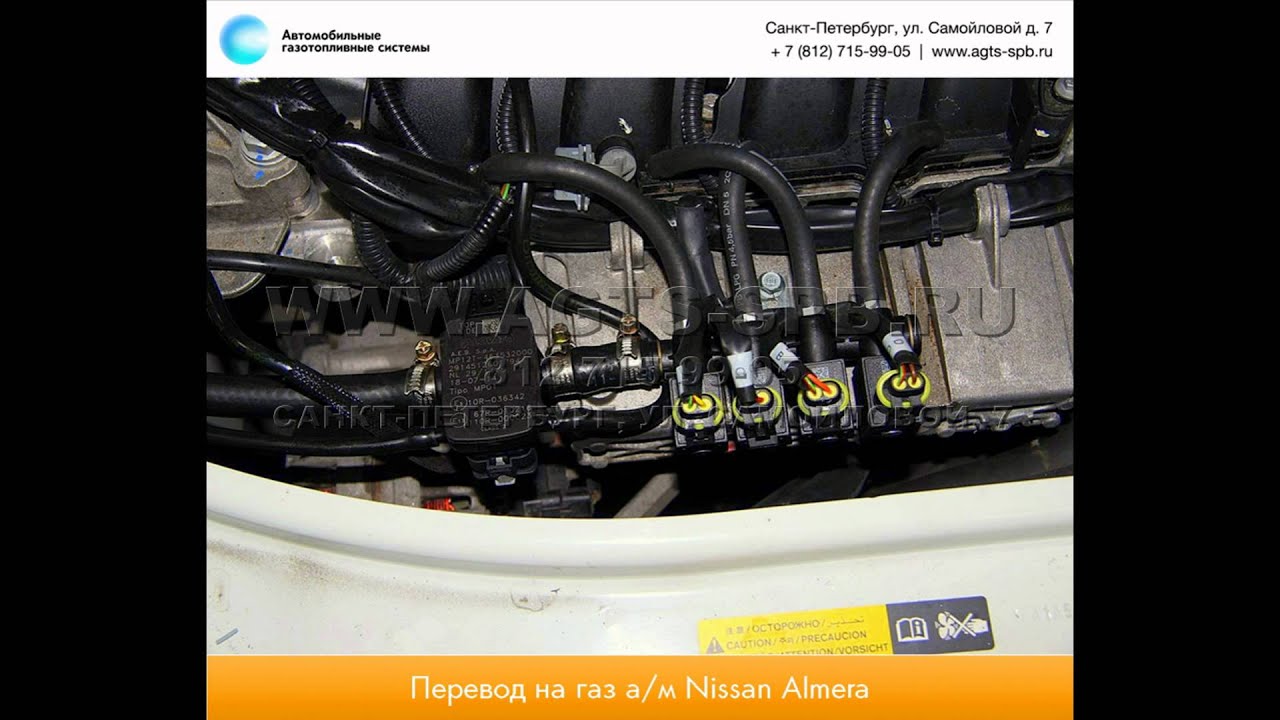
- открыть капот и найти шланг подачи горючего,
- прикрепить магниты к топливному шлангу максимально близко к инжекторной системе или карбюратору,
- зафиксировать их пластиковыми хомутами, обрезав затем торчащие края (силы поля магнитов будет достаточно для удержания на шланге, однако при тряске элементы могут отпасть),
- обмотать все место крепления изолентой.
При использовании дугообразных магнитов из компьютера, нужно обратить внимание на особенности расположения их на топливном шланге: следует крепить магнитные дуги на схожем изгибе шланга, однако в диаметрально противоположном направлении.
| Общий принцип крепления устройства | Крепление экономителя с магнитом от HDD |
Некоторые мастера для более продвинутых пользователей дают рекомендации при закреплении устройства на топливопроводе использовать также металлический магнитопровод, который концентрирует магнитное поле и не дает ему рассеиваться.
| Схема экономителя с использованием магнитопровода |
Отличия между заводскими и самодельными устройствами
В общем, практика показывает, что на создание магнита для топлива своими руками необходимо совсем немного времени: полчаса на разбор жестких дисков от компьютера и около 10 минут на установку приспособления.
Часто в интернете можно прочитать, что в случае отсутствия неодимового подойдет и обычный ферромагнит, например, от звукового динамика. Правда, они по сравнению с неодимовыми крайне маломощны, поэтому и о каком-либо заметном результате говорить не приходится.
Настоящие же магниты NdFeB изготавливаются по металлопорошковой технологии в среде инертных газов или в вакууме, и покрываются никелем, золотом или цинком для защиты от коррозии. На сегодняшний день они являются самыми эффективными по показателям:
- коэрцитивной силы (Hci) – до 12 кЭ,
- остаточной магнитной индукции (BR) – до 14 кг
- максимальной энергии (BH max) – до 47 МГсЭ.

Речь идет о новых фабричных магнитах, а в каком техническом и физическом состоянии находятся те, которые уже длительное время использовались в электроприборах и подвергались различным нагрузкам – не известно никому. Поэтому водители, целью которых является экономия топлива на автомобиле вообще без каких-либо денежных затрат, могут и не получить желаемого экономического эффекта.
Читайте далее
Оставьте комментарий и вступите в дискуссию
Как я решил сделать игру, вдохновившись Heroes of Might and Magic, и потерял деньги (часть 2)
Данная история будет состоять из трёх частей, так как я выпустил три игры.
{«id»:169047,»url»:»https:\/\/vc.ru\/life\/169047-kak-ya-reshil-sdelat-igru-vdohnovivshis-heroes-of-might-and-magic-i-poteryal-dengi-chast-2″,»title»:»\u041a\u0430\u043a \u044f \u0440\u0435\u0448\u0438\u043b \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0438\u0433\u0440\u0443, \u0432\u0434\u043e\u0445\u043d\u043e\u0432\u0438\u0432\u0448\u0438\u0441\u044c Heroes of Might and Magic, \u0438 \u043f\u043e\u0442\u0435\u0440\u044f\u043b \u0434\u0435\u043d\u044c\u0433\u0438 (\u0447\u0430\u0441\u0442\u044c 2)»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/life\/169047-kak-ya-reshil-sdelat-igru-vdohnovivshis-heroes-of-might-and-magic-i-poteryal-dengi-chast-2″,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/life\/169047-kak-ya-reshil-sdelat-igru-vdohnovivshis-heroes-of-might-and-magic-i-poteryal-dengi-chast-2&title=\u041a\u0430\u043a \u044f \u0440\u0435\u0448\u0438\u043b \u0441\u0434\u0435\u043b\u0430\u0442\u044c \u0438\u0433\u0440\u0443, \u0432\u0434\u043e\u0445\u043d\u043e\u0432\u0438\u0432\u0448\u0438\u0441\u044c Heroes of Might and Magic, \u0438 \u043f\u043e\u0442\u0435\u0440\u044f\u043b \u0434\u0435\u043d\u044c\u0433\u0438 (\u0447\u0430\u0441\u0442\u044c 2)»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
15 888 просмотров
Для тех кто предпочитает смотреть, а не читать, я подготовил видео этой статьи.
Путь и доход Necromancer Returns
В прошлой части я рассказал, как я пришел к разработке гексагональной пошаговой игры Beasts Battle, сколько времени было потрачено и сколько заработано денег.
Beasts Battle Greenolor Studio
2015 год. Работая в офисе и параллельно на себя, я разрабатываю игры вместе с художником. И так вышло, что, продав игру, я заработал 2-х годовую зарплату в офисе. Мы с художником решаем переехать в Калининград и начать разрабатывать на заказ Flash- и HTML5-игры.
Всё шло отлично, мы каждые 2-3 месяца разрабатывали по игре и зарабатывали хорошие деньги. Я откладывал на квартиру, хотел купить ее за наличку без ипотеки. Но потом Flash умер, а цены на HTML5 игры упали в 5-10 раз. Лавочка постоянного заработка накрылась, и передо мной встал выбор: идти искать работу или рискнуть и, живя на отложенные на квартиру деньги, начать делать свою игру, которая окупит мои вложения, и стать миллионером)
Я решил рискнуть и пойти по второму пути…
Калининград
Разработка Necromancer Returns
На тот момент уже вышла игра Braveland, которая мне понравилась. Я понял, что смогу потянуть игру такого уровня и даже добавить свои фичи, которые улучшат идею.
Я понял, что смогу потянуть игру такого уровня и даже добавить свои фичи, которые улучшат идею.
Я прикинул сроки и бюджет — каким образом, я до сих пор не знаю, никакого анализа не было, просто пальцем в небо) Я решил, что игру сделаю за 3 месяца и мне понадобится 120 000 р. на фриланс и 50 000 р. на маркетинг.
Хаха, какой я был наивный! Мои прикидки были основаны только на собственном опыте и с примерной поправкой на масштаб новой игры: при работе над прошлой игрой, Beasts Battle, я потратил на фриланс примерно 10 000р.
Concept Art — Necromancer Returns Greenolor Studio
Я решил сделать карту, по которой перемещается главный герой, как в Braveland, и это было основное нововведение по сравнению с Beasts Battle.
Concept Art — Necromancer Returns Greenolor Studio
Также в игре появились подземелья. Каждого юнита можно было улучшить, как в Героях Меча и Магии. Появилось много артефактов, диалогов, заклинаний и так далее, всё, что принято для такой игры. А еще на тот момент я играл в первого Ведьмака, и там было множество разных побочных заданий. Это меня вдохновило, так что посреди разработки игры я решил ввести квесты. Один даже сделал нелинейный, с выбором.
А еще на тот момент я играл в первого Ведьмака, и там было множество разных побочных заданий. Это меня вдохновило, так что посреди разработки игры я решил ввести квесты. Один даже сделал нелинейный, с выбором.
Concept Art — Necromancer Returns
В общем, игра значительно выросла в сравнении с Beasts Battle. Подглядывал я на три игры: HoMM 3, HoMM 5 и Braveland.
В Beasts Battle мы делали игру вдвоем. Но перед началом разработки новой игры наши пути разошлись. У меня в планах было нанять двоих художников: первый бы отвечал за юнитов и анимацию, а другой бы рисовал всё остальное (арены, локации, интерфейс, комикс, иконки и т.д.).
Поначалу так и было, я нанял художников и всё шло нормально. Особенно хорошо работалось с тем, кто рисовал юнитов, мы с ним ранее делали вместе несколько игр на Flash. Но потом я познал всю боль работы с фрилансерами и вообще узнал, что художники могут не уметь рисовать всё. Фрилансеры могут пропасть, могут взять другие заказы, забить на тебя, несмотря на договоренности по деньгам и срокам. Из-за таких вещей всё затягивается.
По итогу моя основная команда состояла из нескольких людей, а помимо них по тем или иным задачам мне в разное время еще помогали друзья, родственники и знакомые.
Основная команда: 6 художников, 2 сценариста, 1 композитор, 1 смм и я. На мне лежало всё остальное: программирование, организация процессов, маркетинг, финансирование, конференции и прочее.
Также я прибегал к услугам разных студий/аутсорса, где заказывал лендинг сайта, трейлер, локализацию игры на английский и пиар на западе. Из всего этого я доволен только одним пунктом, а в других случаях считаю, что слил деньги. Так что если заказываешь на стороне, то это еще не значит, что твою работу выполнят как полагается. Очередной опыт для меня.
Concept Art — Necromancer Returns Greenolor Studio
А что там насчет того, чтобы сделать игру как запланировал? Скажу так: люди нифига не умеют ничего планировать, особенно сроки и бюджеты, если это долгосрочный процесс, а не пойти покушать или сходить поспать. Вышло так, что я жил на отложенные мной деньги и никакого заработка у меня не было, меня никто не содержал, жил я в чужом городе, снимая квартиру.
Помимо того, что я сам кушал, я еще оплачивал всю работу фрилансерам, не было таких, кто работал за процент. Работал я каждый день без выходных на протяжении 8 месяцев. И вот у меня остается $1000, я понимаю, что всё… игра сделана примерно на 80% и мне не хватает денег её доделать.
Я предпринимаю рискованный шаг, от которого уходил всё это время. Искать издателя (спонсора), который поможет профинансировать проект и выпустить его. Я очень не хотел этого, т.к. столько вложил денег и сил, и тут какой-то «спонсор» просто выложит игру под своим брендом и будет забирать 50% от дохода.
Такие у меня были представления об издателях игр) Но я решаюсь и покупаю билет на ноябрьский DevGamm 2016 Minsk, плачу за самолет и бронирую отель.
Necromancer Returns — alpha Greenolor Studio
Многие разработчики не понимают, зачем нужны эти конференции. Это трата денег и бла-бла-бла, в общем, все мы нищеброды недалекие (простите). Хочу сказать, что это очень ценное мероприятие и стоит своих денег. Жаль, что сейчас всё ушло в онлайн из-за пандемии.
Я поучаствовал в ShowCase и показал свою игру. Мне дали обратную связь, и я завел полезные знакомства, очень полезные! Столько инсайтов от опытных разработчиков, такие мысли классные тебе говорят, делятся опытом, а ты впитываешь все эти знания и понимаешь какой еще глупенький и ограниченный, живешь в своем вакууме.
Там я познакомился с локализатором игр, и мне подарили $500 на то, чтобы я в их компании заказал локализацию. От их команды со мной работал очень крутой парень, мы до сих пор общаемся, и по итогу он стал вторым сценаристом игры Necromancer Returns и был задействован в третьей игре.
От их команды со мной работал очень крутой парень, мы до сих пор общаемся, и по итогу он стал вторым сценаристом игры Necromancer Returns и был задействован в третьей игре.
У меня были встречи с 10-20 спонсорами, из них «типа» заинтересовались 1-2. Спросили про рынок, целевую аудиторию, что я хочу. И тут я понимаю, что наши цели по зарабатыванию денег отличаются значительно. Если я хочу отбить бюджет, а лучше — хотя бы удвоить его, купить квартиру в Калининграде, то для спонсора это вообще копейки и не имеет смысла. В итоге, по факту никому не интересна моя игра в плане бизнеса. И я возвращаюсь почти ни с чем.
DevGamm 2018 Москва (фото с другого года) DevGamm
Денег нет, но вы…
Вот и конец года, денег осталось немного, я начинаю искать работу с уверенностью, что её найду, ведь я такой классный разработчик игр (программист). Но тут я столкнулся с неожиданными трудностями:
— конец года, все готовятся к Новому Году и поиск новых сотрудников неактуален (не сезон для поиска)
— разрабатывая игры на flash (as3) и html5 (js), я отстал от рынка и моя актуальность как специалиста низкая. В тренде Unity (С#) и UE4 (С++)
Стал ждать, когда НГ каникулы закончатся. Начал ходить по собеседованиям, но всё было что-то не то: то я не подхожу, то мне неинтересно. Чуть не устроился на удаленку за зарплату в 2 раза выше, чем мне было необходимо. А также чуть не переехал в Минск, где зарплата была еще выше. Минск мне понравился, и я был готов, но не сложилось.
Начал ходить по собеседованиям, но всё было что-то не то: то я не подхожу, то мне неинтересно. Чуть не устроился на удаленку за зарплату в 2 раза выше, чем мне было необходимо. А также чуть не переехал в Минск, где зарплата была еще выше. Минск мне понравился, и я был готов, но не сложилось.
В итоге 31 января я вышел на работу как разработчик игр под блокчейн, но это уже другая история…
Минск Imaguru
Завершение разработки
Теперь у меня есть работа с зарплатой меньше, чем я хотел, но я хоть могу оплатить аренду и покушать. Также у меня были заказы на портирование чужих игр с flash на html5. А еще мне надо было заниматься своей игрой.
В итоге на протяжении 3х месяцев я уделял время 3м разным проектам: основной работе, заказам и своей игре. Потом я перегорел и отказался от заказов. Каждый день я приходил после работы и до ночи занимался своим проектом. И таким образом моя разработка игры затянулась еще на год.
Necromancer Returns Greenolor Studio
Разработка игры закончилась, она активно тестировалась, и я понял, что нужно ее как-то продвигать. Я нанял сммщика, который делал посты в ВК, может и где-то ещё. Это был слив денег, я никакой пользы от этого не ощутил. Сам я рассылал блогерам письма об игре, писал в разные паблики, заказывал посты, сочинял статьи и так далее. Всё в российском сегменте.
Я нанял сммщика, который делал посты в ВК, может и где-то ещё. Это был слив денег, я никакой пользы от этого не ощутил. Сам я рассылал блогерам письма об игре, писал в разные паблики, заказывал посты, сочинял статьи и так далее. Всё в российском сегменте.
Заказал на аутсорсе то же самое, но чтобы сделали на запад — слив денег. Это просто катастрофа, было очень жалко. Всё, что было в моих силах, я сделал. К сожалению, сам лично на запад я не мог выйти, у меня не хватало ресурсов/времени/знаний, чтобы этим заниматься так же агрессивно.
Necromancer Returns Greenolor Studio
01.02.2018. Я выбрал эту дату, т.к. после Новогодних каникул мир начинает оживать, и все игроки возвращаются к своим компам. Я проверил, что в эту дату никакие похожие инди игры в данном жанре не выходят и никакие громкие тайтлы тоже. Но время релиза я выбрал неудачное: запад еще спал – это стало еще одним уроком для меня.
И вот, слежу я за метриками, продажами. Моя игра попадает на какие-то страницы как горячая новинка, это хорошо, но на главную страницу стима она не фичерится. И тут я вижу, что в этот же день выходит игра в том же жанре и полностью бесплатно! Free-to-play, сочная, 3D и так далее. Вот это был попадос! Эта игра выходит в топ, а моя уже никому не нужна, т.к. по графике ей уступает.
Те, кто добавил игру в wishlist, в день релиза ее не купили, а я рассчитывал хотя бы на 10% от их числа. В общем, игра принесла в разы меньше, чем я ожидал, даже близко не отбила свой бюджет. И я, разочарованный, ухожу на год в депрессию и не занимаюсь разработкой личных игр…
Necromancer Returns Greenolor Studio
На момент релиза я вложил в игру $15,500. И в течении года ещё её обновлял на $1,500.
За день игра продалась в 144 копий ($879)
За месяц игра продалась в 679 копий ($4,538)
За год игра продалась в 1,908 копий ($13,237)
Из них 30% Steam забирает себе, потом еще возвраты, налоги и можно делить смело сумму пополам.
$13,237/2 — $17,000 = -$10,380
Данная игра дала мне очередной огромный опыт. Дала понять, что я могу собирать команду, руководить процессом и доводить дела до конца. А вот зарабатывать деньги мне еще предстоит научиться.
Дала понять, что я могу собирать команду, руководить процессом и доводить дела до конца. А вот зарабатывать деньги мне еще предстоит научиться.
В третьей части я расскажу о том, как я пытаюсь применить полученный опыт в разработке моего нового проекта — Magicians Legacy.
А если вам интересно чуть более пристально следить за жизнью инди-разработчика, то приглашаю вас в группу ВК. Заодно там можно почитать свежие новости о разработке нашей игры.
Присоединяйтесь, пообщаемся!
Hilton Seychelles LaBriz Resort & Spa — Отель на Сейшелах
Почему подарки. Да потому, что мы отметили там свой день бракосочетания. Но мы попросили, чтобы это действо было не публичным, сугубо личным и закрытым. Отель нас поздравил по приезду, оформили красочно кровать, конечно поздравительный именной торт с нашими именами. Их даже было, почему-то, два торта. Игристое вино, тарелка с фруктами. Потом в течении всего отдыха, наш консьерж Danish постоянно украшал нашу постель разными фигурками из полотенец. Отель подарил нам Sunset Cruise на катере (про который мы даже не знали, когда планировали свой тур). И в сам именной день отель снова поздравил вином, тортом, красочным оформлением кровати, поздравительными открытками. Я считаю, что все было сделано со стороны отеля красиво, культурно с выдержанным чувством такта и почтения. Спасибо за это!
