Индекс скорости s что это: Индекс скорости автомобильных шин
Индекс скорости и нагрузки – один из важнейших параметров шин (полезная информация для дачников и «гонщиков»)
По какой причине нельзя превышать скорость и перегружать машину
Шины – это без преувеличения один из важнейших активных элементов безопасности автомобиля. Они всегда находятся в работе, всегда нагружены не только массой транспортного средства, но и дорожным профилем, особенно важны во время движения, но выполняют возложенный на них функционал даже когда автомобиль стоит. Переоценить их вклад в безопасность сложно, но недооценивают их качества практически все автолюбители. И очень зря. Так и до аварии недалеко.
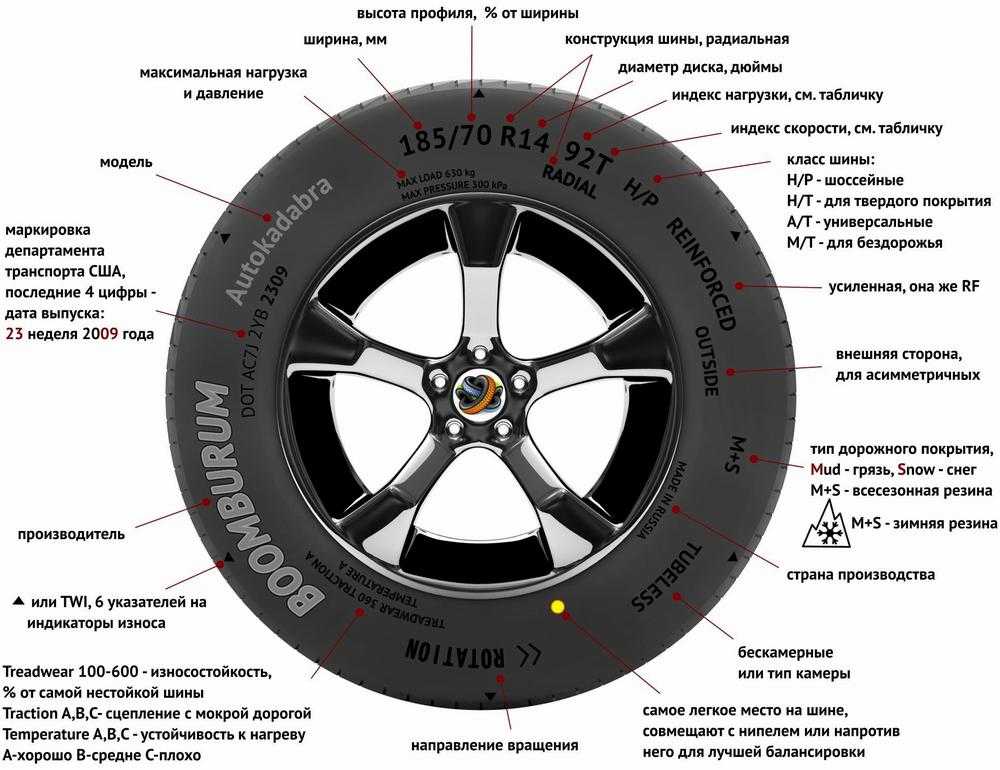
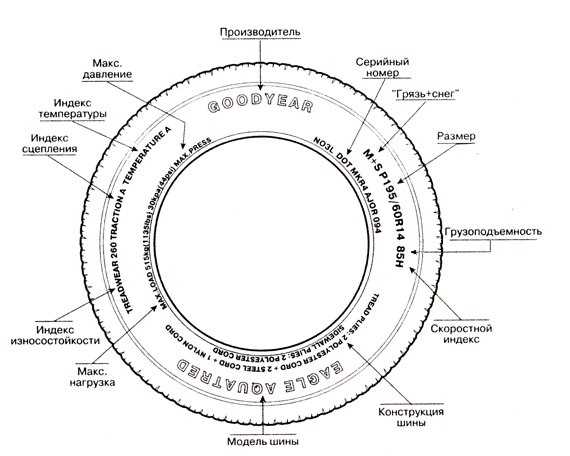
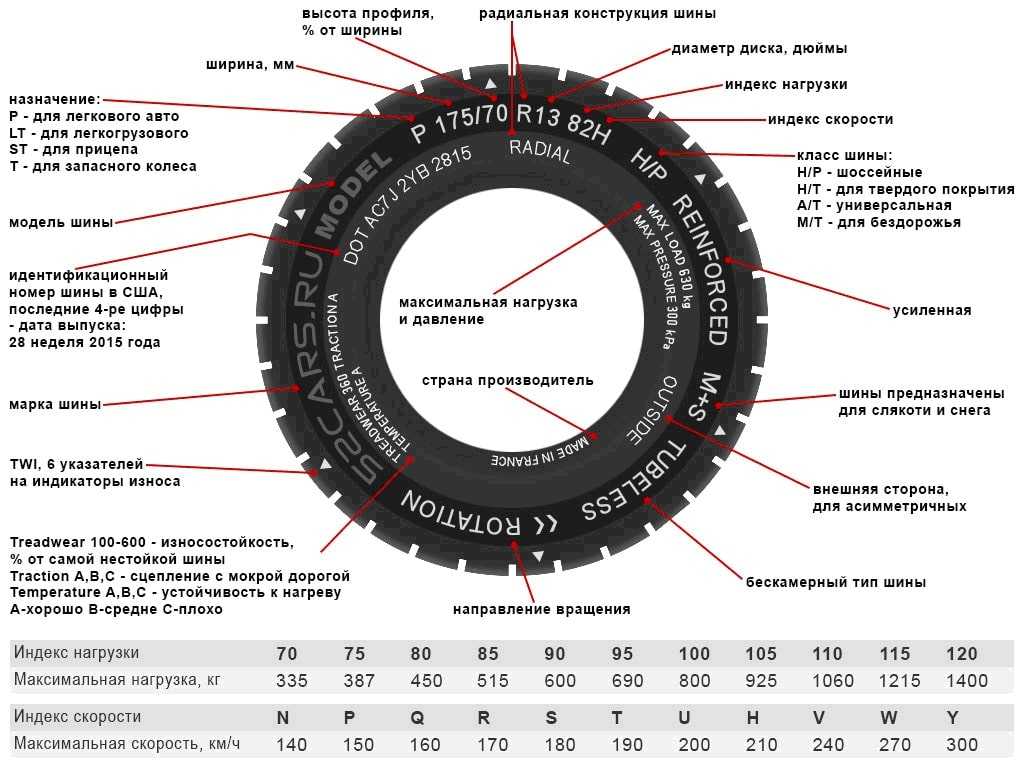
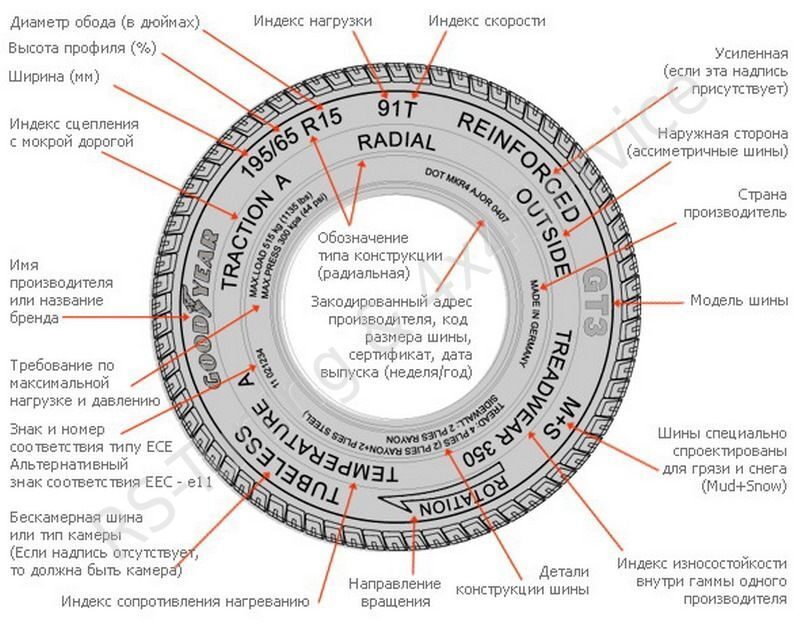
О маркировке шин в Интернете написано немало качественных статей. Расшифровка различных обозначений, которые включают в себя различные параметры, рассказывающие покупателю от направления установки покрышки, даты выпуска и модели, до максимального давления, конструкции шины, типе покрышки («зима», «лето»), ее габаритах и, конечно же, индексе скорости и нагрузки:
Два последних показателя мы как раз и обсудим сейчас.