Наша вилла была Beachfront villa with private pool, номер 406. На остров мы прилетели на вертолете, гораздо раньше чем положено, но нас довольно быстро разместили в нашей вилле, и ждать пришлось совсем недолго. День прибытия был не потерян. Вилла действительно в десяти метрах от моря. Свой бассейн с пресной водой и водопадом, гамак, большая терраса с шезлонгами, круглый мягкий диван, стол и два плетённых кресла. Ещё два шезлонга на поляне перед виллой, большая беседка со столом и стульями, там мы пили кофе и слушали шум прибоя. Кстати, вода в бассейне была даже немного холоднее чем в океане и было приятно по жаре в него занырнуть. Сама вилла внутри тоже довольно просторная с разделением на прихожую, гардеробную, большую зону ванной комнаты с душем, туалетом, две раковины, с круглой ванной. Есть сейф, минибар с довольно высокими ценами на алкоголь. Вода приносится бесплатно и мы сразу попросили чтобы приносили не две, а четыре бутылки воды. Есть чай, кофе, сахар в ассортименте, кофе машина. Каждый день приносили небольшую тарелочку со сластями. Это комплимент со стороны отеля для всех гостей. Кровать с хорошим матрасом, подушками и балдахином. Конечно телевизор, большой диван, столик с рекламными журналами. Все на вилле нам понравилось. Консьерж Danish сразу уточнил когда он должен убирать виллу утром и вечером, и у нас не было с этим проблем и пересечений с ним. Убирал качественно, замена белья, полотенца для ванной и для пляжа, подготовка кровати ко сну. И конечно его супер фигуры из полотенец, для нас это искусство!!!
В гостинице несколько ресторанов. Мы посетили почти все, не получилось сходить только в креольский. Везде было вкусно, качественно, а в ресторане Teppanyaki было даже интересно смотреть за виртуозной работой шефа когда он готовил блюда на столе прямо перед нами. Два раза питались за столиком прямо на песке на пляже, в их баре и ресторане Four Degrees, это морепродукты на гриле. Не плохой ресторан Portobello с итальянской кухней.
Спасибо за это!
Наша вилла была Beachfront villa with private pool, номер 406. На остров мы прилетели на вертолете, гораздо раньше чем положено, но нас довольно быстро разместили в нашей вилле, и ждать пришлось совсем недолго. День прибытия был не потерян. Вилла действительно в десяти метрах от моря. Свой бассейн с пресной водой и водопадом, гамак, большая терраса с шезлонгами, круглый мягкий диван, стол и два плетённых кресла. Ещё два шезлонга на поляне перед виллой, большая беседка со столом и стульями, там мы пили кофе и слушали шум прибоя. Кстати, вода в бассейне была даже немного холоднее чем в океане и было приятно по жаре в него занырнуть. Сама вилла внутри тоже довольно просторная с разделением на прихожую, гардеробную, большую зону ванной комнаты с душем, туалетом, две раковины, с круглой ванной. Есть сейф, минибар с довольно высокими ценами на алкоголь. Вода приносится бесплатно и мы сразу попросили чтобы приносили не две, а четыре бутылки воды. Есть чай, кофе, сахар в ассортименте, кофе машина. Каждый день приносили небольшую тарелочку со сластями. Это комплимент со стороны отеля для всех гостей. Кровать с хорошим матрасом, подушками и балдахином. Конечно телевизор, большой диван, столик с рекламными журналами. Все на вилле нам понравилось. Консьерж Danish сразу уточнил когда он должен убирать виллу утром и вечером, и у нас не было с этим проблем и пересечений с ним. Убирал качественно, замена белья, полотенца для ванной и для пляжа, подготовка кровати ко сну. И конечно его супер фигуры из полотенец, для нас это искусство!!!
В гостинице несколько ресторанов. Мы посетили почти все, не получилось сходить только в креольский. Везде было вкусно, качественно, а в ресторане Teppanyaki было даже интересно смотреть за виртуозной работой шефа когда он готовил блюда на столе прямо перед нами. Два раза питались за столиком прямо на песке на пляже, в их баре и ресторане Four Degrees, это морепродукты на гриле. Не плохой ресторан Portobello с итальянской кухней. Ну и конечно основной Cafe Dauban – главный ресторан. Мы были на питании \»ВВ\» (bed & breakfast) поэтому посещали вечером каждый день новый ресторан. И нам очень помогал в выборе ресторана, бронировании столика, в выборе меню и других советах John Bosco Chief Manager F& B. Очень позитивный и доброжелательный человек. Всегда подходил к нам, интересовался качеством, всё ли нравится, немного говорили про отдых, про Россию, про другие темы. Мы делились своими впечатлениями. Он даже помог нам решать небольшую проблему, не связанную с его непосредственной работой, в день нашего отъезда из гостиницы. Большой спасибо John Bosco, мы помним твою доброжелательность, улыбку, желание помочь. Кстати, нам так же помогали русскоговорящие девушки на рецепции Марина и Катерина. Приятно, когда у нас возникло небольшое изменение в нашем трансфере с острова в аэропорт, как включилась в проблему Катерина и мы быстро и положительно решили вопрос. Конечно очень понравилась природа на острове, небольшой переход на другой пляж, что за президентской виллой. Мы сделали много фотографий, там много здоровенных валунов, почти как на Ла-Диге. Непроходимые джунгли, пальмы наклонённые к песку пляжа. Это очень экзотично, красиво, очень по тропически — как на рекламной картинке.
Два слова что мне не очень понравилось. Это к сожалению, пляж и практически невозможность плавать. Вода в отлив была на высоте моих коленей, а в прилив на высоте моего живота. И очень большое количество подводных камне иногда не позволяло даже зайти в океан, на приливе, т.к. поднимались волны и песок немного мутил воду. Не понятно на какой камень ты там наступишь под водой или в какую расщелину попадет нога. Даже в тапочках для кораллов было не очень приятно заходить. На фоне моей операции на колено и послеоперационной реабилитации, это было страшно делать. Поэтому в это время никто в воду даже не заходил. А в отлив вообще местные люди ходили по всей лагуне в поисках какой-то морской живности оставшуюся в камнях.
Ну и конечно основной Cafe Dauban – главный ресторан. Мы были на питании \»ВВ\» (bed & breakfast) поэтому посещали вечером каждый день новый ресторан. И нам очень помогал в выборе ресторана, бронировании столика, в выборе меню и других советах John Bosco Chief Manager F& B. Очень позитивный и доброжелательный человек. Всегда подходил к нам, интересовался качеством, всё ли нравится, немного говорили про отдых, про Россию, про другие темы. Мы делились своими впечатлениями. Он даже помог нам решать небольшую проблему, не связанную с его непосредственной работой, в день нашего отъезда из гостиницы. Большой спасибо John Bosco, мы помним твою доброжелательность, улыбку, желание помочь. Кстати, нам так же помогали русскоговорящие девушки на рецепции Марина и Катерина. Приятно, когда у нас возникло небольшое изменение в нашем трансфере с острова в аэропорт, как включилась в проблему Катерина и мы быстро и положительно решили вопрос. Конечно очень понравилась природа на острове, небольшой переход на другой пляж, что за президентской виллой. Мы сделали много фотографий, там много здоровенных валунов, почти как на Ла-Диге. Непроходимые джунгли, пальмы наклонённые к песку пляжа. Это очень экзотично, красиво, очень по тропически — как на рекламной картинке.
Два слова что мне не очень понравилось. Это к сожалению, пляж и практически невозможность плавать. Вода в отлив была на высоте моих коленей, а в прилив на высоте моего живота. И очень большое количество подводных камне иногда не позволяло даже зайти в океан, на приливе, т.к. поднимались волны и песок немного мутил воду. Не понятно на какой камень ты там наступишь под водой или в какую расщелину попадет нога. Даже в тапочках для кораллов было не очень приятно заходить. На фоне моей операции на колено и послеоперационной реабилитации, это было страшно делать. Поэтому в это время никто в воду даже не заходил. А в отлив вообще местные люди ходили по всей лагуне в поисках какой-то морской живности оставшуюся в камнях. Так они ходили по колено в воде вплоть до края этой природной платформы, в метрах пятидесяти от берега. Жаль конечно. Мы в России любим море и предпочитаем его бассейну. А тут было так, что оно в десяти метрах, но \»близок локоть, а не укусишь\».
Но в целом, конечно, наш отдых удался. Мы были в тепле, под пальмами, было много Солнца, теплая вода в океане, в котором мы не плавали, но лежали, было вкусное питание, хорошее проживание, доброжелательная и спокойная обстановка в отеле. А когда вернулись в Питер, то попали в мокрый снег с дождём, слякоть на дорогах и минус пять градусов воздух. Так что, точно лучше быть в Раю, на Сейшелах.
Так они ходили по колено в воде вплоть до края этой природной платформы, в метрах пятидесяти от берега. Жаль конечно. Мы в России любим море и предпочитаем его бассейну. А тут было так, что оно в десяти метрах, но \»близок локоть, а не укусишь\».
Но в целом, конечно, наш отдых удался. Мы были в тепле, под пальмами, было много Солнца, теплая вода в океане, в котором мы не плавали, но лежали, было вкусное питание, хорошее проживание, доброжелательная и спокойная обстановка в отеле. А когда вернулись в Питер, то попали в мокрый снег с дождём, слякоть на дорогах и минус пять градусов воздух. Так что, точно лучше быть в Раю, на Сейшелах.
Articles and announcements — alloder.pro: официальный фан-сайт игры «Аллоды Онлайн»
Приветствуем, друзья!В этом выпуске мы продолжим разбирать аспекты и роли классов в реалиях подписочного сервера. И сегодня мы поговорим об Аспекте Поддержки, а конкретнее – о такой роли игрока как «дебафер».
В игре есть несколько видов дебафов (отрицательных эффектов, которые возможно наложить на персонажа), которые могут на небольшое время значительно ослабить противника, что, в свою очередь, может полностью перевернуть исход любого как соло-пвп, так и массового сражения.
Такими дебафами являются:
Слабость – уменьшает наносимый целью урон на 20%; Трусость – увеличивает длительность накладываемых эффектов контроля на 25%; Уязвимость – увеличивает получаемый целью урон на 25%; Раны – снижает получаемое целью исцеление на 60%; Из личных наблюдений могу сказать, что некоторая часть игроков может пренебрегать дебафами в своих билдах в пользу других вех или умений. Насколько важно участие дебафера в групповых сражениях, нужен ли дебафер в пве, кто из классов сейчас считается основным дебафером – эти и другие вопросы мы обсудим с игроками сервера «Нить Судьбы».
МунлайтЪ, Лига, гильдия «Золотая Орда»
Какие классы, по-Вашему, являются основными дебаферами в игре? Кто из них является наиболее востребованным и почему?
Самый сильный и единственный дебафер который накладывает все бафы и способен постоянно их поддерживать – только мистик, жрецы в АП не играются, маги не способны держать бафы перманентно, ну а инжи и барды – это саппорты 🙂
Есть, конечно, некромант, но некроманты играются онли в хиле сейчас. Некромант хил, к сожалению, не подлежит замене в хорошей пати.
Некромант хил, к сожалению, не подлежит замене в хорошей пати.
Представим, что замена некроманту АИ в будущем будет. Кого бы Вы предпочли в группе в роли дебафера: мистика или некроманта?
А вот это зависит от ситуации с другими классами, если так будет – то, скорее всего, выйдет патч по классам и многое изменится. Но если бы некр не был мейн хилом – я бы предпочел некроманта, потому что у него есть уникальные вехи на уменьшение дамага противникам, помимо слабости.
А в пве нужны дебаферы? Или только сап и АН?
В пве дебаферы не нужны, дебафы в основном направлены на пвп и к тому же они не работают на мобов в большинстве пве активностях, поэтому – только саппорты и ан.
Что из дебафов в пвп брать обязательно, а чем можно пожертвовать в пользу иных вех/умений?
В последнюю очередь всегда брали трусость, если очков не хватало – не брали вообще, остальные мастхев.
Есть ли какие то лайфхаки / советы по использованию дебафов или умений с ними? Например, самое очевидное – уяз под бурст. Может есть еще какие-то нюансы?
Ну, очевидно, давать также раны под этот бурст чтобы цель сложнее хилилась, а слабость вешать под вражеский бурст, что, кстати, не так уж просто угадать, можно вешать трусость перед контролем саппорта 🙂
И по традиции – пару слов об игре в общем, о классах, о чем угодно.
Хотелось бы, чтобы апнули моего любимого мага, он очень давно не актуален для пати и это печально 😞
Также хотелось бы, чтобы разработчики обратили внимание на баланс фракций на Нити судьбы – в империи практически не осталось игроков, ну и всем удачи, здоровья и победных бгшек 🙂
Больше информации по классам и игре также можно узнать на Ютуб канале игрока.
ЛюбимыйХейтер, Лига, гильдия «Ревенжерс»
Какие классы, по-Вашему, являются основными дебаферами в игре? Кто из них является более востребованным и почему?
На ЧД мистик в АП, в РЧД мистик в АП (основной). Сейчас мета двух хилов, основная связка жрец (накладывание щитов) и некрохил с высоким отхилом с 10% (утрированно), естественно, дебаф ран от мистика + его бурст даёт значительное пробивание цели, а некромант – просто постоянный уяз. В принципе, все классы могyт что-то навесить, жрец может беспомощность повесить, демонолог тоже немного повесить, лучник раны хорошо вешает на 4 сек, каждые 5 сек, но в данной мете юзают лука + миста.
В принципе, все классы могyт что-то навесить, жрец может беспомощность повесить, демонолог тоже немного повесить, лучник раны хорошо вешает на 4 сек, каждые 5 сек, но в данной мете юзают лука + миста.
Какие из дебафов обязательны, по вашему мнению, в любом билде, а какими можно пожертвовать в пользу иных вех / умений?
Самые полезные в данный момент – это раны и уяз; пожертвовать можно какими-то контролями, потому что есть диминишинг.
Есть ли какие то лайфхаки по наложению дебафов, например, самое очевидное – уяз в бурст. Может, есть какие-то тонкости, которыми можете поделиться?
Главная проблема нынешних пачек – это отсутствие отсчёта бурста, не наложение дебафа, а просто туннельный урон цели которую просто сейвят. Люди должны по отсчету выбирать цель и убивать мгновенно, желательно – по отсчету мистика. Люди просто выбирают – бьём некра, и туннелят его 2 минуты на пустой точке теряя очки, вместо того чтобы быстро поменять таргет и шатнуть саппорта, например
А в пве нужен дебафер?
В пве как дебафер используется вар – уяз; и некр – тоже вешает масс уяз.
И в заключение – пару слов об игре, о классах, об обнове, о чем угодно, просто Ваши мысли.
Хотелось бы видеть больше классов актуальных, можно и разделить на пве – один сетап, на пвп – другой, а не так, что юзаются 2 жреца + 2 инжа + бард и лук/некр в пве… Хочется разнообразности. Много красивых умений и визуала других классов, а видим лишь умения 5-7 классов
Аккан, Империя, гильдия «Триумвират»
Какие классы, по-Вашему, являются основными дебаферами в игре? Кто из них является более востребованными почему?
Самый ярко выраженный дебафер – это некр в АП, но все некроманты играют только в хиле. Мистик – это все же больше бурстер, чем полноценный дебафер. В целом, по моему мнению, играющего ярко выраженного дебафера сейчас нет, но было бы неплохо, чтобы снова заиграли некры в АП.
Если возродят мага/шамана АП, они смогyт составить конкуренцию некроманту/мистику?
Очень хороший вопрос, шаман в АП весьма интересен по механике, именно, как саппорт-дебафер – было бы интересно посмотреть, если он заиграет, но проблема в том, что сейчас мета не такая, не нужен полноценный дебафер, необходимо ориентироваться именно исходя из апа шамана в АП. А вот точечные правки мага по общему импакту, т.е. деф, бурст урон и дебафы, возможно, позволят ему снова заиграть и быть конкурентоспособным. Т.е. как я это вижу: шаман и некр – это дебафы, а маг и мистик -– это бурст. Если подтянуть мага и шама, да и некра в АП, до полезности, то будет круто – больше классов, больше разнообразия – это лучше.
А вот точечные правки мага по общему импакту, т.е. деф, бурст урон и дебафы, возможно, позволят ему снова заиграть и быть конкурентоспособным. Т.е. как я это вижу: шаман и некр – это дебафы, а маг и мистик -– это бурст. Если подтянуть мага и шама, да и некра в АП, до полезности, то будет круто – больше классов, больше разнообразия – это лучше.
Какие дебафы по Вашему мнению мастхэв в билде, а какими можно пожертвовать в пользу иных вех/умений?
Я думаю, что все: и уяз, и слабость, и раны, и трусость. Не моry придумать чего-то ультимативного, как, например, у паладина в 6.0, чтобы отказаться от дебафа в пользу другого умения
Есть ли какие то лайфхаки по наложению дебафов? Например, самое очевидное – уяз в бурст. Может, есть еще какие то тонкости, неочевидные начинающим игрокам игрокам.
Ох, весьма интересный момент для рассуждения, сложно сказать навскидку так, но, например, юзануть слабость на противника, видя, что он собирается бурстить, из очевидного, опять же, трусость перед наложением контроля, да и в целом, нужно смотреть по ходу боя и предугадывая действия противника – сыпать на него дебафы
Любые мысли об игре, впечатление, общее настроение. Что нравится, что изменили бы.
Этот вопрос тянет на целую статью в вестнике, но в первую очередь для меня – хотелось бы большего внимания, т.е. обновить, РЧД (примечание: лет 6 без изменений, кроме уменьшения кол-ва участников), поднять ценность ЧД. Может, я, конечно, уже стар и кровь уже не горяча, да и порох отсырел, но, мне кажется, что РЧД в текущем формате и с текущими наградами себя изжило. И альтернативу тающему острову очень хотелось бы увидеть, тот же гильд-пвп контент. А так Аллоды – прекрасная социальная сеть, сближает людей, долгой и продуктивной жизни этого игре.
ЧауМтцуДозрвай, Империя, гильдия «Южный парк»
Какие классы, по-Вашему, являются основными дебаферами в игре? Кто из них является более востребованным и почему?
Воин – сильный класс в пвп аспекте и в пве как танк, который может нанести xopoший урон и в соло пройти какой-нибудь остров.
А что по поводу дебаферов? Мистик, некромант, маг, шаман в Аспекте поддержки. Кто из них мастхэв и почему?
Все, кроме мистика, неактуальны в АП; шаман и некромант онли хилы, а маг – просто маг. Малый урон, по сравнению с иными классами в пвп и малая выживаемость. На ЧД маг неактyален вовсе.
Какие дебафы, по Вашему, обязательны в любом билде дебафера, а от каких можно отказаться?
Каждый класс дополняет другого. От Мистика можно получать все перечисленные дебафы. Потому он и самый актуальный.
Есть ли какие то лайфхаки по наложению дебафов? Например, самое очевидное – уяз в бурст. Может есть еще какие-то тонкости, которые следует знать новичкам-дебаферам.
Честно – не знаю. Я играю за класс онли поддержки – инженер, бард
А АП дебаферы нужны в пве?
Пве аспект так же далёк от меня. Не могу знать
Пару слов об игре – любые мысли, пожелания, идеи.
ЧауМитцуДозревай, только эта фраза.
Ну что ж, как вы могли заметить – мнения игроков в некоторых вопросах разнятся, но всё же одном сходятся на сто процентов. Главный дебафер в игре сейчас один – мистик. Ему может составить конкуренцию некромант, но в реалиях сервера «Нить Судьбы» этот класс более востребован в Аспекте Исцеления. Возможно, в будущих обновлениях нас порадуют изменением классов и на гильдейских активностях мы увидим вулканы или ядовитые шипы.
Хочу поблагодарить всех участников интервью за уделённое время, интересные мысли и предложения.
А читателю – спасибо за внимание и до новых встреч!
Недостатки и глюки дополнения «В университете»
Впервые с установкой допа мне хочется поговорить о нем прям здесь и сейчас, причем исключительно негативно. До самого обучения я еще не добрела, и, разумеется, там у меня уже будут положительные эмоции, но пока как человеку, которого есть династия, мне хочется рыдать и биться об стену.Собственно все это время я решала административные вопросы с проживанием, и химичила разными способами, но итог не утешительный, но возможно, в силу короткого знакомство с допом, я просто пока не нашла решение. Еще с выходом игры, было понятно, что ее задумывали, как игру для одиночки, который будет развлекаться и т.д., а никак не для семьи, конечно, потом с теми же «Родителями», это попытались уравновесить, но судя по всему, от общей концепции не отказались. Итак, вернемся к самому универу. Я начинала игру не одним симом, а специально грузанула сохранку, где у меня вот прям фул фемили с детьми, в универ у меня собиралась поехать пара. Сначала мы три дня ждали приглашение (серьезно? я за три дня успею надумать какой-нибудь сюжет от скуки, у меня так с карьерой актера было, где я не знала, что мне делать между съемками) в этот самый универ, даже дали взятку . И вот наступил тот самый счастливый момент, я отправляю девушку в общагу, мне показывают окошко с переселением, я счастливо тыкаю, и…а вот дальше оставшаяся часть семьи не является неактивной или что-то в этом роде, не, она просто теперь является чужой семьей, к которой моя симка не имеет отношения. Когда я захожу за семью, мне ж еще парня отправлять, та же самая петрушка, это просто теперь другая семья. А вот теперь самое забавное, я не знаю, как оно там будет с окончанием, вернуться ли мои симы домой, и три недели ради этого отыгрывать не собираюсь. Зато у нас есть две замечательные кнопочки «бросить универ» и «отказаться от учебы», не знаю, чем они отличаются кроме дней, когда вы снова сможете учиться, меня это не заботило. А вот дальнейшее развитие событий очень даже, что происходит с моей симкой? Она возвращается домой? О нет, она у нас теперь висит как отдельная личность в переездах, и хочешь обратно к своей семьей въезжай, хочешь отдельный дом покупай, все, прошлое осталось позади, все связи оборваны. Так что мне дико не понравилось, что я не могу отправить двух студентов учиться вместе, только вот каждого по очереди. выход я нашла, спасибо магазинам, я скоро на них молиться буду, выбираешь обучение дома, покупаешь дом в Бричестере под магаз, и живешь там своими студентами. Но это, что называется, нужно извернуться, так что «о горе» на счет того, что в оставшейся части семьи время не замирает, не актуально, этой самой семьи просто больше нет.
Еще с выходом игры, было понятно, что ее задумывали, как игру для одиночки, который будет развлекаться и т.д., а никак не для семьи, конечно, потом с теми же «Родителями», это попытались уравновесить, но судя по всему, от общей концепции не отказались. Итак, вернемся к самому универу. Я начинала игру не одним симом, а специально грузанула сохранку, где у меня вот прям фул фемили с детьми, в универ у меня собиралась поехать пара. Сначала мы три дня ждали приглашение (серьезно? я за три дня успею надумать какой-нибудь сюжет от скуки, у меня так с карьерой актера было, где я не знала, что мне делать между съемками) в этот самый универ, даже дали взятку . И вот наступил тот самый счастливый момент, я отправляю девушку в общагу, мне показывают окошко с переселением, я счастливо тыкаю, и…а вот дальше оставшаяся часть семьи не является неактивной или что-то в этом роде, не, она просто теперь является чужой семьей, к которой моя симка не имеет отношения. Когда я захожу за семью, мне ж еще парня отправлять, та же самая петрушка, это просто теперь другая семья. А вот теперь самое забавное, я не знаю, как оно там будет с окончанием, вернуться ли мои симы домой, и три недели ради этого отыгрывать не собираюсь. Зато у нас есть две замечательные кнопочки «бросить универ» и «отказаться от учебы», не знаю, чем они отличаются кроме дней, когда вы снова сможете учиться, меня это не заботило. А вот дальнейшее развитие событий очень даже, что происходит с моей симкой? Она возвращается домой? О нет, она у нас теперь висит как отдельная личность в переездах, и хочешь обратно к своей семьей въезжай, хочешь отдельный дом покупай, все, прошлое осталось позади, все связи оборваны. Так что мне дико не понравилось, что я не могу отправить двух студентов учиться вместе, только вот каждого по очереди. выход я нашла, спасибо магазинам, я скоро на них молиться буду, выбираешь обучение дома, покупаешь дом в Бричестере под магаз, и живешь там своими студентами. Но это, что называется, нужно извернуться, так что «о горе» на счет того, что в оставшейся части семьи время не замирает, не актуально, этой самой семьи просто больше нет.
fuelfree сделать самому
Каждый водитель в данное время способен пожаловаться на внушительные цены на бензин (ДТ или пропан). Но не каждый из них обладает информацией, что есть такой прибор как экономитель топлива, который может помочь значительно сократить расход горючего!
Уникальная инновационная разработка применяет феномен перестроения молекулярной структуры горючего под действием физических свойств мощного магнитного поля, которому подвергается топливо по пути из бака к двигателю.
Магнитное поле экономителя разделяет сгустки молекул топлива. Разделенная молекулярная структура топливной смеси, поступает в камеру сгорания двигателя более эффективной для соединения с кислородом при сгорании, и обеспечивает существенно больший коэффициент своего полезного действия.
Принципиальная схема работы экономителя FreeFuel
Подобным образом, молекулы кислорода проникают к каждой молекуле топлива, что способствует полному и эффективному сгоранию топливной смеси. В результате, это приводит к меньшему расходу топлива, увеличению мощности и снижению вредных выбросов.
Прежде чем экономитель улучшит пробег, он должен вначале очистить нагар в двигателе. Прибор удаляет имеющиеся и, образующиеся в процессе сгорания, углеродные отложения в вашем двигателе, что увеличивает срок его службы.
Такая, казалось бы, небольшая и незначительная вещь может вполне существенно повлиять на расход бензина автомобиля, мотоцикла и другого транспортного средства. Максимально возможный показатель составляет до тридцати процентов. Это значит, что его счастливые обладатели смогут экономить четвертую часть своих средств, потраченных на топливо.
Если автомобиль постоянно используется и проезжает в день порядка 100 километров, то теперь она может проезжать путь длинной более 120-130 километров на том же количестве топлива.
Теги: fuelfree сделать самому
Рекомендации по количеству устройств, устанавливаемых на транспортное средство:
Внимание!!! Данная статья написана по материалам производителя! Редакция никаких тестов не проводила, также мы не продаем FreeFuel. Поскольку интернет переполнен мошенниками норовящими продать некачественный товар, настоятельно рекомендуем покупать экономитель топлива у официального производителя!
Подготовил: Максим Леонидов.
Прочитано: 9224 раз
Год публикации: 2014
как сделать фри на сковороде без фритюрницы
Когда времени на готовку практически нет, но нужно накормить внезапно нагрянувших гостей или порадовать домочадцев чем-то оригинальным, то лучшим решением будет приготовить картофель фри. Хрустящие и аппетитные ломтики, обжаренные в большом количестве масла, можно использовать в качестве гарнира или подавать в виде самостоятельной закуски
Ингредиенты и рекомендации
Картофель фри отличается не только хорошими вкусовыми качествами и приятным внешним видом, но и простотой в приготовлении. Вам потребуется минимальный набор продуктов:
- картофель;
- растительное масло;
- соль, специи.
Чтобы картофель фри, приготовленный в домашних условиях, получился с красивой корочкой и мягким внутри, необходимо нарезать ломтики средних размеров. Если сделать их тонкими, то они станут жесткими или вовсе сгорят в масле, а толстые кусочки прожарятся не достаточно хорошо.
Технология приготовления
Клубни картофеля очищают, тщательно промывают в холодной воде и нарезают одинаковыми ломтиками или дольками. Непосредственно перед жаркой нарезанные брусочки рекомендуется около 10 минут подержать в емкости с водой, чтобы избавиться от излишков крахмала, а затем хорошо обсушить на полотенце или на салфетке.
Для жарки картофеля рекомендуется использовать специальное растительное масло для фритюра, но можно обойтись и обычным. Масло наливают в сковороду с толстостенным дном и нагревают приблизительно до 170 градусов. Затем в него погружают ломтики картофеля и жарят на среднем огне в течение 8-10 минут.
Масло наливают в сковороду с толстостенным дном и нагревают приблизительно до 170 градусов. Затем в него погружают ломтики картофеля и жарят на среднем огне в течение 8-10 минут.
Как только картошка начала немного подрумяниваться, ее необходимо выложить из сковороды на салфетку и оставить на 15-20 минут. После этого масло разогревают до температуры 200-220 градусов, снова погружают в него ломтики картофеля и жарят около 5 минут до образования румяной золотистой корочки. Готовый картофель фри выкладывают на тарелку, солят по вкусу, при желании украшают зеленью и подают к столу.
Оцените запись
[Голосов: 9 Средняя оценка: 3.1]Название
Картофель фри, домашний рецепт
Автор
Сергей
Опубликовано
Время подготовки
Время приготовления
Общее время
Средний рейтинг
Создавайте собственные мультфильмы бесплатно — Moovly
Мультфильмы всегда привлекали людей молодых и старых. От самых ранних классических фильмов Диснея до анимационных шоу, транслируемых по каналам Cartoon Network и Nickelodeon, приключения комических персонажей привлекают наше внимание. Мы отождествляем себя с этими упрощенными цифрами, которые намекают на реальных людей. Каким-то образом наш мозг заполняет пробелы, оставленные создателями.
Даже в профессиональном мире сила мультфильмов известна: многие компании и организации используют мультфильмы, чтобы общаться, объяснять или рассказывать истории своей целевой аудитории.
В первые дни Диснея создание мультфильмов было своевременным и трудоемким процессом. Это потребовало большого количества деталей, навыков и, прежде всего, денег. Перенесемся в сегодняшний день, и что ж, создание мультфильмов еще никогда не было таким простым . Многие инструменты для создания онлайн-видео поставляются с библиотекой мультяшных фигурок в разных стилях и позволяют очень легко создавать анимированные истории.
Это потребовало большого количества деталей, навыков и, прежде всего, денег. Перенесемся в сегодняшний день, и что ж, создание мультфильмов еще никогда не было таким простым . Многие инструменты для создания онлайн-видео поставляются с библиотекой мультяшных фигурок в разных стилях и позволяют очень легко создавать анимированные истории.
Вот несколько простых шагов, которые помогут вам самому создать анимационный мультфильм!
Шаг 1. Используйте мощный инструмент для создания анимации
Если вы хотите создать отличное анимированное видео, вы можете использовать мощный инструмент для создания анимации.Оцените Moovly: инструмент для создания анимированных видео, полностью основанный на облаке. Это означает, что для вам не нужно загружать какое-либо программное обеспечение , все, что вам нужно, — это веб-браузер и активное подключение к Интернету.
Так почему же вам следует использовать Moovly для создания анимационного видео?
Для начала, в отличие от многих других производителей анимации, у Moovly есть бесплатная версия . Вы можете зарегистрироваться здесь, чтобы сразу же приступить к созданию своих анимационных видеороликов.Moovly имеет множество уникальных графических библиотек и включает более 1 миллиона бесплатных изображений, звуков и видео, которые вы можете использовать в своих анимациях. А если вы по-прежнему не можете найти то, что ищете, вы можете просмотреть еще 75 миллионов медиаобъектов и приобрести изображения или стоковые видео по самым низким в отрасли ценам.
Создавайте и создавайте свой собственный дизайн
Создайте красивый дизайн логотипа для вашего бизнеса
Будь то бизнес или личный бренд, вы можете создать собственный логотип за считанные секунды с помощью нашего бесплатного онлайн-инструмента для создания логотипов.Вместо того, чтобы тратить целое состояние на найм профессионального дизайнера логотипов, получите свой собственный уникальный дизайн логотипа за считанные минуты с помощью нашего конструктора логотипов и загрузите файлы с высоким разрешением всего за 19,99 долларов США, чтобы использовать их в любое время и в любом удобном для вас месте. Процесс прост — используйте нашего создателя логотипа, чтобы создать дизайн логотипа, и ваш новый логотип будет готов к загрузке в считанные минуты!
Процесс прост — используйте нашего создателя логотипа, чтобы создать дизайн логотипа, и ваш новый логотип будет готов к загрузке в считанные минуты!
Почему стоит выбрать наш производитель логотипов для бизнеса
Одним из основных преимуществ использования инструмента дизайна GraphicSprings является то, что вы можете создать логотип для своего бренда или бизнеса буквально за секунды.Все, что вам нужно сделать, это ввести название вашей компании или бренда и слоган, выбрать из наших шаблонов изображений и загрузить файлы с высоким разрешением. Конечно, вы также можете настроить дизайн своего логотипа сколько угодно, что займет немного больше времени, но процесс останется простым и легким во всем.
Создание логотипа стало проще
Есть много причин, по которым GraphicSprings может изменить ваш профессиональный бренд. Вот лишь несколько функций, которые делают GraphicSprings лучше остальных.
Обширная библиотека шаблонов
Если вам нужен профессиональный логотип, но вы не хотите создавать что-то полностью с нуля, наша огромная библиотека шаблонов поможет вам создать собственный логотип без необходимости нанимать графического дизайнера. Выбирайте варианты дизайна из любой отрасли, от спорта до строительства, медицины и т. Д.
Полная настройка с помощью нашего конструктора логотипов
У вас есть не только сотни графических шаблонов логотипов на выбор, но вы также можете настроить свой логотип множеством способов.От оригинального дизайна и шрифтов для текста вашего логотипа до вариаций графики, цветов, векторных форм и многого другого. Все, что вам нужно для вашего логотипа, мы можем сделать.
Неограниченное количество загрузок
После того, как вы заплатите 19,99 доллара за дизайн своего логотипа, у вас будет неограниченный доступ к нему в любое время. После того, как вы загрузите файлы с высоким разрешением, все они станут вашими, и никаких дополнительных платежей для внесения изменений или повторной загрузки в будущем не требуется.
Поддержка
Для нас важнее всего, чтобы вы остались довольны созданием своего онлайн-логотипа. Вот почему мы предлагаем любую поддержку, которая вам нужна, и если вы хотите получить более персонализированный полный сервис, чем предлагает наш генератор логотипов, вы можете нанять нашу услугу по разработке индивидуального логотипа.
Процесс создания бесплатного дизайна логотипа с помощью нашего программного обеспечения для создания логотипов прост:
Как создать свой собственный логотип
- Введите свое имя: Чтобы начать, введите свой бизнес и слоган.Если у вас нет слогана, просто оставьте это поле пустым. Совет, который следует запомнить: если у вас действительно длинное название компании, сократите его или опустите такие юридические термины, как inc, llc и т. Д.
- Выберите дизайн. Следующим шагом будет просмотр нашего большого выбора шаблонов. Вы можете сортировать по категории или искать по определенному ключевому слову. Как только вы найдете концепцию дизайна логотипа, которая вам нравится, просто нажмите на нее, чтобы начать процесс настройки.
- Edit: На этом шаге вы можете надеть шляпу художника и изменить свой дизайн.Не торопитесь с этим процессом и убедитесь, что вы привносите свой собственный талант, чтобы он действительно представлял то, что вы и ваша компания отстаиваете. Вы можете начать с выбора шрифта или сразу перейти к графике. Вы можете настроить цвета, эффекты, макет, интервал и многое другое. Прежде чем завершить разработку дизайна, убедитесь, что вы получили отзывы от семьи, друзей или деловых партнеров.
- Сохранить и загрузить: как только вы полностью удовлетворены своим дизайном, вы можете мгновенно загрузить свой логотип. Заплатите всего 19 долларов.99 и получите файлы с высоким разрешением для неограниченного использования! Если вы еще не готовы к покупке, просто сохраните черновик и вернитесь позже, чтобы закончить, когда снова проявится творческий подход.

Это действительно так просто! Так что используйте наш производитель логотипов сейчас и приступайте к созданию своего профессионального логотипа. Всего за несколько минут вы можете создать логотип, который выделит ваш бренд среди остальных и который будет легко идентифицировать в социальных сетях.
Дизайн логотипов, созданный с помощью нашего конструктора логотипов
Тысячи таких же предпринимателей, как вы, используют наше приложение, чтобы придумать красивый брендинг, который можно использовать на визитных карточках и других продуктах.Вот несколько недавних примеров концепций и значков, созданных с помощью нашего приложения. Не волнуйтесь, если у вас нет опыта в дизайне. Процесс адаптации прост и понятен. Как только вы войдете в редактор, вам будет представлен интуитивно понятный интерфейс.
Часто задаваемые вопросы
Нужно ли мне указывать свой адрес электронной почты, чтобы пользоваться создателем логотипов?
Вам не требуется регистрироваться или сообщать свой адрес электронной почты, чтобы попробовать наш создатель логотипов.Удачи в разработке концепции логотипа вашей компании!
Сколько времени нужно на создание логотипа?
Сколько времени вы потратите на творческий процесс, зависит от вас. Наше подключение происходит быстро и легко, а наши функции редактирования интуитивно понятны.
Как сделать логотип моей компании?
Чтобы запустить наше приложение для создания логотипа, просто нажмите кнопку «Создать свой логотип». Следуйте за процессом адаптации оттуда.
Какие типы файлов я получу от производителя логотипов?
После того, как вы доработаете свой логотип, у вас будет возможность получить доступ к своему логотипу в файлах разных форматов и размеров.
Могут ли бренды, разработанные с использованием создателя логотипа, быть защищены авторским правом?
Мы не предоставляем услуги по защите авторских прав. Чтобы получить защиту товарного знака, вам необходимо проконсультироваться с юристом по интеллектуальной собственности в вашей юрисдикции.
Чтобы получить защиту товарного знака, вам необходимо проконсультироваться с юристом по интеллектуальной собственности в вашей юрисдикции.
Могу ли я вносить неограниченное количество изменений в шаблоны с помощью конструктора логотипов?
Да, вы можете изменить графику, шрифт, цвета, эффекты, макет и т. Д.пока вы не будете полностью удовлетворены своим дизайном.
Если вы чувствуете, что вам нужно что-то для вашей компании, выходящее за рамки нашего бесплатного приложения для создания логотипов, вы также можете приобрести нашу услугу по созданию собственного логотипа. В рамках этой услуги наша команда дизайнеров предоставит вам три оригинальные концепции логотипа, основанные на ваших вкусах и представлениях о бренде, предоставив их и эксклюзивные права в течение нескольких дней.
Похвала от наших пользователей
«Замечательные ребята из веб-приложений! Я постоянно пользуюсь своим брендом и получил множество комплиментов за свой бренд от клиентов, партнеров по бизнесу и даже дружественных конкурентов.Я вернусь к своему следующему проекту «.
Эллена Кортез, Yoga Viva
«Любите свои шаблоны дизайна. Все становится проще, когда вы начинаете с прочной основы. Возможность просматривать сотни прекрасных дизайнов, отсортированных по отраслям, — это очень круто. Я смог полностью настроить свой логотип. Я действительно горжусь этим и показываю выключаю везде, где могу «.
Хума Морли, Борт Бухгалтерия
«Я рекомендовал GraphicSprings всем своим друзьям-предпринимателям.Отличная работа по созданию брендового решения для владельцев малого бизнеса, таких как я. Я был очень доволен своим дизайном и вашей службой поддержки. Еще раз спасибо!»
Спенсер Уоллес, Bouquet Inc
«У меня был отличный опыт работы с вашими инструментами брендинга! Я не только придумал крутой логотип за несколько минут, но и получил канцелярские товары и другие маркетинговые материалы. Для всех, кто ищет быстрое, но профессиональное решение, чтобы превратить свою бизнес-идею визуальное представление я рекомендую GraphicSprings.»
Для всех, кто ищет быстрое, но профессиональное решение, чтобы превратить свою бизнес-идею визуальное представление я рекомендую GraphicSprings.»
Сайеда Вайс, Нация гильдии
Полезные ресурсы по логотипу для вашего проекта
Пошаговое руководство для начинающих (2021 г.)
В 2021 году любой может создать веб-сайт, ничего не зная о веб-разработке, дизайне или кодировании.
Если вы хотите создать веб-сайт для себя или для своего бизнеса, вы можете легко сделать это, используя подходящие инструменты и ресурсы.
Это руководство по созданию веб-сайта поможет вам создать веб-сайт с нуля, не тратя деньги на фрилансеров, агентства или разработчиков веб-сайтов.
Все, что вам нужно, это 1-2 часа свободного времени, чтобы заполнить руководство и создать веб-сайт.
вещей, необходимых для создания веб-сайта
- Доменное имя (ваш собственный веб-адрес, www.YourSite.com)
- Хостинг веб-сайтов (услуга, на которой размещается ваш веб-сайт)
- WordPress (бесплатная, часто используемая платформа для веб-сайтов)
Чтобы создать полнофункциональный веб-сайт, вам необходимо защитить доменное имя (веб-адрес) и учетную запись веб-хостинга.Эти два гарантируют, что ваш сайт полностью доступен для других. Без того или другого вы не сможете создать веб-сайт.
Если у вас есть домен и хостинг, вы можете создать веб-сайт WordPress. WordPress — самая популярная платформа для создания веб-сайтов, которую используют 39% всех веб-сайтов в Интернете.
Настройка сайта WordPress обычно выполняется одним щелчком мыши через службу веб-хостинга.
Когда вы закончите работу с руководством, у вас будет полностью рабочий веб-сайт в Интернете с собственным доменным именем, полностью доступный для других.
Готовы? Приступим…
1.
 Выберите доменное имя
Выберите доменное имяПервое, что вам понадобится для создания веб-сайта, — это доменное имя.