Дачнику про шины: почему так важно не перегружать автомобиль?
Вот-вот начнется дачный сезон. Скоро загород потянутся вереницы владельцев загородного имущества. Многие на автомобилях. Весна для вдумчивого садовода и огородника очень важное время года, да и дом нуждается в косметическом ремонте после холодного времени года. Вот и получается, что легковые машины, движущиеся по выходным от города нередко навьючены по самую крышу. Бывает, что люди не знают меры и перегружают свои автомобили.
Перегруз крайне негативно отражается на всей конструкции транспортного средства, но больше всего из-за него страдают покрышки (водители большегрузов знают об это не понаслышке). Если металл несколько раз в год сможет пережить такое издевательство (кузов точно не поведет), то покрышка может повредиться в любой момент, причем, что самое плохое, даже новая. Ведь нагрузка превышена, а значит никакой гарантии, что худшего не произойдет, производитель вам уже не дает.
Покрышки начинают сильно нагреваться, могут появиться трещины вдоль бортового кольца, разрывы боковины покрышки, грыжи (вздутия на борту шины), повреждения корда шины.
Итог в таком случае будет очень неприятным.
Если повезет шина просто придёт в негодность отслужив несколько сезонов (меньше положенного ей срока) и вы выбросите в помойку свои деньги (Вот почему скоро невозможно будет купить шины).
В худшем случае произойдет разрушение покрышки непосредственно в дороге. Взорвется колесо навряд ли, но быстро спустить из-за повреждения его может. Особенно опасный сценарий связан с повреждением одного из передних колес.
Что делать, чтобы избежать проблем из-за перегруза?
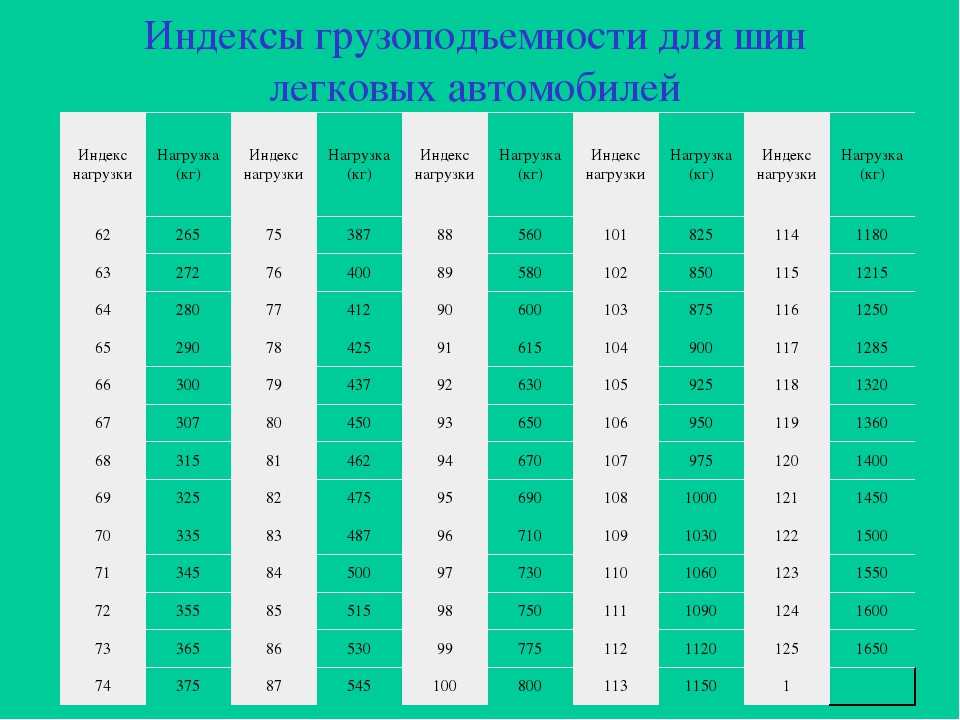
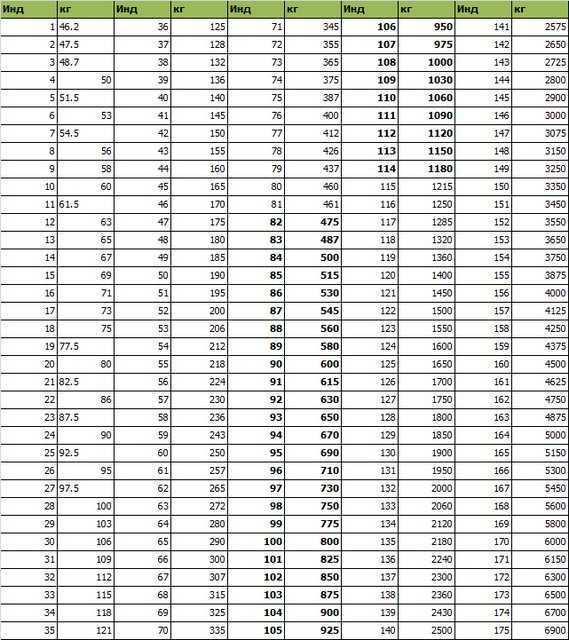
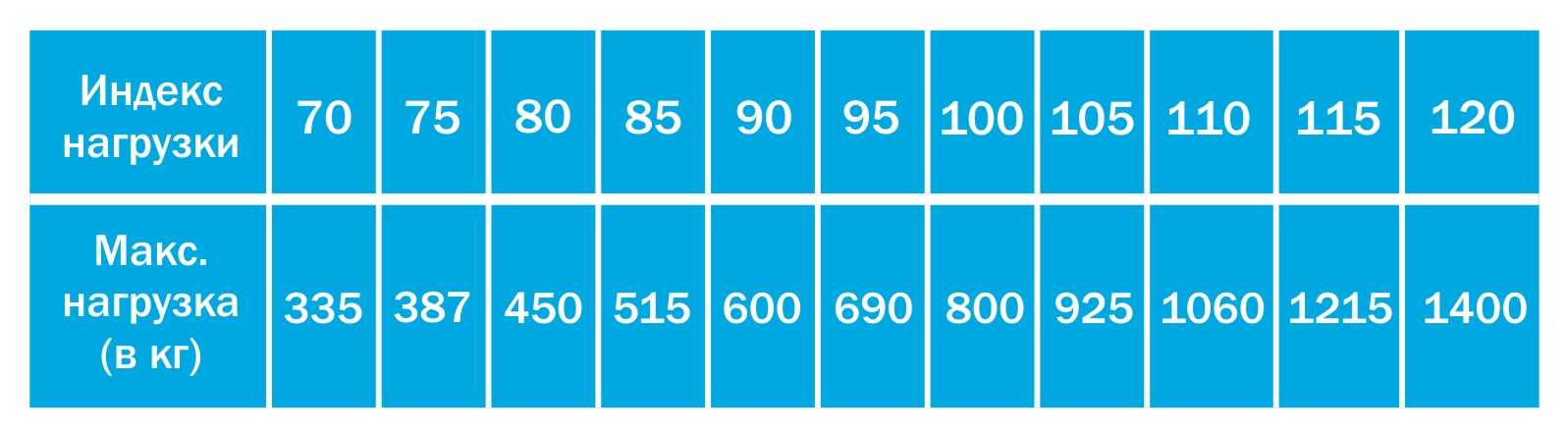
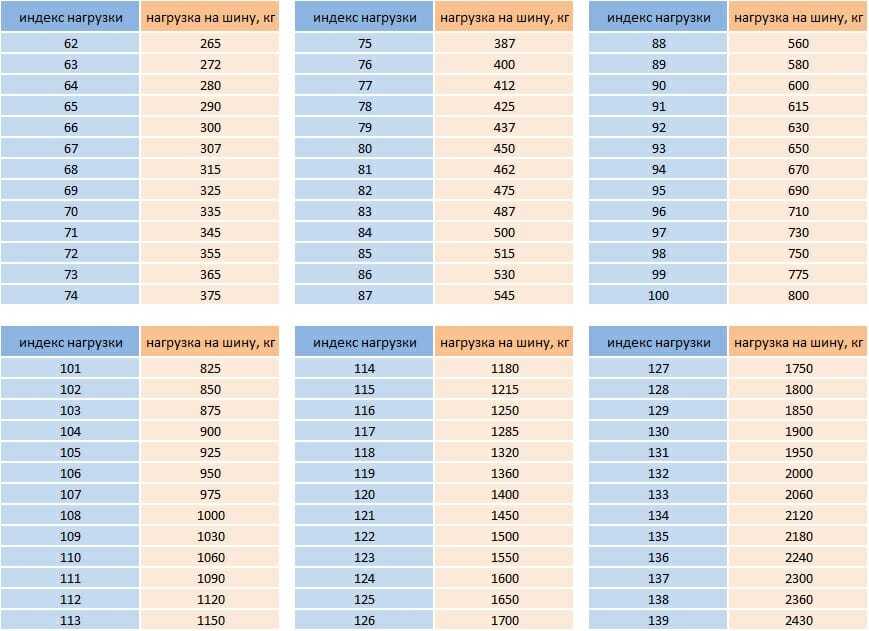
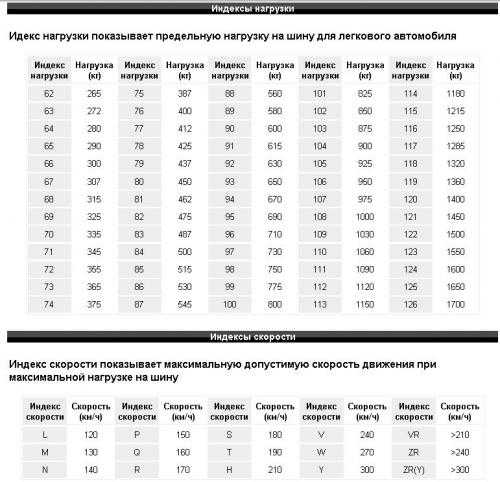
Ответ, конечно, очевиден – не перегружать машину. Производитель пишет индекс нагрузки для своих изделий, вот расшифровка в таблице:
Но не будете же вы взвешивать весь багаж и пассажиров? Как определить возможность перегруза на глаз?
Если думаете, что превысить максимальные килограммы у вас не получится, подумайте еще раз в тот момент, когда, усадив в салон четверых пассажиров, забив багажник нужными для дома инструментами и багажом, а также закинув несколько саквояжей на крышу (если вы истинный дачник, то у вас наверняка есть багажник на крыше) вы получите примерно подобную картину:
В этом случае вам стоит разбить перевозку вещей на несколько поездок.
Иными словами, если вы видите, что подвеска просела, а шины при номинальном давлении немного сплюснулись по отношению к тому, какими они были без нагрузки, есть вероятность перевеса.
И если дорогие, качественные шины, скорее всего смогут пройти эту пытку без потерь, то более бюджетные узенькие покрышки вполне могут разрушится из-за чрезмерной нагрузки.
Поэтому, оценивайте загруженность автомобиля трезво.
«Гонщику» про шины: почему нельзя превышать максимальную скорость?