Доменное имя — это имя и адрес вашего веб-сайта. Этот адрес используется посетителями, когда они пытаются найти ваш сайт через свои веб-браузеры.
Доменное имя этого веб-сайта: websitesetup.org . Твое может быть что угодно.
Доменные имена могут стоить от 10 до 50 долларов в год.Обычная цена — около 15 долларов.
Если вы не зарегистрировали или не выбрали доменное имя для своего веб-сайта, вот несколько советов, которые вам помогут:
- Если вы создаете веб-сайт для компании , ваше доменное имя должно совпадать с названием вашей компании. Например: YourCompanyName.com
- Если вы планируете создать для себя личный веб-сайт , тогда YourName.com может стать отличным вариантом.
- Используйте «общее» расширение доменного имени, например .com , .net и .org , если ваша цель — иностранные посетители или посетители из США. Используйте «локальное» расширение доменного имени, например .de , .fr или .ru , если ваша цель — посетители, ориентированные на страну.
Не беспокойтесь, если ваше предпочтительное доменное имя уже занято. Зарегистрировано более 300 миллионов различных доменных имен, но есть еще миллиард других возможностей, которые все еще доступны.
Если у вас еще нет доменного имени, регистрировать его не нужно.
Мы покажем вам, как получить доменное имя бесплатно в течение первого года (шаг 2):
2. Зарегистрируйте домен и зарегистрируйтесь для учетной записи веб-хостинга
Помимо доменного имени вам также понадобится хостинг веб-сайтов (веб-хостинг).
Веб-хостинг — это служба, которая размещает и хранит файлы (контент) вашего веб-сайта на защищенном сервере, который всегда работает. Без веб-хостинга ваш сайт не будет доступен для чтения и просмотра другими.
Без веб-хостинга ваш сайт не будет доступен для чтения и просмотра другими.
Доступный и надежный веб-хостинг для новых веб-сайтов обычно стоит от 3 до 10 долларов в месяц. Меньше, чем чашка кофе, но важная инвестиция для успеха вашего сайта.
В какой бы веб-хостинговой компании вы не зарегистрировались, убедитесь, что она имеет следующие функции:
- БЕСПЛАТНОЕ доменное имя с SSL (для безопасности)
- Установка WordPress в один клик (бесплатно)
- Пользовательские учетные записи электронной почты
- Неограниченная или безлимитная полоса пропускания (без ограничений по трафику)
- Служба поддержки, желательно 24/7 онлайн-чат
Если вы найдете хостинг для веб-сайтов, который предлагает все вышеперечисленное, вы, вероятно, нашли хорошего провайдера.
Мы рекомендуем использовать Bluehost.com для веб-хостинга и доменов. Они предлагают бесплатную регистрацию домена на первый год, а получение доменного имени и хостинга от той же компании сэкономит вам время и деньги.
Планы хостингаBluehost начинаются с $ 2,75 / мес с нашей скидкой по ссылке и предлагают все необходимые функции для создания веб-сайта.
1) Чтобы получить учетную запись веб-хостинга, просто посетите Bluehost и нажмите «Начать сейчас».
2) Затем выберите план веб-хостинга (выбор плюс полностью неограничен, а базовый лучше всего подходит для новых сайтов):
3) Далее выберите и зарегистрируйте доменное имя (бесплатно в течение первого года):
Имейте в виду, что Bluehost не предлагает доменные окончания для конкретных стран, такие как .de , .fr или .ru . Если они вам нужны, вы можете купить их отдельно на Domain.com или GoDaddy.com.
Если у вас уже есть доменное имя, которое вы купили где-то еще, Bluehost позволяет вам подключить его к вашему новому тарифному плану хостинга. Здесь потребуются некоторые дополнительные шаги — например, обновление серверов имен . Вот руководство от Bluehost о том, как это сделать.
Здесь потребуются некоторые дополнительные шаги — например, обновление серверов имен . Вот руководство от Bluehost о том, как это сделать.
4) После завершения процесса регистрации вам потребуется несколько минут, чтобы получить мгновенный доступ, так что вы можете сразу же приступить к созданию своего веб-сайта.
3. Настройка веб-сайта WordPress (через веб-хостинг)
Когда ваше доменное имя и веб-хостинг будут готовы к работе, вам нужно будет выбрать и установить платформу для создания веб-сайтов (также известную как CMS).
Мы рекомендуем выбрать WordPress, поскольку он прост в использовании и включает тысячи бесплатных дизайнов и надстроек, которые делают ваш сайт профессиональным и уникальным.
Настроить веб-сайт WordPress очень просто, и ваш веб-хостинг в основном делает это за вас, поэтому вам не нужно слишком пачкать руки.
Если вы не используете Bluehost в качестве веб-хостинга, не волнуйтесь. У многих провайдеров веб-хостинга «установка WordPress» находится где-то в cPanel хостинга. Если вы имеете дело с веб-хостингом, который не предоставляет « устанавливает в один клик», попробуйте настроить WordPress вручную.
1) Установка сайта WordPress на Bluehost- Войдите в свою учетную запись Bluehost
- Щелкните «Мои сайты», а затем «Создать сайт».
- Укажите основную информацию о своем сайте, и установка WordPress начнется.Все будет на автопилоте.
- Когда установка будет завершена, Bluehost покажет вам данные для установки и входа в систему. Обязательно сохраните эту информацию в надежном месте.
2) Проверьте свой сайт, введя адрес своего домена
После установки WordPress вам следует проверить, все ли работает.
Самый простой способ сделать это — ввести имя своего домена в веб-браузере.
Если WordPress правильно установлен, то вы увидите очень простой веб-сайт вроде этого:
Если это выглядит не слишком привлекательно, не волнуйтесь, вы скоро узнаете, как изменить дизайн на что-то более привлекательное.
3) Проверьте настройки SSL / HTTPS
Короче говоря, SSL-сертификат гарантирует, что ваш веб-сайт будет безопасно доставлен вашим посетителям.
Bluehost автоматически добавляет SSL при создании нового веб-сайта или установке WordPress. Чтобы проверить статус SSL вашего сайта, выполните следующие действия:
- Войдите в свой портал Bluehost
- Нажмите «Мои сайты»
- Найдите свой сайт и нажмите «Управление сайтом».
- Перейдите на вкладку «Безопасность»
- В разделе «Сертификат безопасности» вы найдете свой статус «Бесплатный сертификат SSL».
Если все прошло успешно, вы должны увидеть значок блокировки рядом с вашим доменным именем в веб-браузере.
Для полной настройки SSL может потребоваться несколько часов, но это не должно помешать вам продолжить создание своего веб-сайта.
4. Настройте дизайн и структуру своего веб-сайта
Теперь, когда ваш голый веб-сайт жив и работает, пришло время сделать его более похожим на ваш собственный, выбрав красивый дизайн, настроив его и добавив элементы брендинга.
Начиная с:
1) Выберите тему для своего веб-сайта
ТемыWordPress — это готовые дизайнерские пакеты, которые меняют внешний вид всего вашего веб-сайта.Темы WordPress взаимозаменяемы — вы можете легко переключаться с темы на тему.
Самое главное, что в сети доступны тысячи бесплатных и платных тем WordPress.
Если вы хотите получить бесплатную тему — с которой большинство людей предпочитает начинать — лучше всего пойти в официальный каталог тем на WordPress.org. В частности, раздел самых популярных тем.
Все темы, которые вы там видите, оказались отличного качества и имеют большую базу пользователей.
Вы можете просмотреть этот список и выбрать любую понравившуюся тему, но, чтобы ускорить процесс в этом руководстве, мы рекомендуем Neve. Это универсальная тема, которая поставляется с несколькими стартовыми сайтами (дизайн-пакеты для разных ниш и типов веб-сайтов).
Мы собираемся использовать эту тему в этом руководстве в будущем.
2) Установите понравившуюся тему
Перейдите в административный интерфейс WordPress. Вы можете найти его по адресу YOURSITE.com/wp-admin .Используйте имя пользователя и пароль, полученные при установке WordPress.
- На боковой панели выберите «Темы → Добавить новые».
- В поле поиска введите «Neve» и нажмите кнопку «Установить» рядом с названием темы (вам нужно навести указатель мыши на поле темы):
- После завершения установки нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
- Вы увидите сообщение об успешном выполнении, которое позволит узнать, что установка прошла должным образом.
3) Импорт дизайна (только для пользователей Neve Theme)
Хотя тема на данный момент активна, есть еще пара вещей, которые вы должны сделать, чтобы она выглядела правильно.
Вы увидите это приветственное сообщение:
Одна из замечательных особенностей Neve заключается в том, что вы получаете не только один дизайн, но и целый ряд различных дизайнов, из которых вы можете выбирать. Нажмите на большую синюю кнопку, чтобы увидеть их.
Более 20 дизайнов доступны бесплатно, и они охватывают большинство популярных ниш веб-сайтов, таких как бизнес, ресторан, фитнес, музыка, еда, свадьба, фотография, электронная коммерция, портфолио и многое другое.По сути, независимо от того, какой тематикой является ваш сайт, вы найдете подходящий дизайн-пакет.
Для целей этого руководства мы выберем первый в списке — «Оригинал».
Вы заметите, что в процессе установки позаботятся обо всех элементах, которые вам понадобятся на вашем сайте — вы получите сам дизайн, все плагины, необходимые для его работы, а также демонстрационный контент, который вы можете позже изменить.
Нажмите кнопку «Импорт», чтобы все заработало.Примерно через минуту вы увидите сообщение об успешном выполнении./24359-1200x800.jpg)
Затем перейдите в «Внешний вид → Невы параметры», чтобы узнать, что еще вы можете сделать с темой.
Мы рассмотрим некоторые из этих вариантов ниже:
4) Добавить логотип
Первое, что хочет сделать большинство пользователей, — это загрузить свой логотип и отобразить его в верхнем левом углу сайта. Давай сделаем это сейчас.
Y Можно сделать логотип своими руками. Вот некоторые из инструментов, которые вы можете использовать для самостоятельного создания логотипа.
Когда у вас будет готов логотип, вы можете добавить его на свой сайт. Перейдите в «Внешний вид → Neve Options» и щелкните ссылку «Загрузить логотип».
Вот что вы увидите:
Этот интерфейс называется WordPress Customizer , и он позволяет редактировать различные аспекты внешнего вида вашего веб-сайта. Для начала вы можете загрузить свой логотип. Для этого нажмите кнопку «Выбрать логотип» в верхнем левом углу.
WordPress даст вам возможность обрезать логотип, но вы можете пропустить это.
Вскоре вы увидите свой логотип в углу страницы.
Кроме того, вы можете выбрать, хотите ли вы отображать название сайта и слоган рядом с логотипом, и установить максимальную ширину логотипа. Поэкспериментируйте с этими настройками и выберите наиболее подходящий для вас.
По завершении нажмите кнопку «Опубликовать» (в верхнем левом углу), а затем нажмите кнопку «X», чтобы выйти из настройщика.
5) Изменение цветовой схемы и шрифтов веб-сайта
Еще вы можете поэкспериментировать с изменением цветовых схем и шрифтов, используемых на сайте.По мере того, как вы учитесь создавать веб-сайт, это простое решение, позволяющее сделать ваш сайт более уникальным и более соответствующим вашему бренду.
- Для начала снова перейдите в «Внешний вид → Неве параметры». Мы сосредоточимся на следующих двух вариантах:
- Сначала нажмите «Установить цвета».

- Большинство тем WordPress определяются цветовой схемой, которую они используют для различных элементов дизайна.
- Чаще всего это цвета ссылок, текста на сайте и фона.
- Вы можете изменить назначение цвета для темы Neve через настройщик.
- Чтобы переключить любой из цветов, просто нажмите на него и выберите новый цвет.
- По завершении нажмите «Опубликовать» и «X».
Смена шрифтов работает аналогично:
- Щелкните ссылку «Настроить шрифты» на панели «Внешний вид → Параметры Neve».
- Neve позволяет выбирать из всего каталога системные шрифты и шрифты Google.
- Просто щелкните поле «Семейство шрифтов» и выберите нужный шрифт.
- После этого вы можете настроить отдельные шрифты, используемые для ваших заголовков.
Поэкспериментируйте с этими настройками, чтобы увидеть, как они влияют на ваш сайт.
- Чтобы настроить шрифт, используемый для основного раздела вашего сайта, нажмите кнопку со стрелкой в левом верхнем углу.
- Щелкните «Общие». Вы попадете на аналогичную панель параметров, но на этот раз вы настраиваете основной шрифт.
- По завершении нажмите «Опубликовать» и «X».
6) Добавить боковую панель
Еще одна вещь, которую вы можете сделать на панели «Внешний вид → Невидные параметры», — это настроить, как вы хотите, чтобы ваша боковая панель выглядела.Нажмите «Content / Sidebar», чтобы начать.
У вас есть три основных варианта: без боковой панели , боковая панель слева или боковая панель справа . Боковая панель справа — это классический макет для большинства веб-сайтов. Вы также можете установить ширину содержимого. После внесения изменений нажмите «Опубликовать» и «X».
7) Добавить виджеты (бесплатные надстройки WordPress)
Виджеты — это небольшие блоки контента, которые обычно появляются на боковых панелях веб-сайтов. Поскольку мы только что установили боковую панель на предыдущем шаге, давайте теперь настроим ее с помощью виджетов.
Поскольку мы только что установили боковую панель на предыдущем шаге, давайте теперь настроим ее с помощью виджетов.
Чтобы настроить виджеты, перейдите в «Внешний вид → Виджеты». Вы увидите это:
Слева вы можете увидеть все доступные виджеты; а справа — все области виджетов, поддерживаемые вашей текущей темой. Чтобы добавить виджет на боковую панель, все, что вам нужно сделать, это захватить виджет слева и перетащить его в область боковой панели.
Например, если вы хотите перечислить все свои страницы на боковой панели, возьмите виджет «Страницы» и перетащите его в раздел боковой панели.Вы также можете настроить некоторые основные параметры виджета.
8) Экспериментируйте с созданной вами темой
То, что мы рассмотрели выше, будет достаточно для вас, чтобы понять, как создать веб-сайт, который выделялся бы и выглядел оригинально, но существует гораздо больше вариантов.
Чтобы увидеть их все, перейдите в «Внешний вид → Настроить». Это запустит основной интерфейс Настройщика со всеми его настройками и предустановками.
Мы рекомендуем вам просмотреть то, что там доступно, и поэкспериментировать с некоторыми вариантами.Скорее всего, вы наткнетесь на некоторые настройки, которые мы здесь не обсуждали.
5. Добавьте контент / страницы на свой веб-сайт
Страницы — это суть вашего веб-сайта. Трудно представить веб-сайт без каких-либо страниц, правда?
С технической точки зрения веб-страница — это просто документ в сети. Он не сильно отличается от вашего традиционного документа Word, за исключением того, что в нем есть элементы брендинга вашего веб-сайта, такие как верхний и нижний колонтитулы.
веб-страниц легко создать в WordPress.Но прежде чем мы перейдем к практическим рекомендациям, давайте обсудим, какие страницы вам следует создать в первую очередь.
Для большинства веб-сайтов необходимы следующие страницы:
- Домашняя страница — это первая страница, которую посетители видят, переходя на ваш сайт
- Около страница — страница, объясняющая, о чем ваш веб-сайт
- Контакты страница — страница, позволяющая посетителям связаться с вами
- Блог стр.
 — список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании.
— список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании. - Услуги стр. — если веб-сайт, который вы создаете, предназначен для бизнеса, используйте эту страницу, чтобы продемонстрировать свои услуги
- Магазин стр. — для компаний, которые хотят открыть магазин электронной коммерции
Многие из вышеперечисленных страниц будут очень похожи по структуре, с той лишь разницей, что их содержимое будет на самой странице.По сути, как только вы научитесь создавать одну страницу, вы будете знать, как создавать их все. Здесь есть нюанс, поэтому давайте рассмотрим, как создать несколько основных типов страниц:
1) Создание домашней страницы
Если вы используете Neve, ваша домашняя страница выглядит примерно так:
Вы можете редактировать структуру этой страницы, а также элементы на ней (все тексты и изображения).
Для этого просто нажмите кнопку «Редактировать с помощью Elementor» на верхней панели.
Вы увидите интерфейс конструктора страниц Elementor.
Elementor — это то, что мы называем визуальным построителем страниц . Это означает, что вы можете щелкнуть любой элемент, который видите на странице, и отредактировать его напрямую. Например, если вы хотите изменить основной заголовок, просто нажмите на него и начните печатать.
Если вы посмотрите на левую боковую панель, там есть целая панель настройки. Вы можете настроить структуру и стиль любого блока содержимого.Например, вот что вы можете увидеть, работая над заголовком:
Еще одна замечательная вещь — вы можете захватить любой элемент на странице и перетащить его в другое место.
Чтобы добавить новые элементы, щелкните маленький квадратный значок в верхнем левом углу.
Вы увидите список всех доступных блоков контента.
Возьмите любой из блоков и перетащите их на холст страницы.
Лучший способ работать с домашней страницей — переходить блок за блоком и редактировать демонстрационный контент, который находится на странице.
Введите новое текстовое содержимое, выровняйте некоторые блоки, удалите те, которые вам не нужны, и соответственно добавьте новые.
Весь этот интерфейс интуитивно понятен в использовании, так что просто потратьте час или около того, используя его и экспериментируя с разными вещами.
2) Создавайте такие страницы, как «О нас», «Услуги», «Контакты»
Создавать классические веб-страницы в WordPress даже проще, чем работать на домашней странице. Перейдите в «Страницы → Добавить». Вы увидите этот интерфейс:
Каждой странице нужен заголовок, поэтому начните с добавления заголовка, в котором говорится: «Добавьте заголовок.Например, «О нас» или «Контакты».
Затем выберите макет страницы. Если вы создаете стандартную страницу, вы можете выбрать первую в списке — «Однострочную». Но чтобы ускорить процесс, вы можете выбрать из библиотеки шаблонов. Для этого нажмите синюю кнопку.
Вы увидите окно, позволяющее выбрать из ряда готовых разделов страницы. Например, если вы работаете над страницей или , вы можете быстро найти и использовать следующие блоки:
Просто нажмите кнопку «Вставить» рядом с понравившимся блоком, и он будет добавлен на страницу.Оттуда вы можете дополнительно настроить его, изменить текст или заменить изображения.
Когда вы закончите, нажмите кнопку «Опубликовать» в правом верхнем углу экрана.
Вы можете выполнить тот же процесс при работе со страницей контактов или страницей служб .
Просто выберите разные блоки страниц из библиотеки шаблонов. Например, они должны отлично работать на странице служб :
Если вы хотите добавить новые элементы страницы вручную — вместо использования шаблонов — щелкните значок «+» в верхнем левом углу интерфейса редактора.
Любой выбранный вами блок будет добавлен внизу вашей страницы. Вот как выглядит новый блок заголовка:
Как видите, вы можете свободно редактировать его, изменять свойства текста, плюс есть настройки цвета на правой боковой панели.
Как всегда, не забудьте нажать «Опубликовать», когда закончите.
3) Создайте страницу блога
На странице блога можно найти список ваших последних сообщений в блоге.
Хорошая новость в том, что страница блога уже создана для вас. Это произошло, когда вы установили WordPress и тему Neve. Вы можете увидеть эту страницу, перейдя в «Страницы»:
Щелкните ссылку «Просмотр», чтобы увидеть страницу своего блога в действии.
Добавление новых сообщений в блог:
Чтобы добавить новые сообщения в блог, просто перейдите к «Записи → Добавить новые». И начнем с создания заголовка блога.
Этот интерфейс вам что-нибудь напоминает? Да, это та же среда редактирования, которую мы использовали при создании стандартных страниц.Легкий!
6. Настройка меню навигации
После создания ряда красивых страниц следующим шагом в нашем поиске того, как создать веб-сайт, является настройка вашей навигации (меню веб-сайта). Меню — это то, что ваши посетители будут использовать для перехода со страницы на страницу вашего сайта.
Перейдите в «Внешний вид → Меню» и оттуда нажмите «Создать новое меню».
Вот как пошагово создать свое первое меню:
- Начните с добавления заголовка.Название меню на самом деле не имеет значения, но оно помогает отличить ваше меню от других меню (да, у вас может быть несколько).
- Выберите страницы для добавления в ваше меню. Вы также можете добавить в меню другие элементы, например сообщения или пользовательские ссылки.
- Нажмите кнопку «Добавить в меню», чтобы добавить выбранные страницы в ваше меню.
- Перетаскивайте элементы меню, чтобы расположить ссылки по важности.