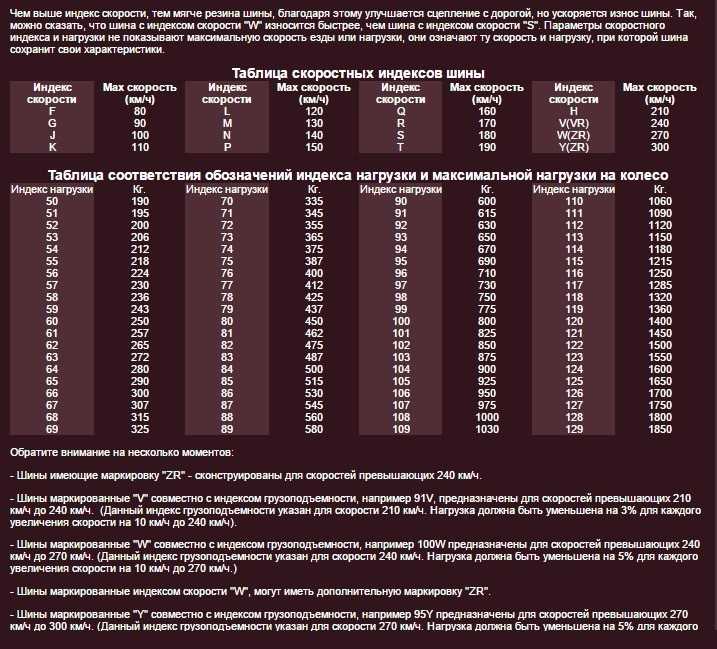
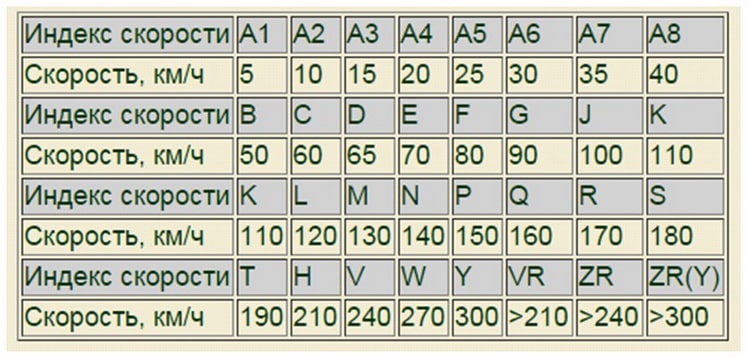
Второй не менее важный индекс – показатель максимальной скорости:
Показатель важен для второй категории, которая обычно просыпается после зимней спячки – «гонщикам», ну или стрит-рейсерам, как они себя любят называть. Молодым людям, любящим высокие скорости, тюнинг и адреналин.
Рядом с типоразмером шины, на борту покрышки также отмечен такой параметр как индекс скорости. Обозначается латинской буквой, от A до Z. Соответственно, начальная буква алфавита обозначает наименьшую скорость, последняя – наивысшую. Благодаря таблице, вы можете узнать расшифровку скоростного значения.
Благодаря таблице, вы можете узнать расшифровку скоростного значения.
Определить превышение показателей в этом случае очень легко – по показателям спидометра. Но есть пара нюансов.
1.Важно не ошибиться с индексом скорости при покупке. Не поленитесь посмотреть его на боковине покрышки. Не обязательно широкая шина с низким профилем будет обладать высоким показателем индекса скорости. Особенно какого-нибудь китайского производителя. Важно понимать из каких материалов она сделана, отсюда и будет понятна ее прочности.
Помните, что силы, действующие на резину во время движения автомобиля катастрофически огромны. Они растут в геометрической пропорции с набором скорости и пренебрегать ими категорически нельзя!
2.Прибавляйте 15 км/ч к максимальной скорости своего автомобиля при выборе шины. Вряд ли вы когда-нибудь разгоните свой автомобиль до «максималки», но все же лучше иметь запас прочности на этот случай. У вас машина разгоняется до 170 км/ч? Берите покрышки с индексом T и так далее.
У вас машина разгоняется до 170 км/ч? Берите покрышки с индексом T и так далее.
3.Если вы увеличили мощность машины, замените и покрышки. Это тоже важно помнить. Вывод напрашивается сам собой из двух первых пунктов.
Если не учесть этих нюансов, может случится следующая оказия:
Только здесь за рулем был профи, вы тоже столь же квалифицированный автопилот?
Индексы скорости и индексы нагрузки шин
Главная | Статьи | Маркировка шин | Индексы скорости и индексы нагрузки шин
Таблица индексов скорости и индексов нагрузки расшифровывает допустимые максимальные нагрузки (в км/час и в кг) на колесо. Данные значения показывают в пределах которых возможна эксплуатация шин до начала их разрушения.
Таблица индексов нагрузки шин
| Индекс нагрузки | Нагрузка на шину в кг. | Индекс нагрузки | Нагрузка на шину в кг. | Индекс нагрузки | Нагрузка на шину в кг. | ||
|---|---|---|---|---|---|---|---|
| 62 | 265 | 84 | 500 | 106 | 950 | ||
| 63 | 272 | 85 | 515 | 107 | 975 | ||
| 64 | 280 | 86 | 530 | 108 | 1000 | ||
| 65 | 290 | 87 | 545 | 109 | 1030 | ||
| 66 | 300 | 88 | 560 | 110 | 1060 | ||
| 67 | 307 | 89 | 580 | 111 | 1090 | ||
| 68 | 315 | 90 | 600 | 112 | 1120 | ||
| 69 | 325 | 91 | 615 | 113 | 1150 | ||
| 70 | 335 | 92 | 630 | 114 | 1180 | ||
| 71 | 345 | 93 | 650 | 115 | 1215 | ||
| 72 | 355 | 94 | 670 | 116 | 1250 | ||
| 73 | 365 | 95 | 690 | 117 | 1285 | ||
| 74 | 375 | 96 | 710 | 118 | 1320 | ||
| 75 | 387 | 97 | 730 | 119 | 1360 | ||
| 76 | 400 | 98 | 750 | 120 | 1400 | ||
| 77 | 412 | 99 | 775 | 121 | 1450 | ||
| 78 | 425 | 100 | 800 | 122 | 1500 | ||
| 79 | 437 | 101 | 825 | 123 | 1550 | ||
| 80 | 450 | 102 | 850 | 124 | 1600 | ||
| 81 | 462 | 103 | 875 | 125 | 1650 | ||
| 82 | 475 | 104 | 900 | 126 | 1700 | ||
| 83 | 487 | 105 | 925 |
Таблица индексов скорости шин
| Индекс скорости | Скорость в км/час | Индекс скорости | Скорость в км/час | Индекс скорости | Скорость в км/час |
|---|---|---|---|---|---|
| 5 | E | 70 | R | 170 | |
| A2 | 10 | F | 80 | S | 180 |
| A3 | 15 | G | 90 | T | 190 |
| A4 | 20 | J | 100 | H | 210 |
| A5 | 25 | K | 110 | V | 240 |
| A6 | 30 | L | 120 | W | 270 |
| A7 | 35 | M | 130 | Y | 300 |
| A8 | 40 | N | 140 | VR | >210 |
| B | 50 | P | 150 | ZR | >240 |
| C | 60 | Q | 160 | ZR(Y) | >300 |
| D | 65 |
Расшифровка и подбор индекса нагрузки шины и её скорости по таблице для легковых, внедорожников и грузовых авто
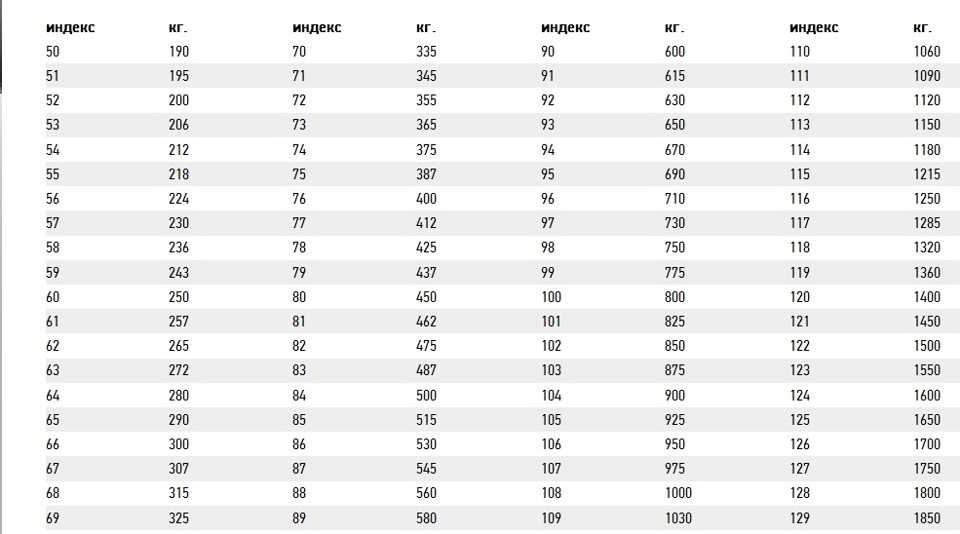
Индекс нагрузки шин — условное числовое обозначение, которое показывает, какую массовую нагрузку способна выдержать покрышка в длительном режиме эксплуатации. Эта информация необходима для того, чтобы правильно подобрать резину, и тем самым обеспечить безопасную и комфортную езду на автомобиле. Для расшифровки индекса нагрузки шин используют таблицу, где приведены числовые обозначения индекса и нормальные значения массы, которая им соответствует.