- Выберите место отображения меню. Это отличается от темы к теме, в этом случае, установите ваше меню в «Основное» место, чтобы отобразить меню в заголовке.
- Наконец, сохраните ваше меню.
На этом этапе вы увидите свое меню на главной странице во всей красе.
7. Добавление интернет-магазина / электронной коммерции
Последнее, что мы сделаем в этом руководстве, — это создадим интернет-магазин.
Если вы хотите добавить интернет-магазин на свой недавно созданный веб-сайт, следуйте этому пошаговому руководству здесь .
Очевидно, что это не то, что нужно всем веб-сайтам, поэтому не стесняйтесь пропустить этот шаг, если вы не хотите заниматься электронной коммерцией.
Как работает электронная коммерция WordPress
Поскольку WordPress является такой универсальной платформой для веб-сайтов, неудивительно, что с ее помощью можно создать полнофункциональный интернет-магазин электронной коммерции. Под полностью функциональным мы подразумеваем, что вы можете перечислить любое количество продуктов, сделать их доступными для продажи, а затем также собирать заказы от клиентов и даже обрабатывать все элементы всего процесса, связанные с налогами и доставкой.
Все это делается с помощью плагина WooCommerce.
WooCommerce — самое популярное, наиболее функциональное и, откровенно говоря, лучшее решение для электронной коммерции для WordPress.
У нас есть отдельное руководство о том, как запустить WooCommerce на вашем веб-сайте WordPress. Мы приглашаем вас зайти туда и прочитать подробные инструкции по установке. Выполните шаги 3 и 4 , а затем вернитесь сюда.
… Итак, если WooCommerce установлен на вашем сайте, а продукты добавлены в ваш каталог, вы заметите, что в процессе WooCommerce автоматически создает новые страницы.Эти страницы:
- «Корзина» — корзина вашего магазина
- «Оформление заказа» — страница оформления заказа, на которой покупатели могут завершить свои покупки
- «Личный кабинет» — профиль каждого покупателя; хранит прошлые заказы, текущие данные и другую личную информацию; клиент всегда может отредактировать свою информацию
- «Магазин» / «Товары» — главная страница магазина — та, где указаны ваши товары
Каждая из этих страниц служит определенной цели для вашего магазина и его функций. Хорошая новость заключается в том, что в наши дни большинство тем оптимизированы для того, чтобы эти страницы выглядели правильно. Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Хорошая новость заключается в том, что в наши дни большинство тем оптимизированы для того, чтобы эти страницы выглядели правильно. Тема Neve ничем не отличается. Если вы посетите любую из этих новых страниц, вы увидите, что презентация ясна и все легко понять. Вот пример страницы корзины покупок:
Кроме того, все эти страницы работают так же, как и любые другие страницы вашего веб-сайта WordPress. Это означает, что вы можете редактировать их, добавлять свои собственные элементы или изменять такие вещи, как цвета, макеты и т. Д. Но когда вы делаете это, будьте осторожны, чтобы не стереть шорткоды WooCommerce, которые уже есть.
Вы также заметите новый значок корзины в главном меню вашего сайта.
На этом этапе ваш магазин электронной коммерции полностью готов к работе. Это означает, что ваши клиенты могут прийти и сделать покупки. Вы увидите их заказы в админке WordPress в разделе «WooCommerce → Заказы».
Поздравляем — вы готовы к запуску!
Чтобы быстро резюмировать шаги, которые вы выучили:
Последнее, но не последнее — продолжайте улучшать свой веб-сайтПоздравляю, вы только что узнали, как создать веб-сайт самостоятельно!
Следующие два шага в вашей повестке дня должны быть:
Если вы успешно выполнили это руководство, оставьте свой отзыв на нашу электронную почту — [электронная почта защищена] Это очень много значит для нас!
Как создать бота Discord бесплатно с помощью Python — Полное руководство
Из этого туториала Вы узнаете, как полностью создать собственного бота Discord в облаке.
Вам не нужно ничего устанавливать на свой компьютер, и вам не нужно ничего платить за размещение своего бота.
Мы собираемся использовать ряд инструментов, включая Discord API, библиотеки Python и платформу облачных вычислений Repl.it.
Существует также видеоверсия этого письменного руководства. Видео встроено ниже, а письменная версия — после видео.
Видео встроено ниже, а письменная версия — после видео.
Как создать учетную запись бота Discord
Чтобы работать с библиотекой Python и API Discord, мы должны сначала создать учетную запись бота Discord.
Вот шаг к созданию учетной записи Discord Bot.
1. Убедитесь, что вы вошли на сайт Discord.
2. Перейдите на страницу приложения.
3. Щелкните кнопку «Новое приложение».
4. Дайте приложению имя и нажмите «Создать».
5. Перейдите на вкладку «Бот» и нажмите «Добавить бота». Вам нужно будет подтвердить, нажав «Да, сделай это!»
Оставить настройки по умолчанию для Public Bot (отмечено) и Require OAuth3 Code Grant (не отмечено).
Ваш бот создан. Следующим шагом будет копирование токена.
Этот токен является паролем вашего бота, поэтому никому его не сообщайте. Это может позволить кому-то войти в ваш бот и делать разные плохие вещи.
Вы можете повторно сгенерировать токен, если он случайно станет общим.
Как пригласить вашего бота присоединиться к серверу
Теперь вам нужно подключить своего бота к серверу. Для этого вы должны создать для него URL-адрес приглашения.
Перейдите на вкладку «OAuth3».Затем выберите «бот» в разделе «области действия».
Теперь выберите необходимые разрешения для бота. Наш бот будет в основном использовать текстовые сообщения, поэтому нам не нужно много разрешений. Вам может потребоваться больше, в зависимости от того, что вы хотите, чтобы ваш бот делал. Будьте осторожны с разрешением «Администратор».
После выбора соответствующих разрешений нажмите кнопку «Копировать» над разрешениями. Это скопирует URL-адрес, который можно использовать для добавления бота на сервер.
Вставьте URL-адрес в свой браузер, выберите сервер, на который будет приглашен бот, и нажмите «Авторизовать».
Чтобы добавить бота, вашей учетной записи необходимы права «Управление сервером».
Теперь, когда вы создали пользователя бота, мы начнем писать код Python для бота.
Как написать код простого бота Discord с помощью библиотеки discord.py
Мы будем использовать библиотеку Python discord.py, чтобы написать код для бота. discord.py — это оболочка API для Discord, которая упрощает создание бота Discord на Python.
Как создать замену и установить disocrd.py
Вы можете разработать бота на локальном компьютере с помощью любого редактора кода.Однако в этом уроке мы будем использовать Repl.it, потому что это упростит любому следовать за ним. Repl.it — это онлайн-среда, которую вы можете использовать в своем веб-браузере.
Начните с перехода на Repl.it. Создайте новый Repl и выберите «Python» в качестве языка.
Чтобы использовать библиотеку discord.py, просто напишите import discord вверху main.py . Repl.it автоматически установит эту зависимость, когда вы нажмете кнопку «запустить».
Если вы предпочитаете кодировать бота локально, вы можете использовать эту команду в MacOS для установки Discord.py:
python3 -m pip install -U discord.py
Возможно, вам придется использовать pip3 вместо pip .
Если вы используете Windows, вместо этого вам следует использовать следующую строку:
py -3 -m pip install -U discord.py
Как настроить события Discord для вашего бота
discord.py revolves вокруг концепции событий. Событие — это то, что вы слушаете, а затем реагируете. Например, когда происходит сообщение, вы получаете событие об этом, на которое вы можете ответить.
Давайте создадим бота, который отвечает на конкретное сообщение. Этот простой код бота вместе с объяснением кода взят из документации discord.py. Позже мы добавим в бота дополнительные функции.
Добавьте этот код в main.py. (Вы можете назвать файл как-нибудь иначе, только не discord.py.) Я вскоре объясню, что делает весь этот код.
импортный рознь
импорт ОС
client = discord.Client ()
@ client.event
async def on_ready ():
print ('Мы вошли в систему как {0.пользователь} '. формат (клиент))
@ client.event
async def on_message (сообщение):
если message.author == client.user:
возвращаться
если message.content.startswith ('$ hello'):
await message.channel.send ('Привет!')
client.run (os.getenv ('TOKEN')) Создавая своего пользователя-бота в Discord, вы скопировали токен. Теперь мы собираемся создать файл .env для хранения токена. Если вы запускаете свой код локально, вам не нужен файл .env . Просто замените os.getenv ('TOKEN') с токеном.
Файлы .env используются для объявления переменных среды. На Repl.it большинство созданных вами файлов видны всем, но файлы .env видны только вам. Другие люди, просматривающие общедоступный ответ, не смогут увидеть содержимое файла .env .
Итак, если вы разрабатываете на Repl.it, включайте только личную информацию, такую как токены или ключи, в файл .env .
Нажмите кнопку «Добавить файл» и создайте файл с именем .env .
Внутри файла добавьте следующую строку, включая ваш фактический токен, который вы скопировали ранее:
TOKEN = [вставьте токен сюда] Теперь давайте рассмотрим, что делает каждая строка кода в коде вашего бота Discord.
- Первая строка импортирует библиотеку discord.py.
- Вторая строка импортирует библиотеку ОС, но она используется только для получения переменной
TOKENиз файла.env. Если вы не используете.env, эта строка вам не нужна. - Затем мы создаем экземпляр
Client. Это связь с Discord. - Декоратор
@ client.event ()используется для регистрации события. Это асинхронная библиотека, поэтому все делается с помощью обратных вызовов. Обратный вызов — это функция, которая вызывается, когда происходит что-то еще. В этом коде событиеon_ready ()вызывается, когда бот готов к использованию. Затем, когда бот получает сообщение, вызывается событиеon_message (). - Событие
on_message ()срабатывает каждый раз при получении сообщения, но мы не хотим, чтобы оно выполняло какие-либо действия, если сообщение пришло от нас. Поэтому, еслиMessage.authorсовпадает сClient.user, код просто возвращается. - Затем мы проверяем, начинается ли
Message.contentс'$ hello'. Если да, то бот отвечает«Привет!»на канал, в котором он использовался. - Теперь, когда бот настроен, последняя строка запускает бот с токеном входа.Он получает токен из файла
.env.
У нас есть код для бота, теперь нам просто нужно его запустить.
Как запустить бота
Теперь нажмите кнопку запуска вверху, чтобы запустить своего бота в repl.it.
Если вы пишете бота локально, вы можете использовать эти команды в терминале для запуска бота:
В Windows:
py -3 main.py
В других системах:
python3 main. py
Теперь перейдите в свою комнату в Discord и введите «$ hello».Ваш бот должен ответить «Привет!».
Как улучшить бота
Теперь, когда у нас есть базовый бот, мы его улучшим. Не зря он называется «Поощрение бота».
Этот бот будет отвечать сообщением ободрения всякий раз, когда кто-то отправляет сообщение, содержащее грустное или удручающее слово.
Любой желающий сможет добавлять ободряющие сообщения для использования ботом, а отправленные пользователем сообщения будут храниться в базе данных Repl.it.
Бот также вернет случайную вдохновляющую цитату из API, когда кто-то наберет в чате сообщение «$ inspire».
Начнем с добавления функции «$ inspire».
Как добавить вдохновляющие цитаты к боту
Мы будем получать вдохновляющие цитаты из API под названием zenquotes.io. Нам нужно импортировать еще пару модулей Python, добавить функцию get_quote () и обновить код нашего бота для вызова функции.
Вот обновленный код. После кода я объясню новые части.
импортный рознь
импорт ОС
запросы на импорт
импортировать json
клиент = разлад.Клиент ()
def get_quote ():
response = requests.get ("https://zenquotes.io/api/random")
json_data = json.loads (response.text)
quote = json_data [0] ['q'] + "-" + json_data [0] ['a']
возврат (цитата)
@ client.event
async def on_ready ():
print ('Мы вошли в систему как {0.user}'. format (client))
@ client.event
async def on_message (сообщение):
если message.author == client.user:
возвращаться
если message.content.startswith ('$ inspire'):
quote = get_quote ()
ждать message.channel.send (цитата)
клиент.run (os.getenv ('TOKEN')) Теперь нам нужно импортировать модуль запросов . Этот модуль позволяет нашему коду делать HTTP-запрос для получения данных из API. API возвращает JSON, поэтому модуль json упрощает работу с возвращенными данными.
Функция get_quote () довольно проста. Во-первых, он использует модуль запросов для запроса данных из URL-адреса API. API возвращает случайную вдохновляющую цитату. Эту функцию можно легко переписать для получения котировок из другого API, если текущий перестанет работать.
Далее внутри функции мы используем json.loads () для преобразования ответа из API в JSON. Методом проб и ошибок я понял, как перевести цитату из JSON в нужный строковый формат. Цитата возвращается из функции в виде строки.
Последняя часть кода обновляется ближе к концу. Ранее он искал сообщение, которое начиналось с «$ hello». Теперь он ищет "$ inspire". Вместо того, чтобы возвращать «Hello!», Он получает цитату с quote = get_quote () и возвращает цитату.
На этом этапе вы можете запустить свой код и опробовать его.
Как добавить ободряющие сообщения к боту
Теперь мы реализуем функцию, при которой бот отвечает ободряющими сообщениями, когда пользователь отправляет сообщение с грустным словом.
Как добавить грустные слова к боту
Сначала нам нужно создать список Python, содержащий грустные слова, на которые будет отвечать бот.
Добавьте следующую строку после создания переменной клиента :
sad_words = [«грустный», «подавленный», «несчастный», «сердитый», «несчастный»]
Не стесняйтесь добавлять дополнительные слова к списку.
Как добавить ободряющие сообщения к боту
Теперь мы добавим список ободряющих сообщений, которыми бот ответит.
Добавьте следующий список после созданного вами списка sad_words :
starter_encouragements = [
"Не унывать!",
"Повесить там.",
"Вы отличный человек / бот!"
] Как и раньше, не стесняйтесь добавлять в список другие фразы по вашему выбору. Сейчас я использую только три элемента, потому что позже мы добавим возможность пользователям добавлять больше ободряющих фраз для использования ботом.
Как отвечать на сообщения
Теперь нам нужно обновить нашего бота, чтобы он использовал два созданных нами списка. Сначала импортируйте случайный модуль, потому что бот будет случайным образом выбирать поощрительные сообщения. Добавьте следующую строку в операторы импорта вверху кода: import random .
Теперь мы обновим функцию on_message () , чтобы проверить все сообщения, чтобы увидеть, содержат ли они слово из списка sad_words . Если будет найдено грустное слово, бот отправит случайное сообщение ободрения.
Вот обновленный код:
async def on_message (message):
если message.author == client.user:
возвращаться
msg = message.content
если msg.startswith ('$ inspire'):
quote = get_quote ()
ждать message.channel.send (цитата)
если есть (слово в сообщении для слова в sad_words):
await message.channel.send (random.choice (starter_encouragements)) Это хорошее время для тестирования бота. Теперь вы знаете достаточно, чтобы создать собственного бота. Но дальше вы узнаете, как реализовать более продвинутые функции и хранить данные с помощью Repl.это база данных.
Как включить сообщения, отправленные пользователями
Бот полностью работоспособен, но теперь давайте сделаем возможным обновление бота прямо из Discord. Пользователь должен иметь возможность добавлять больше обнадеживающих сообщений, которые бот будет использовать при обнаружении грустного слова.
Мы собираемся использовать встроенную базу данных Repl.it для хранения сообщений, отправленных пользователями. Эта база данных представляет собой хранилище ключей и значений, которое встроено в каждый ответ.
Вверху кода под другими операторами импорта добавьте из REPLIT import db .Это позволит нам использовать базу данных Repl.it.
Пользователи смогут добавлять собственные поощрительные сообщения для использования ботом прямо из чата Discord. Прежде чем добавлять новые команды для бота, давайте создадим две вспомогательные функции, которые будут добавлять пользовательские сообщения в базу данных и удалять их.
Добавьте следующий код после функции get_quote () :
def update_encouragements (diverging_message):
если "поощрения" в db.keys ():
поощрения = db ["поощрения"]
поощрения.добавить (поощрение_сообщение)
db ["поощрения"] = поощрения
еще:
db ["поощрения"] = [поощрение_сообщение]
def delete_encouragment (индекс):
поощрения = db ["поощрения"]
если len (поощрения)> index:
дель поощрения [индекс]
db ["поощрения"] = поощрения Функция update_encouragements () принимает ободряющее сообщение в качестве аргумента.
Сначала он проверяет, является ли «поощрение» ключом в базе данных. Если это так, он получает список поощрений, уже имеющихся в базе данных, добавляет новый в список и сохраняет обновленный список обратно в базу данных под ключом «поощрения».
Если база данных еще не содержит «поощрений», создается новый ключ с этим именем, и новое ободряющее сообщение добавляется в качестве первого элемента в списке.
Функция delete_encouragement () принимает индекс в качестве аргумента.
Получает список поощрений из базы данных, хранящейся под ключом «поощрения». Если количество элементов в списке поощрений больше, чем в указателе, то элемент списка в этом указателе удаляется.
Наконец, обновленный список сохраняется в базе данных под ключом "поощрения".
Вот обновленный код для функции on_message () . После кода я объясню новые разделы.
async def on_message (сообщение):
если message.author == client.user:
возвращаться
msg = message.content
если msg.startswith ("$ inspire"):
quote = get_quote ()
ждать message.channel.send (цитата)
options = starter_encouragements
если "поощрения" в дб.ключи ():
options = options + db ["поощрения"]
если есть (слово в сообщении для слова в sad_words):
ожидание message.channel.send (random.choice (параметры))
если msg.startswith ("$ new"):
поощрение_message = msg.split ("$ новый", 1) [1]
update_encouragements (поощрение_сообщение)
await message.channel.send («Добавлено новое обнадеживающее сообщение.»)
если msg.startswith ("$ del"):
поощрения = []
если "поощрения" в db.keys ():
index = int (msg.split ("$ del", 1) [1])
delete_encouragment (индекс)
поощрения = db ["поощрения"]
жду сообщения.channel.send (поощрения) Первая новая строка кода сверху: options = starter_encouragements . Мы делаем копию starter_encouragements , потому что мы собираемся добавить сообщения, отправленные пользователем, в этот список, прежде чем выбирать случайное сообщение для отправки ботом.
Мы проверяем, есть ли уже «поощрения» в ключах базы данных (это означает, что пользователь отправил хотя бы одно настраиваемое сообщение). Если это так, мы добавляем сообщения пользователей к поощрениям для начинающих.
Затем, вместо отправки случайного сообщения из starter_encouragements , бот теперь отправляет случайное сообщение из options .
Следующий новый раздел кода используется для добавления нового отправленного пользователем сообщения в базу данных. Если сообщение Discord начинается с «$ new», то текст после «$ new» будет использоваться как новое обнадеживающее сообщение.
Код msg.split ("$ new", 1) [1] отделяет сообщение от команды "$ new" и сохраняет сообщение в переменной.Обратите внимание на пробел в строке "$ new" . Мы хотим все после пробела.
Мы вызываем вспомогательную функцию update_encouragements с новым сообщением, а затем бот отправляет сообщение в чат Discord, подтверждающее, что сообщение было добавлено.
Третий новый раздел (в конце приведенного выше кода) проверяет, начинается ли новое сообщение Discord с «$ del». Это команда для удаления элемента из списка «поощрений» в базе данных.
Сначала новая переменная с именем поощрений инициализируется как пустой массив. Причина этого в том, что этот раздел кода отправит сообщение с пустым массивом, если база данных не включает ключ «поощрения».
Если ключ «поощрения» находится в базе данных, индекс будет отделен от сообщения Discord, начинающегося с «$ del». Затем вызывается функция delete_encouragement () , передающая индекс для удаления. Обновленный список поощрений загружается в переменную поощрений , а затем бот отправляет сообщение в Discord с текущим списком.
Final Bot Features
Бот должен работать, поэтому сейчас самое время его протестировать. Теперь мы добавим несколько заключительных функций.
Мы добавим возможность получать список отправленных пользователями сообщений прямо из Discord, а также добавим возможность выключать и включать, реагирует ли бот на грустные слова.
Я дам вам полный окончательный код программы, а затем я расскажу об обновлениях под кодом.
импортный рознь
импорт ОС
запросы на импорт
импортировать json
случайный импорт
из реплита импорта базы данных
клиент = разлад.Клиент ()
sad_words = ["грустный", "подавленный", "несчастный", "сердитый", "несчастный"]
starter_encouragements = [
"Не унывать!",
"Повесить там.",
"Вы отличный человек / бот!"
]
если "отвечает" не в db.keys ():
db ["отвечающий"] = Верно
def get_quote ():
response = requests.get ("https://zenquotes.io/api/random")
json_data = json.loads (response.text)
quote = json_data [0] ["q"] + "-" + json_data [0] ["a"]
возврат (цитата)
def update_encouragements (поощрение_сообщение):
если "поощрения" в дб.ключи ():
поощрения = db ["поощрения"]
поощрения.append (поощрение_сообщение)
db ["поощрения"] = поощрения
еще:
db ["поощрения"] = [поощрение_сообщение]
def delete_encouragment (индекс):
поощрения = db ["поощрения"]
если len (поощрения)> index:
дель поощрения [индекс]
db ["поощрения"] = поощрения
@ client.event
async def on_ready ():
print ("Мы вошли в систему как {0.user}". format (client))
@ client.event
async def on_message (сообщение):
если сообщение.автор == client.user:
возвращаться
msg = message.content
если msg.startswith ("$ inspire"):
quote = get_quote ()
ждать message.channel.send (цитата)
если db ["отвечает"]:
options = starter_encouragements
если "поощрения" в db.keys ():
options = options + db ["поощрения"]
если есть (слово в сообщении для слова в sad_words):
ожидание message.channel.send (random.choice (параметры))
если msg.startswith ("$ new"):
поощрение_message = msg.split ("$ новый", 1) [1]
update_encouragements (поощрение_сообщение)
жду сообщения.channel.send ("Добавлено новое обнадеживающее сообщение.")
если msg.startswith ("$ del"):
поощрения = []
если "поощрения" в db.keys ():
index = int (msg.split ("$ del", 1) [1])
delete_encouragment (индекс)
поощрения = db ["поощрения"]
ждите message.channel.send (поощрения)
если msg.startswith ("$ list"):
поощрения = []
если "поощрения" в db.keys ():
поощрения = db ["поощрения"]
ждите message.channel.send (поощрения)
если сообщениеначинается с ("$ отвечает"):
значение = msg.split ("$ ответ", 1) [1]
если value.lower () == "истина":
db ["отвечающий"] = Верно
await message.channel.send ("Ответ включен.")
еще:
db ["отвечающий"] = Ложь
await message.channel.send ("Ответ отключен.")
client.run (os.getenv ("TOKEN")) Первый раздел, добавленный к коду, находится прямо под списком starter_encouragements :
, если "ответ" отсутствует в db.keys ():
db ["отвечающий"] = True Мы создаем новый ключ в базе данных с именем "отвечающий" и устанавливаем для него значение "True".Мы будем использовать это, чтобы определить, должен ли бот отвечать на грустные слова или нет. Поскольку база данных сохраняется даже после остановки работы программы, мы создаем новый ключ только в том случае, если он еще не существует.
Следующая новая часть кода заключается в том, что раздел, отвечающий на грустные слова, теперь находится внутри этого оператора if: if db ["отвечающий"]: . Бот ответит только на грустные слова, если db ["отвечающий"] = True . Возможность обновить это значение появится после следующего раздела.
Затем, после кода, заставляющего бота отвечать на команду «$ del», следует новый код для ответа на команду «$ list» при отправке в виде сообщения Discord.
Этот раздел начинается с создания пустого списка под названием поощрений . Затем, если в базе данных уже есть поощрения, они заменяют только что созданный пустой список.
Наконец, бот отправляет список поощрений в виде сообщения Discord.
Далее идет последний новый раздел.Этот код заставляет бота отвечать на команду «$ responseing». Эта команда принимает аргумент «истина» или «ложь». Вот пример использования: «$ response true».
Код сначала извлекает аргумент со значением = msg.split ("$ Responding", 1) [1] (как и раньше, обратите внимание на пробел в "$ Responding" ). Затем есть оператор if / else, который соответствующим образом устанавливает «отвечающий» ключ в базе данных и отправляет уведомление обратно в Discord. Если аргумент не равен «истина», код принимает «ложь».
Код для бота завершен! Теперь вы можете запустить бота и попробовать его. Но есть еще один важный шаг, который мы обсудим дальше.
Как настроить бота для непрерывной работы
Если вы запустите своего бота в repl.it, а затем закроете вкладку, на которой он работает, ваш бот перестанет работать.
Но есть два способа обеспечить непрерывную работу бота даже после закрытия веб-боузера.
Первый и самый простой способ - подписаться на платный тарифный план в Repl.Это. Их самый дешевый платный план называется Hacker Plan и включает в себя пять постоянных ответов.
Вы можете получить три месяца бесплатно, используя эту ссылку (только для первых 1000 человек): https://repl.it/claim?code=tryalwayson2103
После того, как вы подписались на этот план, откройте свой Repl и щелкните имя на вершине. Затем выберите вариант «Всегда включен».
Есть еще один способ сохранить работу кода даже на уровне бесплатного пользования, но он немного сложнее. Repl.it продолжит работу веб-сервера даже после закрытия вкладки.Но даже веб-сервер будет работать без использования только до часа.
Вот что говорится в документации repl.it:
После развертывания сервер продолжит работу в фоновом режиме даже после закрытия вкладки браузера. Сервер будет бодрствовать и оставаться активным в течение часа после последнего запроса, после чего он перейдет в стадию сна. Спящие ответы будут активированы, как только получат другой запрос; нет необходимости повторно запускать ответ. Однако, если вы внесете изменения в свой сервер, вам нужно будет перезапустить ответ, чтобы увидеть эти изменения, отраженные в действующей версии.
Чтобы бот работал непрерывно, мы будем использовать другую бесплатную службу под названием Uptime Robot по адресу https://uptimerobot.com/.
Uptime Robot можно настроить на проверку связи с веб-сервером бота на repl.it каждые 5 минут. При постоянных пингах бот никогда не перейдет в стадию сна и просто продолжит работу.
Итак, нам нужно сделать еще две вещи, чтобы наш бот работал непрерывно:
- создать веб-сервер в repl.it и
- настроить Uptime Robot для непрерывного пинга веб-сервера.
Как создать веб-сервер в repl.it
Создать веб-сервер проще, чем вы думаете.
Для этого создайте в своем проекте новый файл с именем keep_alive.py .
Затем добавьте следующий код:
из флакона для импорта Flask
from threading import Thread
app = Flask ('')
@ app.route ('/')
def home ():
return "Здравствуйте. Я жив!"
def run ():
app.run (хост = '0.0.0.0', порт = 8080)
def keep_alive ():
t = поток (цель = запустить)
т.Начало()
В этом коде мы используем Flask для запуска веб-сервера. Сервер возвращает «Привет. Я жив». всем, кто его посещает. Сервер будет работать в отдельном потоке от нашего бота. Мы не будем здесь все обсуждать, потому что остальное не имеет отношения к нашему боту.
Теперь нам просто нужен бот для запуска этого веб-сервера.
Добавьте следующую строку в начало main.py , чтобы импортировать сервер.
из keep_alive import keep_alive Для запуска веб-сервера, когда main.py , добавьте следующую строку в качестве предпоследней строки прямо перед запуском бота.
keep_alive ()
Когда вы запустите бота на repl.it после добавления этого кода, откроется новое окно веб-сервера. Отображается URL-адрес веб-сервера. Скопируйте URL-адрес, чтобы использовать его в следующем разделе.
Как настроить Uptime Robot
Теперь нам нужно настроить Uptime Robot для проверки связи с веб-сервером каждые пять минут. Это заставит бота работать постоянно.
Создайте бесплатную учетную запись на https://uptimerobot.com/.
После входа в свою учетную запись нажмите «Добавить новый монитор».
Для нового монитора выберите «HTTP (s)» в качестве типа монитора и назовите его как хотите. Затем вставьте URL-адрес вашего веб-сервера из repl.it. Наконец, нажмите «Создать монитор».
Готово! Теперь бот будет работать непрерывно, поэтому люди всегда могут взаимодействовать с ним на Repl.it.
Заключение
Теперь вы знаете, как создать бота Discord с помощью Python и постоянно запускать его в облаке.
Библиотека discord.py может делать еще много всего. Поэтому, если вы хотите предоставить боту Discord еще больше возможностей, следующим шагом будет ознакомление с документацией по discord.py.
23 Инструменты и ресурсы для создания изображений для социальных сетей
Обновление- мы запустили Pablo новый инструмент для создания красивых изображений для ваших сообщений в социальных сетях менее чем за 30 секунд.
Вы можете использовать Pablo с самого начала, не нужно входить в систему или создавать учетную запись.Просто быстро создавайте потрясающие изображения очень быстро.
Вы можете попробовать первую версию Pablo прямо сейчас - вход в систему не требуется. Просто зайдите на http://bufferapp.com/pablo и попробуйте!
Мы будем рады услышать ваши мысли о Пабло в Твиттере, просто напишите нам @buffer и надеемся, что это значительно упростит вам создание изображений для ваших публикаций в социальных сетях.
Хорошо, вернемся к записи в блоге!
-
Путем экспериментов и итераций мы обнаружили, что добавление изображений при публикации в социальных сетях увеличивает вовлеченность всех участников - больше кликов, повторных публикаций, ответов и избранного.В одном эксперименте количество ретвитов только для обновлений с изображениями увеличилось более чем вдвое по сравнению с ретвитами без них.
Использование изображений в сообщениях в социальных сетях стоит попробовать в своих профилях.
Как владелец малого бизнеса или маркетинговая команда из одного человека, можете ли вы справиться с этим самостоятельно?
В Buffer мы создаем все изображения для наших сообщений в блогах и социальных сетей без какой-либо внешней помощи со стороны дизайнера. Для выполнения работы мы полагаемся на несколько замечательных инструментов и ресурсов, и я буду рад поделиться с вами теми, которые мы используем, и дополнительными функциями, которые мы сочли полезными или интересными.
Есть любимый инструмент для создания изображений? Делитесь, пожалуйста, в комментариях!
1. Canva - программа для проектирования от начала до конца, идеально подходящая для не дизайнеров
Наверное, наш наиболее часто используемый инструмент для работы с изображениями в Buffer. Canva упрощает создание изображений (особенно для не дизайнеров) с помощью готовых шаблонов, настраиваемых размеры изображений для каждого канала социальных сетей, интерфейс перетаскивания, классные шрифты и многое другое. Почти все оригинальные изображения, которые вы видите в наших социальных сетях, были созданы в Canva.
Совет . Если вы знаете точные размеры изображения, которое хотите, создайте нестандартный размер, прежде чем нажимать на любой из готовых шаблонов.
Дополнительные инструменты для создания изображений от начала до конца:
2. Skitch - снимок экрана и аннотации
Наш инструмент для создания снимков экрана, Skitch появляется с помощью быстрого сочетания клавиш (Cmd + Shift + 5 на Mac), затем вы можно щелкнуть и перетащить по области, которую вы хотите обрезать. Мы продолжаем возвращаться к этому инструменту из-за потрясающих и простых функций аннотации.Вы можете обводить объекты, указывать на объекты, размывать объекты и добавлять текст всего парой быстрых щелчков мышью. Skitch, являющийся продуктом Evernote, позволяет сохранять и сохранять все скриншоты в папке Evernote по вашему выбору.
Совет . Используйте функцию размытия каждый раз, когда вы публикуете изображение со своим адресом электронной почты или личными данными.
Дополнительные инструменты для захвата экрана:
3. CloudApp - быстрый и простой скринкаст в формате GIF
Мы часто используем этот инструмент для внутреннего обмена изображениями в Buffer.CloudApp позволяет хранить изображения в Интернете и быстро и легко ссылаться на них для быстрого обмена. Их новое приложение для Mac, которое можно загрузить бесплатно, включает в себя еще более продвинутые функции, такие как скриншоты и создание GIF. В открытом приложении вы можете нажать Cmd + Shift + 6, чтобы создать GIF-видео всего, что вы делаете на экране.
Совет . По завершении создания изображения CloudApp может автоматически поместить URL-адрес изображения в буфер обмена. Спросите у CloudApp URL-адрес загрузки, и вы сможете быстро вставить и загрузить изображение, когда изображение будет готово.
Дополнительные создатели снимков экрана в формате GIF:
4. PowerPoint - Простое программное обеспечение для работы с изображениями (предназначенное для чего-то еще)
Программное обеспечение для презентаций, возможно, не первое, что приходит на ум при создании изображений, но существует большое количество дизайнеров-любителей которые отлично умеют создавать изображения с помощью шаблонов и инструментов, встроенных прямо в PowerPoint.
Думайте о слайдах как о изображениях. А затем подумайте, насколько легко редактировать слайды в PowerPoint. Вы можете установить фотографии в качестве фона слайдов, добавить текст и цвета, а также разместить значки и графику.Когда вы сохраняете слайд в PowerPoint, выберите «Сохранить как изображение», и все будет готово.
Совет : HubSpot предлагает несколько отличных начальных шаблонов для создания инфографики с помощью PowerPoint. Вот пример того, что возможно:
Дополнительные полнофункциональные программные инструменты для редактирования изображений:
5. Easel.ly– создание инфографики с помощью перетаскивания
Интерактивные макеты Easel.ly позволяют вставлять диаграммы, фотографии и более. Вы можете начать работу с готовым шаблоном (а затем настроить себя) или можете пойти по-настоящему голым и построить всю инфографику так, как вы считаете нужным.Easel.ly поставляется с огромным количеством значков, фигур и объектов, которые вы можете перетащить в свой редактор.
Дополнительные инструменты инфографики:
- Infogr.am - Вставьте видео, карты, диаграммы и многое другое в свою инфографику
- Visual.ly - Свяжитесь с профессиональными дизайнерами, чтобы помочь с вашим проектом
- Piktochart - Создавайте собственную инфографику с нуля или используйте готовый шаблон
7. Placeit - интегрируйте свой веб-сайт или приложение в классные стоковые фотографии
Для создания красивых изображений на вашей домашней странице, в блоге, в приложении или сервисе, Placeit предоставляет некоторые аккуратные интеграции с вашим веб-адресом и их фотографиями и видео.Выберите фон из библиотеки Placeit, затем загрузите снимок экрана или дайте Placeit URL-адрес, который нужно захватить, чтобы вставить свой сайт в изображение.
Placeit сделает все остальное. Вы можете скачать или встроить свое новое творение куда угодно.
Совет : Параметр «Интерактивное видео» в Placeit встроит весь веб-сайт в окно, и пользователи смогут прокручивать сайт так же, как если бы они посещали страницу в своем браузере.
8.
Social Image Resizer Tool - Идеальные размеры изображений для каждого социального каналаСуществует огромное количество различных размеров и соотношений сторон, которые лучше всего работают в разных социальных сетях.Фотографии Twitter лучше всего подходят в соотношении 2: 1. Facebook предпочитает, чтобы изображения были более квадратными. Pinterest и Google+ любят вертикальные изображения.
Вы можете отсортировать все это с помощью такого инструмента, как Social Image Resizer. Загрузите желаемое изображение, затем выберите из огромного раскрывающегося списка варианты и места, где вы могли бы использовать изображение. Вы можете перемещать и масштабировать выбранную область, чтобы добиться оптимального вида изображения.
Вот социальные сети, которые поддерживает инструмент:
- Google+
- YouTube
Совет : вы можете щелкнуть и перетащить, чтобы создать собственный размер изображения.Image Resizer информирует вас о новых размерах при перемещении и изменении размеров границ.
Дополнительные возможности для создания идеальных изображений для различных социальных сетей:
9. Smush.it - Оптимизация изображения для размера файла и быстрой загрузки
Мы используем много больших изображений в наших сообщениях в блогах и в социальных сетях Buffer. Мы могли бы извлечь выгоду из такого инструмента, как Smush.it.
Выберите файл, загрузите его на Smush.it, и инструмент сжимает изображение до более оптимального размера.Эти оптимизированные изображения быстрее загружаются на страницу и ускоряют загрузку при публикации в социальных сетях.
Совет : Smush.it также поставляется в виде удобного плагина WordPress для сжатия и оптимизации каждого изображения, которое вы публикуете в своем блоге.
Дополнительные параметры для инструментов оптимизации и сжатия
10. Чтение - создание изображений на основе цитат
Цитаты являются одними из наших наиболее часто используемых предложений по содержанию и наиболее популярных социальных обновлений. Вы можете вывести цитаты на новый уровень, создав из них изображения.В Recite просто введите цитату в редактор на главной странице и выберите макет из длинного списка шаблонов.
Конечный результат может быть примерно таким:
Дополнительные инструменты для создания изображений из текста:
11. Page2Images - полнофункциональный захват веб-сайта
Если вы когда-либо видели веб-дизайн, который действительно захватил вас (и вас у вас есть доска для веб-дизайна на Pinterest или вы все время делитесь такими вещами со своими подписчиками), было бы здорово иметь возможность охватить все одним целым снимком.
Войдите в Page2Images, удобный инструмент, который делает полноэкранное изображение веб-страницы и позволяет легко загружать или добавлять в Pinterest. Есть пара букмарклетов, которые можно установить, щелкая и перетаскивая ссылки на панель закладок: один букмарклет добавляет прямо в Pinterest, а другой захватывает страницу в виде изображения для загрузки.
12. Photovisi - Создатель коллажей
Коллажи изображений - большой бизнес для Instagram, и они также нашли свой путь в Twitter и Facebook.Последние две социальные сети имеют встроенные инструменты для создания коллажей. Если вам нужно немного больше контроля над тем, как обрабатываются ваши коллажи, такой инструмент, как Photovisi, может творить чудеса.
Существует множество различных шаблонов на выбор, и вы можете настроить не только используемые фотографии, но также любой текст, фон или графику, которые хотите добавить в коллаж.
Дополнительные возможности для создания коллажей:
13. Over - Текст на фотографиях
Мы коснулись того, как превращать текст в изображения.Как насчет того, чтобы украсить изображение текстом поверх?
Приложение Over для iOS и Android позволяет вам выбрать любое изображение на вашем устройстве и настроить текст, шрифты, цвета и размер шрифта по вашему выбору. Вот пример из ленты Over Instagram:
Дополнительные параметры для добавления текста к изображениям:
14. Infogr.am - Диаграммы и графики
Когда вы пишете сообщения в блогах с большим объемом данных или статьи, основанные на исследованиях, вы можете захотеть поделиться данными в виде изображения.Один из лучших инструментов, который я нашел для этого, - это Infogr.am, который помогает создавать инфографику вместе с довольно надежным редактором диаграмм и графиков.
Вы можете выбрать тип графика, который хотите использовать, а затем редактировать ячейки и значения таблицы непосредственно из Infogr.am.
Дополнительные параметры для создания диаграмм и графиков:
15. Aviary - редактирование на ходу из мобильного приложения
Aviary раньше было популярным приложением для создания изображений для настольных ПК, а не включенным в набор продуктов Adobe и доступен для использования другими приложениями (например, MailChimp использует редактирование изображений Aviary).
Еще есть удобное мобильное приложение для iOS и Android, которое поможет редактировать изображения на ходу.
В дополнение к типичным фильтрам и эффектам, которые вы ожидаете найти в мобильном приложении для изображений, Aviary предлагает наклейки и рамки, инструменты для рисования, мемы, а также инструменты обрезки, поворота и выпрямления.
Дополнительные возможности для создания изображений на мобильном телефоне:
16. Iconfinder - Бесплатные значки с возможностью поиска
Найдите идеальный значок для добавления к изображениям в социальных сетях.Выполните поиск по ключевому слову, а затем уточните его по формату, стилю, размеру и т. Д. Помимо значков премиум-класса, существует огромный выбор бесплатных значков с указанием авторства.
17. Размытые фоны - простые красивые размытые фоны
Этот набор из 120 размытых фонов, предлагаемый компанией Inspiration Hunt, можно бесплатно загрузить и использовать в огромном диапазоне цветов и стилей.
18. Noun Project - Огромная библиотека иконок в минималистичном стиле глифов
Если вы читали большую часть блога 99U (один из наших любимых!), Вы, вероятно, заметили их классные значки, которые делают обложку изображение на своих постах.Каждый сделан с иконками Noun Project! Библиотека Noun Project содержит невероятное количество визуальных образов, представляющих тонны слов на английском языке. Поскольку большинство из них доступно для бесплатной загрузки, Noun Project упрощает и упрощает атрибуцию.
19. Тонкие узоры - узорчатые фоны для бесплатной загрузки
Эти узорчатые фоны предназначены для веб-сайтов, но мне также нравится использовать их для быстрого и легкого фонового изображения. Найдите фаворита и сделайте снимок экрана предварительного просмотра мозаичного фона с сайта.Затем загрузите и добавьте в свой редактор изображений.
20. Библиотека шаблонов - развлечения, бесплатные фоны
Как и Subtle Patterns, библиотека шаблонов также ориентирована на веб-сайты. Вы можете проделать тот же трюк с понравившимся вам фоном. Сделайте снимок экрана и используйте его в создаваемых вами изображениях. Библиотека шаблонов предлагает полноразмерный предварительный просмотр фона, чтобы упростить захват экрана.
21. Colourlovers - Цветовая палитра и вдохновение для узоров
Один из лучших веб-ресурсов по цветам, здесь вы можете найти любой оттенок, оттенок или оттенок.И сообщество поместило эти потрясающие цвета в палитры и узоры.
22. Шпаргалка Omnicore для социальных сетей - Руководство по оптимальным размерам изображений
Краткий справочник по правильным размерам для использования в любом сообщении в социальных сетях, руководство Omnicore охватывает все важные детали - обновления, заголовки, аватары и т. а команда Omnicore постоянно обновляет графику, чтобы быть в курсе последних изменений.
23. Pictaculous - Создайте палитру из любого изображения
Допустим, вы знаете изображение, которое хотите включить в свою графику, и вам также понравятся некоторые подсказки о том, какие цвета использовать для рамок, фона, текста и значков. .Загрузите изображение на Pictaculous, и вы получите свой ответ. Инструмент изучает ваше изображение и возвращает предложенные палитры, из которых вы можете выбирать.
Бонус: стоковые фотографии - 53+ бесплатных источника изображений
Возможно, вам также понадобятся бесплатные изображения. Мы составили обширный список - более 50 вариантов - бесплатных источников изображений, где вы можете бесплатно найти профессиональные изображения. Несколько из моих любимых:
Как мы сделали основное изображение для этого сообщения в блоге
Было бы полезно увидеть пример всего этого вместе?
Основное изображение для этого поста (см. Выше или ниже) - это изображение, которое я создал с нуля, используя несколько инструментов, перечисленных в этом посте.
Вот краткое изложение того, как я его создал:
1. Откройте новый дизайн в Canva.
Я выбрал шаблон Twitter Post с шириной 1024 пикселей и высотой 512 пикселей. Это идеальное соотношение сторон 2: 1 для изображений Twitter, отображаемых в ленте без обрезки. Размер также хорошо подходит для сообщений Facebook, если вы обращаете внимание на левое и правое поля вашего изображения, которые могут быть обрезаны, когда Facebook изменяет размер.
Если вы часто делаете изображения этого типа, вы можете сделать копию старого изображения, а затем работать с этим конкретным шаблоном внутри Canva.
2. Найдите в программе Icon Finder значок, который лучше всего представляет сообщение.
Мне нравится использовать для них плоские значки, поэтому я начинаю с поиска по ключевым словам в Icon Finder, а затем уточняю поиск с помощью плоских стилей. Загрузите выбранную вами иконку с самым высоким разрешением в формате .png. Добавьте ссылку на свой пост прямо сейчас.
3. Перетащите загруженный значок в Canva и поместите в свой дизайн.
Загрузить в Canva так же просто, как перетащить с рабочего стола или папки в редактор Canva.После того, как значок загружен, вы можете щелкнуть по нему в левом меню, и он будет автоматически помещен в ваш дизайн. Измените размер и отцентрируйте вверху изображения.
4. Щелкните параметры сетки и выберите фотографию с полным изображением.
Добавление этого элемента в ваш дизайн автоматически заставит этот элемент дизайна расшириться до полного размера вашего дизайна.
5. Найдите размытый фон для загрузки и добавления в свой дизайн.
Я часто стремлюсь найти тот, который в некотором роде соответствует цвету значка.Я скачаю изображение и загрузю его в Canva. Чтобы добавить его в качестве фона в свой дизайн, вы можете перетащить его на шаблон с полным изображением, который вы добавили на последнем шаге. Canva автоматически распознает, что вы пытаетесь добавить фон.
6. Переместите фон назад.
Это все о слоях. Если переместить фон на задний план, ваш значок будет наверху и доступен для просмотра.
7. Добавьте текст и настройте.
В левом меню выберите два текстовых поля.Один будет основным заголовком, другой - подзаголовком. Мне нравится варьировать шрифты с помощью без засечек (без дополнительных основ на буквах) и с засечками (основы). На рисунке здесь я использовал полужирный шрифт Roboto в качестве шрифта заголовка и Satisfy в качестве шрифта подзаголовка.
Чтобы сделать шрифт полужирным или центрированным, вы можете щелкнуть стрелку вниз в диалоговом окне шрифта, чтобы найти дополнительные параметры.
8. Скачать
Последний шаг! Когда вы закончите, нажмите кнопку «Загрузить» или «Ссылка», и вы увидите диалоговое окно для загрузки в виде изображения (да!) Или PDF (отлично подходит для демонстрации слайдов, презентаций и электронных книг).Вы также можете поделиться ссылкой с другом для совместной работы или редактирования.
Твоя очередь
Меня вдохновило узнать много нового о дизайне и визуальных эффектах в блоге Buffer, и у меня есть немало возможностей для этого! Я так благодарен за огромное количество замечательных инструментов дизайна для создания изображений для социальных сетей.
Какие инструменты дизайна для создания изображений в социальных сетях вам нравятся больше всего?
Я хотел бы услышать, какие из них вы используете! Чтобы еще больше сэкономить время в социальных сетях, попробуйте Buffer бесплатно! (Вы сэкономите до часа в день и привлечете больше трафика!)
Изображение предоставлено: Боян Костов, Blurgrounds, Маркус Списке, Over
Прорвитесь через шум в социальных сетях
Начать бесплатную 14-дневную пробную версиюКак создать бесплатный веб-сайт за 5 минут с помощью Сайтов Google - Полное руководство по G Suite
Создание нового веб-сайта кажется невероятно сложной задачей, на которую уйдет в лучшем случае несколько часов, а в худшем - несколько недель или месяцев.Вы бы никогда не сделали новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым вы работаете.
Но вы могли бы. Благодаря недавно переработанному дизайну Сайтов Google - одному из лучших, но наименее известных приложений Google - вы можете бесплатно создать полноценный веб-сайт за считанные минуты.
Это одна из лучших скрытых функций в вашей новой учетной записи G Suite и простой способ создать современную интрасеть для вашей компании.
Что такое сайты Google?
Исходный редактор Google Sites похож на Google Docs
.Google Sites является частью набора приложений Google с 2008 года, когда он был запущен как простой конструктор веб-сайтов.Первоначальная версия выглядела очень похожей на Google Docs, а полученные в результате веб-сайты были немного похожи на документы с панелью поиска вверху.
Вы можете форматировать текст, вставлять изображения, документы или видео и даже вставлять свой собственный HTML-код, если хотите добавить больше функций. Все было размещено в таблицах, так что вы могли иметь макет с одним или несколькими столбцами для вашего контента.
Новый редактор Google Sites больше похож на новые Google Forms
.Затем, в конце 2016 года, Google переработал Сайты Google, придав им дизайн, очень похожий на новые формы Google.Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и делает его проще, чем когда-либо, компоновку вашего сайта, со всеми инструментами, организованными в виде боковой панели или всплывающего меню, которое появляется, когда вы выбираете текст на своем сайте.
Обе версии приложения по-прежнему доступны - вы можете выбрать, какой редактор использовать при создании нового сайта. Новая версия имеет более чистый дизайн и ее проще использовать, а старая версия включает несколько дополнительных функций, в том числе возможность отслеживать изменения на странице, чтобы вы могли вернуться к предыдущей версии.В любом случае это отличный способ быстро создать веб-сайт или интранет для вашей команды.
Совет: Новые Сайты Google не включают контроль версий, поэтому вы не можете отменить изменения, внесенные на ваш сайт другими пользователями. Для этой и других, более похожих на вики-функций функций, вы можете пока продолжить использовать старую версию редактора Сайтов Google.
Что можно делать с помощью Сайтов Google?
Вы можете создать практически любой сайт с помощью Google Sites
Может быть, вы хотите создать подробный сайт со страницами и страницами с информацией, как Мэри Фрэн с подробностями о приложениях Google.Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как Photoweb сделал со старыми сайтами Google. Возможно, вам понадобится сайт для вашего бренда, так как Steegle и DPI Partners создали соответственно старые и новые сайты Google. Или вы можете захотеть поделиться контактной информацией и календарями со своим классом, как это сделала Сеньора Агирре в новых Сайтах Google.
Вы можете создать все это и многое другое на Сайтах Google.
И это бесплатно. Имея только стандартную учетную запись Google, вы можете бесплатно создавать столько сайтов Google, сколько захотите.Новые Сайты Google используют вашу учетную запись Google Диска для хранения изображений и файлов, которыми вы делитесь на своем сайте, поэтому вы даже можете бесплатно хранить до 15 ГБ файлов для своих сайтов, совместно с другими приложениями Google.
Единственная загвоздка в том, что по умолчанию ваш сайт будет находиться в домене Google с адресом типа sites.google.com/view/yoursite .
Хотите сайт на собственном домене? Просто создайте учетную запись G Suite для своего домена за 5 долларов в месяц на человека в вашей команде, и вы можете связать свой домен с Сайтами Google с помощью администратора Сайтов G Suite, а затем следовать этим инструкциям, чтобы добавить свой сайт в новый домен.
Совет: Ознакомьтесь с нашим подробным руководством по настройке учетной записи G Suite в главе 1 этой книги, чтобы создать учетную запись Google для своего домена.
Создайте свой первый веб-сайт на сайтах Google
На новой странице Сайтов Google показаны ваши веб-сайты и кнопка +, чтобы создать новый.
Готовы создать свой первый сайт? Просто перейдите на sites.google.com/new, чтобы начать создание нового веб-сайта. Вы попадете прямо в редактор сайта.
Пришло время создать свой сайт.Мы попробуем воссоздать часть страницы Zapier About в Сайтах Google в качестве примера - вы можете следовать примеру или начать создавать свой собственный сайт.
Совет. Новый редактор Google Sites работает только в Google Chrome и Firefox, поэтому сейчас вы не можете редактировать сайт в Safari или Microsoft Edge.
Добавить приветственный баннер
Начните с добавления баннера на свой сайт
Сначала добавьте заголовок в верхнем левом углу редактора - это имя, которое вы увидите в приложении Google Sites, когда перейдете на редактирование своего сайта.Google скопирует это и в верхний угол вашего веб-сайта, но вы можете отредактировать его, если хотите дать своему сайту другое публичное и частное имя.
Затем добавьте приветственное сообщение к верхнему баннеру или удалите текст, если вы не хотите включать какой-либо текст. Щелкните баннер, и вы можете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы.
Здесь я добавил фото команды Zapier в качестве фона заголовка и написал About Zapier в качестве имени страницы.
Хотите изменить внешний вид названия? Просто выделите текст или щелкните край текстового поля, и вы сможете изменить тип заголовка, выравнивание текста или добавить ссылку на другой сайт. Наведите указатель мыши на верхнюю часть поля, и вы также можете перетащить заголовок в правую или левую сторону баннера, хотя текст всегда будет оставаться по центру между верхом и низом страницы.
Или вы можете добавить к баннеру другое изображение, например, логотип компании. Просто дважды щелкните в любом месте баннера, и откроется скрытое круговое меню.Выберите, что вы хотите добавить: Text позволяет добавить текст обратно в баннер, если вы его удалили, Images позволяет добавить фотографию с вашего Google Диска, а Upload позволяет загрузить новую фотографию.
Есть только одна загвоздка: каждый элемент в заголовке по-прежнему центрирован, поэтому вы не можете перетащить логотип в верхний левый угол или добавить текст в нижнюю часть баннера.
Добавьте текст и другие материалы на свою страницу
Добавляйте текст и многое другое в простом текстовом редакторе
Теперь вы можете добавить на свою страницу нужный контент.В меню «Вставить » справа вы можете добавить текст или изображения или встроить ссылку с другого сайта. Сайты Google позволяют изменять размер и обрезать изображения, а его текстовый редактор позволяет быстро форматировать текст с помощью стандартных сочетаний клавиш или меню, которое появляется при выборе текста. Добавьте заголовки и подзаголовки из меню редактора или, если вы хотите поделиться кодом (например, в учебнике по написанию HTML), нажмите кнопку с тремя точками справа, чтобы добавить моноширинное форматирование в стиле кода.
Поскольку мы не можем добавить логотип в верхний угол нашего сайта, я добавил логотип Zapier в качестве изображения - и изменил его размер, чтобы он хорошо смотрелся на странице.Затем я добавил текстовое поле с форматированием подзаголовков для некоторого более крупного текста, за которым следует второе текстовое поле с обычно отформатированным текстом.
Вы также можете добавить на свою страницу дополнительные элементы: видео YouTube, Карты Google, события Календаря Google, формы Google Forms, диаграммы из электронных таблиц Таблиц или полные файлы из Документов, Слайдов и Таблиц. Выберите тип элемента, который вы хотите вставить, и вы увидите всплывающее окно в стиле Документов, где вы можете найти нужный элемент, а затем Выберите его , чтобы вставить его в новый раздел на странице.Это простой способ создать целевую страницу или сделать отчет в реальном времени со встроенной презентацией и электронной таблицей. Вы можете использовать его, например, для создания веб-сайта для командного проекта или для планирования встреч и мероприятий в одном легкодоступном месте.
Слева от каждого раздела вашего сайта вы увидите кнопку с тремя точками, которую вы можете перетащить, чтобы изменить порядок раздела на странице. Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните корзину, чтобы удалить его.
Я добавил более темный цвет, например, чтобы выделить нашу карту - отличный способ визуально разделить более длинные страницы.
Создание макета с несколькими столбцами
Хотите добавить несколько столбцов в свой макет, например, чтобы собрать группу изображений вместе, или добавить несколько основных функций вашего продукта в одном месте?
Просто дважды щелкните любое пустое место на странице, и снова откроется меню волшебного круга Сайтов Google. Выберите то, что вы хотите добавить, и оно появится в новом столбце прямо под тем местом, где вы щелкнули.Только в этом одном разделе будет несколько столбцов, поэтому вы можете сказать описание сайта во всю ширину, затем 3 столбца в следующем разделе с подробностями о вашем сайте, а затем раздел видео во всю ширину.
Совет: Если вы добавляете на страницу изображения меньшего размера, они автоматически складываются в одну строку с несколькими столбцами.
Или дважды щелкните кнопку с тремя точками, чтобы открыть меню скрытого круга, куда вы снова можете вставить текст, изображения или файлы Google Диска. Это вставит новый элемент рядом с вашего существующего элемента, чтобы быстро сделать этот раздел вашего сайта многоколоночным.
Затем вы можете изменить размер элементов в каждом разделе с помощью линий сетки, чтобы все было правильно выровнено. Это один из простейших способов сделать макет страницы с несколькими столбцами - и он почти скрыт на сайтах Google.
Совет: Чтобы сохранить изображения в исходном соотношении сторон, перетащите угол, чтобы начать изменять их размер, затем нажмите клавишу Shift , чтобы изменить размер с правильным соотношением сторон.
Добавьте страницы на свой веб-сайт Google Site
Если вам нужна только одна страница на вашем сайте, все готово - как в нашем примере О странице Zapier .Или вы можете продолжать создавать свой сайт с дополнительными страницами.
Добавьте дополнительные страницы из второй вкладки на правой панели инструментов. Просто добавьте заголовок для своей страницы, и он будет автоматически добавлен в меню в заголовке вашего сайта. Вы можете добавить те же разделы на любую страницу - и если вы хотите скопировать что-то с одной страницы на другую, просто выберите этот раздел своего сайта, нажмите CMD + C или Ctrl + C , затем вставьте это на новой странице.
Вы можете перетаскивать страницы в нужном порядке с помощью кнопки с тремя точками.Или перетащите страницу под другую страницу , чтобы превратить ее в подстраницу, что вы также можете сделать из меню справа от каждой страницы.
Настройте дизайн своего сайта Google
Есть еще одна вещь, которую вы можете настроить: дизайн вашего сайта. Новые темы Сайтов Google определяются вашим контентом, с большими заголовками на основе изображений и полными текстовыми блоками. Но есть еще несколько способов создать уникальный образ.
Просто коснитесь вкладки Темы на правой боковой панели и выберите одну из 6 доступных тем.Каждый из них включает 3 разных стиля шрифтов, а также 5 цветовых схем, чтобы придать вашему сайту немного другой вид.
Совместите это с вашей собственной графикой и настраиваемым многоколоночным макетом, и вы сможете настроить Сайты Google в соответствии с вашим брендом и почувствовать себя уникальным сайтом, созданным на заказ. Стандартный стиль Simple хорошо подходит для фирменного стиля Zapier, хотя синий цвет по умолчанию не совсем подходит, поэтому быстрое изменение на черный, и наша страница готова.
Совет: Нужна помощь в создании графики для вашего сайта? Ознакомьтесь с нашим ускоренным курсом Design 101.
Опубликовать и поделиться своим сайтом Google
Вы можете поделиться своим сайтом и позволить другим помогать вам редактировать его
Одна из лучших функций Google Sites - это настройки общего доступа, которые работают так же, как Google Drive. Вы можете поделиться своим сайтом с кем угодно и позволить им редактировать его.
Просто коснитесь значка человека в редакторе, и вы сможете поделиться сайтом, над которым работаете, со всей командой. С помощью индивидуальных учетных записей вы можете добавлять определенных людей, чтобы они могли редактировать сайт; в корпоративном аккаунте G Suite ваш веб-сайт будет виден всем сотрудникам вашей компании, но они не смогут его редактировать.Включите редактирование, и ваш сайт превратится в своего рода вики (хотя без контроля версий и истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-либо на нем.
Тогда пришло время опубликовать ваш сайт. Присвойте ему уникальный URL-адрес, чтобы затем вы могли открыть свой сайт по адресу sites.google.com/view/YourSiteName или sites.google.com/YourDomain.com/YourSiteName , если у вас есть учетная запись G Suite. И выберите, хотите ли вы, чтобы этот сайт был доступен только вашей команде (выбор по умолчанию, лучше всего подходит для большинства внутренних сайтов компании) или в Интернете, чтобы быстро создать сайт для нового общедоступного проекта.Затем вы можете разрешить отображение своего сайта в результатах поиска Google, если вы сделали его общедоступным.
Страница "О компании" Zapier, Google Sites edition
Наш тестовый сайт оказался очень похожим на нашу настоящую страницу «О нас», с изображениями, текстом и даже встроенными видео и картами. Вы можете проверить наш тестовый сайт Google - и мы будем рады видеть, что вы делаете в комментариях ниже!
И все. Каждый раз, когда вам нужно поделиться чем-то новым со своей командой, вы можете создать для этого новый сайт за считанные минуты.Это может быть даже лучший способ поделиться документами и презентациями, поскольку вы можете добавить дополнительный контекст с описанием и содержанием сайта.
Поскольку ваша команда создает и публикует так много информации в G Suite, скорее всего, у вас в конечном итоге возникнут проблемы с поиском чего-либо. Но не волнуйтесь - одноименная поисковая система Google встроена в G Suite, чтобы помочь вам найти электронные письма, документы, контактную информацию и все, что вам нужно. Поэтому, прежде чем ваша команда сойдет с ума в своей новой учетной записи G Suite, узнайте из главы 6, как найти что-нибудь в приложениях Google.
Перейти к главе 6!
17+ инструментов и приложений для дизайна логотипов
Ваш логотип не просто представляет ваш магазин. Он представляет собой миссию и видение вашей компании.
Вот почему это больше, чем просто изображение. Клиенты часто вспоминают логотип, когда думают о вашем бренде.
Учитывая масштабы этого, казалось бы, небольшого элемента вашего бренда, создание вашего логотипа может показаться сложной задачей.
Не беспокойтесь.
Существует множество онлайн-инструментов для создания логотипов, которые могут вывести ваш логотип на новый уровень, особенно если у вас ограниченный бюджет. Эти инструменты отлично подходят как для создания интернет-магазина, так и для обновления существующего. А знаете ли вы, что создание бесплатного логотипа - один из секретов дропшиппинга успешных дропшипперов? Теперь ты.
В этой статье мы рассмотрим список лучших бесплатных инструментов для создания логотипов, которые вы можете использовать для создания высококачественного, профессионально выглядящего логотипа - без необходимости изучать графический дизайн или нанимать дизайнера.Обратите внимание, что все эти инструменты являются облачным программным обеспечением, поэтому для их использования не нужно ничего загружать или устанавливать.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно Какая лучшая бесплатная программа для создания логотипов?Существует множество бесплатных программ для разработки логотипов, которые можно использовать для создания яркого логотипа. Вот одни из лучших:
1.ЛюкХотя сам логотип не обязательно должен быть сложным, стоит немного подумать и потрудиться над ним. Благодаря бесплатному онлайн-конструктору логотипов Shopify Hatchful, это не означает, что вы целыми днями чешете затылок или пытаетесь изучить графический дизайн за неделю. Максимальное повышение эффективности с помощью этого инструмента позволит вам сосредоточиться на главном - ведении бизнеса.
Hatchful довольно прост в использовании и позволяет настроить логотип в соответствии с вашими предпочтениями.Просто выберите свое рабочее место, а затем выберите визуальный стиль, чтобы проинформировать создателя логотипа о ваших предпочтениях.
Hatchful теперь создаст ряд логотипов на ваш выбор. Выберите логотип, который лучше всего соответствует вашим потребностям, и редактируйте его, сколько душе угодно. Вы можете поиграть со шрифтом, цветом, значком и макетом, пока не будете довольны результатом.
Цена: Бесплатно.
2. Zyro Создатель логотиповZyro поможет вам воплотить ваши творческие идеи в реальность.Вы сможете настроить каждый элемент своего логотипа, от значка до размера и текста.
Вы можете бесплатно создать свой логотип, выполнив четыре простых шага. Все, что вам нужно сделать, чтобы использовать этого создателя логотипа, - это ввести название вашего бренда, выбрать шаблон, а затем настроить свой логотип, пока вы не будете удовлетворены результатами. Затем загрузите его и приступайте к работе.
Цена: Бесплатно.
3. CanvaВозможно, вы знаете Canva как инструмент для социальных сетей, но его также можно использовать для создания логотипа.В Canva есть интерфейс перетаскивания, который отлично подходит для тех, у кого нет опыта в дизайне. Это простой процесс создания вашего логотипа с более чем 100 шаблонами на выбор.
Вы вводите название своей компании, чтобы начать работу, и отвечаете на несколько простых вопросов, чтобы настроить поиск по логотипу. Вас спросят об отрасли и выберите свой стиль из множества различных шаблонов стилей (в зависимости от выбранной вами отрасли).
Самое приятное то, что логотип будет в высоком разрешении без дополнительной оплаты.Еще один замечательный бесплатный создатель логотипов, не требующий никакого опыта в дизайне.
Plus point: Вы даже можете загрузить их приложение и создать свой логотип прямо на свой телефон.
Цена: Бесплатно.
4. UcraftUcraft - компания-разработчик веб-сайтов, которая предлагает общественности бесплатное программное обеспечение для создания логотипов. Создайте логотип, используя самые разные значки, формы и текст. С помощью этого простого в использовании конструктора логотипов вы можете создать и экспортировать свой логотип менее чем за 10 минут.
Они требуют, чтобы вы создали учетную запись, чтобы загрузить логотип, но это небольшая плата за бесплатный сексуальный логотип. После создания вы бесплатно получаете прозрачный файл .PNG с высоким разрешением.
Цена: Бесплатно.
5. LogoMakrКогда вы приедете на LogoMakr, вы найдете полезное видео, в котором показано, как именно использовать их бесплатный инструмент. Их интерфейс также является перетаскиваемым.
Этим онлайн-создателем логотипов очень легко пользоваться, хотя он немного ограничен по сравнению с вышеперечисленными инструментами в части настройки.Вариант с низким разрешением можно загрузить бесплатно, но они взимают плату за файл с высоким разрешением.
Цена: Файл с низким разрешением - бесплатно, файл с высоким разрешением - за 19 долларов.
6. Online Logo MakerOnline Logo Maker позволяет добавлять текст и символы. Что отличает их от других онлайн-производителей логотипов, так это то, что вы также можете загружать свои собственные изображения. Этот генератор логотипов также позволяет добавлять готовый логотип на визитные карточки, предоставляя ряд шаблонов.
Цена: Вы можете бесплатно скачать свой логотип размером 500 пикселей, но за логотип с высоким разрешением нужно заплатить 49 долларов.
7. MarkMakerЭто программное обеспечение до сих пор считается прототипом, но на самом деле классным. Сначала вы вводите название своей компании. Затем MarkMaker генерирует множество вариантов логотипа.
Вы можете выбрать понравившийся вам тип логотипа, а также выбрать отрасль, в которую входит ваша компания.Это бесплатное программное обеспечение для создания логотипов со временем узнает, какие варианты вам нравятся, поэтому обязательно «запомните» все потенциальные логотипы, которые вы можете.
Найдя тот, который вам нравится, наведите указатель мыши на логотип и щелкните значок карандаша, чтобы отредактировать логотип по своему вкусу. Вы можете скачать его, когда закончите.
Цена: Бесплатно, но они дают вам возможность скинуть 3 или 5 долларов, если хотите!
8. ЛогастерСледующим в нашем списке лучших бесплатных программ для создания логотипов является Logaster.Logaster позволяет создать профессиональный логотип за четыре простых шага. Сначала вы вводите название своей компании или бренда. Как только вы это сделаете, они покажут вам примеры концепций логотипов на выбор. Выбрав концепцию логотипа, вы можете зарегистрироваться и сохранить его, чтобы впоследствии отредактировать.
Изучите возможности редактирования вашего логотипа, изменив цвет, текст или используемые значки. Выберите тарифный план и загрузите файлы. И у вас есть выбор логотипа!
Цена: Для начала Logaster бесплатно предоставляет небольшой логотип без водяных знаков.Стоимость тарифного плана начинается с 19,99 долларов США. Ознакомьтесь с ценами на различные планы здесь.
9. ВекторVectr похож на более простую версию GIMP. Вам не нужен опыт дизайна, чтобы использовать это программное обеспечение для создания логотипов, но знайте, что оно немного более продвинуто, чем варианты, упомянутые выше.
Что действительно здорово в этой программе, так это то, что вы можете работать в Интернете или бесплатно загрузить ее на свой компьютер. В нем даже есть возможность редактирования в реальном времени, так что вы можете сотрудничать или делиться своим прогрессом с командой.
Все файлы, которые вы создаете, будут высокого разрешения, без дополнительной оплаты. У них есть полезное руководство пользователя и учебные пособия, если вам нужно.
Цена: Бесплатно.
10. Бесплатный дизайн логотипаDesign Free Logo - это пример средства создания трехмерных логотипов, которое позволяет вашему логотипу появляться на экране. Вы можете выбрать один из нескольких шаблонов логотипа (объемом восемь страниц).
Логотипыварьируются от кусочков головоломки до логотипов с землей, чтобы помочь вам найти что-то, что лучше всего представляет ваш бренд.Использование 3D-конструктора логотипов позволяет вам выделиться среди конкурентов уникальным внешним видом вашего логотипа.
Цена: Цены указаны на каждом логотипе, но большинство из них бесплатны.
11. DesignEvo
Одно из лучших программ для создания логотипов, DesignEvo позволяет вам выбирать из более чем 10 000 шаблонов, чтобы создать уникальный яркий логотип.
Инструмент также упрощает процесс создания логотипа.Вам просто нужно навести указатель мыши на шаблон и нажать кнопку «Настроить».
DesignEvo перенесет вас в свою онлайн-программу для создания логотипов, где вы сможете настроить фон, значок, текст и форму шаблона.
После внесения изменений вы можете просмотреть, как логотип будет выглядеть на ваших маркетинговых материалах и на веб-сайте. Этот инструмент также позволяет сохранять проекты в облаке, поэтому вы можете получить к ним доступ и настроить их в любое время из любого места и с любого устройства.
Цена: бесплатно
12. Бесплатный дизайн логотипаПри использовании бесплатного дизайна логотипа вы просто указываете название своей компании, а затем выбираете отрасль. Затем компания предоставляет вам шаблоны для работы, или вы можете просто нажать кнопку «Пуск», чтобы начать работу.
Для этого примера скриншота выше я выбрал шаблон. Шаблоны логотипов полезны, если вы не знаете, с чего начать. В противном случае вы можете добавить текст, фигуры и значки на чистый лист, если хотите.
Цена: Загрузка с низким разрешением бесплатна, но они берут 69 долларов за варианты с высоким разрешением.
13. Adobe Spark’s Logo MakerСоздатель логотипа
Adobe Spark позволяет вам бесплатно создать собственный логотип компании. С намеком на магию и науку, он может предоставить широкий спектр творческих возможностей для вашего нового логотипа. В нем есть четыре стиля и сотни значков, из которых вы можете выбирать.
Инструмент позволяет выбрать собственный дизайн и редактировать цвета, шрифты и тексты. Если вам нужно напечатать карточки или распечатать свой логотип, вы также можете купить бесплатные файлы для создания логотипов и получить неограниченный доступ.
Цена: Бесплатно.
14. Графические пружиныGraphic Springs - еще один бесплатный онлайн-редактор логотипов, у которого есть множество шаблонов логотипов на ваш выбор. Чтобы использовать Graphic Springs, все, что вам нужно сделать, это ввести название своей компании и слоган, выбрать категорию изображения из доступных вариантов и выбрать свой логотип.
Вы также можете фильтровать свои варианты на основе новых или популярных доступных логотипов. Преимущество использования Graphic Springs - это ваша творческая свобода. Например, если вы хотите начать с нуля, вы можете сами выбрать форму или символ или придать своему логотипу индивидуальный вид.
Несмотря на то, что само программное обеспечение можно использовать бесплатно, если вы хотите загрузить окончательный дизайн в формате PNG, SVG или JPG, вам придется заплатить 19,99 доллара США.
Цена: Цены от 19 долларов.99 за базовую загрузку файла высокого разрешения (JPG) и стоит до 199,99 долларов.
15. Logo GardenОснованная в 2011 году компания Logo Garden - еще один бесплатный онлайн-производитель логотипов, который позволяет пользователям создавать оригинальные логотипы за несколько минут. Logo Garden предлагает сотни различных образцов, которые подходят для самых разных отраслей.
Имея более тысячи символов брендов и вариантов макета, вы можете быстро создать логотип и установить индивидуальность вашего бренда.Замечательно то, что вы можете легко создать свой логотип для своих визиток, веб-сайтов, футболок, кофейных кружек, смартфонов или любого другого места, где вы хотите его разместить.
Цена: Бесплатно. Если вам нужна профессиональная помощь для вашего логотипа, вы можете получить ее за 39,99 доллара.
16. Изготовитель логотиповЕще один креативный онлайн-разработчик логотипов - Logo Type Maker. Этот веб-сайт имеет очень удобный интерфейс, который позволяет использовать этот инструмент для создания логотипов, чтобы оживить ваши логотипы.
Все, что вам нужно сделать, чтобы использовать Logo Type Maker, - это ввести название вашей компании и нажать «создать логотип сейчас». Выбрав свой логотип, вы можете настроить его по форме, цвету и шрифту. Вы можете загрузить свой логотип в различных форматах файлов, таких как JPG, PNG и SVG, и это лишь некоторые из них.
Цена: Бесплатно. Платные планы с большим количеством вариантов логотипа требуют единовременного платежа в размере 24,99 долларов США или 39,99 долларов США.
17. Creative MarketЕсли вы не можете найти онлайн-инструмент для создания логотипов, который соответствует вашим потребностям, вы можете создать свой собственный логотип в Photoshop с помощью готовых шаблонов.
Сайты, такие как Envato и Creative Market, позволяют вам выбирать из впечатляющей коллекции шаблонов логотипов, которые вы можете настраивать по своему желанию. Вам потребуются такие инструменты, как Photoshop, и знание того, как изменять дизайн в программе. Но как только вы это сделаете, качество шаблонов логотипов на этих платформах будет высоким, чтобы у вас был красивый логотип, который находит отклик у ваших клиентов.
Цена: Цены указаны индивидуально.
LogoScopic Studio - еще одно бесплатное и удобное приложение для создания логотипов, которое загружает файл прямо на ваш телефон.Имейте в виду, что это только для пользователей Apple ... извините, Android fam.
Logo Design - еще один инструмент для создания логотипов для тех, кому нужны функции перетаскивания, но с гибкостью программного обеспечения для пользовательского графического дизайна. LogoDesign.net предлагает более 5000 дизайнов в определенной категории по разумной цене - просто загляните во вкладку «Галерея».
Какое приложение для создания логотипов самое лучшее?Приложение для создания логотипов работает так же, как онлайн-приложение для создания логотипов, но оно позволяет создавать логотип только непосредственно на мобильном телефоне или планшете, а не на настольном компьютере.Вот лучшие бесплатные приложения для создания логотипов, доступные для пользователей смартфонов.
1. Создание логотиповДля этого приложения для создания логотипа вы начинаете с выбора черно-белого шаблона логотипа из предложенных вариантов. Не все из них доступны через бесплатное приложение.
Когда вы будете довольны своим выбором, вы можете редактировать его, изменяя цвета, шрифты, наложения и добавляя стикеры или даже свои собственные изображения. Возможности бесплатного приложения ограничены, но если вы разблокируете платную опцию, вы сможете многое сделать для создания собственного логотипа.
В целом он прост в использовании и больше ориентирован на повседневные, чем на профессиональные логотипы. Вы можете заплатить 4 доллара, чтобы разблокировать их все.
2. Магазин для создания логотиповЭто бесплатное приложение для создания логотипов загружено множеством опций. Когда вы начинаете, он дает вам более 1000 шаблонов логотипов, из которых вы можете выбирать. Когда вы будете довольны тем, что у вас есть, вы можете перейти к шрифтам и выбрать один из 200+ вариантов шрифта.
Вы также можете добавить различные символы или изменить фон, чтобы персонализировать его.Шаблоны логотипов в этом приложении для создания логотипов современные и хорошо продуманные. Вы можете получить ограниченное количество бесплатных шаблонов (которые относятся к категории «Базовые»), но большинство шаблонов помечены как «Профессиональные». За версию «Pro» нужно заплатить 10 долларов.
3. Создание акварельного логотипаКак следует из названия, это приложение для создания логотипов предлагает логотипы в стиле акварели. Если вы ищете логотип такого типа, который соответствовал бы стилю и индивидуальности вашего бренда, вы попали в нужное место.
Чтобы начать использовать это приложение для создания логотипов, вам нужно сначала выбрать фигуру в стиле акварели в качестве фона, а затем вы сможете редактировать цвета, добавлять текст и дополнительно настраивать акварельный логотип.
Как и в случае с другими, бесплатная версия приложения ограничена в возможностях, но вы можете заплатить 3 доллара, чтобы разблокировать определенный стиль или значок, или вы можете заплатить 10 долларов, чтобы получить полный доступ ко всем другим параметрам.
4. ICONAСледующим в нашем списке лучших приложений для дизайна логотипов является ICONA, минималистичное приложение, которое позволяет быстро создавать чистые логотипы.. Когда вы начнете создавать, в нижнем колонтитуле вам будут предложены три варианта: фигуры, текст и рисунок. Если вы нажмете на фигуры и введете ключевое слово, например «еда», вам будут предоставлены все доступные значки, связанные с едой.
Затем вы можете настроить значок по цвету и оттенку, а затем добавить название своей компании и настроить шрифт или выравнивание. Вы должны заплатить начальную стоимость в размере 5 долларов, чтобы загрузить это приложение, но когда оно у вас есть, вы можете сделать столько логотипов, сколько захотите.
5. Logo FoundryСоздайте свой логотип прямо с телефона или iPad.Foundry была представлена на Forbes и ориентирована как на профессиональных пользователей, так и на людей без опыта проектирования.
Есть более 3000 символов и значков на выбор. Есть также расширенные параметры текста, которые вы можете использовать. Кроме того, вы можете получить вдохновение для своего логотипа в сообществе их дизайнеров.
Этот онлайн-редактор логотипов также позволяет загружать дизайн логотипа человека и редактировать его в приложении. Экспортируйте файлы как прозрачный .PNG или плоский .JPG.
Посмотрите это видео, чтобы узнать, как все это работает. Если хотите, вы можете загрузить iPhone на свой iPhone.
Каковы преимущества использования приложений с логотипом?Давайте рассмотрим некоторые преимущества использования приложений для создания логотипов:
Комфорт
Одним из основных преимуществ приложений для создания логотипов является то, что вы можете использовать их в любое время и в любом месте. Это поможет вам сэкономить время и выполнять работу в дороге. Когда вы думаете об открытии нового бизнеса, каждая минута на счету, так почему бы не воспользоваться удобством приложений для создания логотипов и не создать логотип, пока вы не находитесь за рабочим столом?
Низкая стоимость
В отличие от найма кого-то для создания вашего логотипа, онлайн-производитель логотипов взимает умеренную плату за разработку и загрузку вашего логотипа.Обычно. вы будете платить одинаковую цену независимо от того, сколько разных логотипов вы создадите, поэтому вы можете опробовать более одного дизайна, прежде чем выбрать лучший.
Удобный интерфейс
Приложения для создания логотиповимеют удобный интерфейс по сравнению с большинством веб-разработчиков логотипов. Поскольку экран меньше рабочего стола, вы чувствуете себя более сосредоточенным на каждом шаге. Как правило, приложения для создания логотипов лучше организованы, что означает, что вы довольно плавно переходите от одного шага к другому. И если вам нравится редактировать фотографии на своем телефоне, вы тоже весело проведете время, играя с этими приложениями.
Лучше для брендов B2C
Варианты создания собственного логотипа с помощью приложений для создания логотипов кажутся более подходящими для брендов B2C из-за их свежего, веселого и непринужденного дизайна. Это не означает, что вы не найдете традиционных вариантов создания логотипов в приложениях, но они больше ориентированы на забавный дизайн и цвета.
Как создать собственный логотипЕсли вы задумали логотип и хотите знать, как создать собственный логотип, мы поможем вам.Вот несколько шагов для начала.
1. Изучите своих конкурентовПрежде всего, важно изучить своих конкурентов. Прежде чем использовать создатель логотипов, вам нужно посмотреть, что там есть.
Удивительно, чему вы можете научиться у своих конкурентов. Посмотрите, что работает, а что нет, но имейте в виду, что то, что сработало для некоторых, может не сработать для вас.
Конкурентный анализ - важный шаг, чтобы убедиться, что вы достаточно дифференцируете себя и свой бизнес от всех остальных в своей отрасли.
2. ВдохновляйтесьИнтернет полон вдохновения. Попробуйте поискать успешные магазины электронной торговли и посмотрите, что пробуждает ваш творческий потенциал. Обратите внимание на то, что у них хорошо получается и что можно улучшить.
Не ограничивайтесь электронной коммерцией. Вы даже можете посмотреть, чем занимаются крупные известные компании, или, может быть, вы просто захотите увидеть, какие логотипы в тренде в этом году.
Взгляните на различные шаблоны логотипов для вдохновения. Просмотрите бесплатный инструмент для создания логотипов, чтобы найти идеи для дизайна.
3. Создайте свое сообщениеОбдумывая, какой логотип вам нужен, подумайте о ключевых аспектах вашего бизнеса в сфере электронной коммерции. Как вы хотите, чтобы эти аспекты были представлены в вашем логотипе? Как ваш голос, тон, миссия и видение могут быть воплощены в вашем дизайне?
4. Проведите мозговой штурмЗапланируйте набросок нескольких версий вашего логотипа. Поиграйте с разными шрифтами, расположением изображений и даже цветовыми схемами. Не помешает рассмотреть разные варианты, прежде чем остановиться на одном.
5. Сбор отзывовСбор отзывов должен быть недолгим. Возможно, вам потребуется лишь незначительно изменить размер шрифта, но важно знать, что другие думают о вашем логотипе. Убедитесь, что вы получаете отзывы из надежных источников, которые, как вы знаете, дадут вам конструктивных и честных мнений.
6. Создайте окончательный дизайнКак видите, при разработке логотипа стоит много задуматься. Эти онлайн-инструменты для создания логотипов, представленные ниже, помогут воплотить ваши идеи в жизнь. опыт проектирования не требуется. Найдите время, чтобы познакомиться с этими инструментами, и вы получите красивый и профессиональный логотип.
У открытия собственного бизнеса наверняка есть свои проблемы. Самое меньшее, что мы можем сделать, - это помочь снять стресс, связанный с созданием логотипа.
У открытия собственного бизнеса наверняка есть свои проблемы. Самое меньшее, что мы можем сделать, - это помочь снять стресс, связанный с созданием логотипа.





 — список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании.
— список ваших последних сообщений в блоге; если вы не планируете вести блог, вы можете использовать страницу блога как место для новостей и объявлений вашей компании.