Эта информация необходима для того, чтобы правильно подобрать резину, и тем самым обеспечить безопасную и комфортную езду на автомобиле. Для расшифровки индекса нагрузки шин используют таблицу, где приведены числовые обозначения индекса и нормальные значения массы, которая им соответствует.
Значение нагрузки (MAX LOAD) и давления в шинах
Далее мы приведем для вас такую таблицу, а также дадим информацию о индексе скорости, который также важен при выборе покрышки. Остальную информацию про обозначения, имеющиеся на покрышках, вы можете почитать дополнительно.
Определение индекса нагрузки
В первую очередь необходимо помнить, что приведенные на покрышках числовые значения индекса нагрузки являются условными! То есть, эти числа не означают абсолютную максимальную массу, на которую рассчитана покрышка. По мере увеличения индекса нагрузки увеличивается и максимально допустимый вес машины, на которую она рассчитана.
Однако в прикладном плане многих водителей при покупке новой резины интересует простой вопрос — какой индекс нагрузки шин выбрать в том или ином случае? Ответить на него несложно. Вариантов существует два. Первый — поинтересоваться соответствующей информацией в мануале к вашему авто или в справочной литературе. Многие автопроизводители прямо указывают информацию, что для конкретной модели нужна покрышка с таким-то индексом нагрузки (то же касается и индекса скорости, хотя там подбор происходит проще, но об этом позже). Второй вариант — самостоятельно выполнить вычисления.
Вариантов существует два. Первый — поинтересоваться соответствующей информацией в мануале к вашему авто или в справочной литературе. Многие автопроизводители прямо указывают информацию, что для конкретной модели нужна покрышка с таким-то индексом нагрузки (то же касается и индекса скорости, хотя там подбор происходит проще, но об этом позже). Второй вариант — самостоятельно выполнить вычисления.
Индекс нагрузки для легковых машин можно рассчитать, основываясь на собственной массе машины с максимальной нагрузкой. То есть, к массе снаряженной машины (с полностью заправленным топливным баком, технологическими жидкостями, ремонтным набором, запасным колесом и так далее) прибавляется масса максимального числа помещающихся в ней людей (для легковых машин обычно оно составляет 5), а также некоторую массу дополнительного груза (здесь все зависит от конкретной машины, для малолитражек это может быть 100…200 кг, а для внедорожников — свыше 500 кг). Приблизительное значение индексов для разных типов автомобилей:
- 60 — нагрузка до 250 кг — для А-класса автомобилей;
- 68 — до 315 кг на каждое колесо — для представителей B-класса;
- 75 — 387 кг на колесо — для автомобилей C-класса;
- 87 — 545 кг нагрузки — для минивэнов и кроссоверов;
- 99 — 775 кг — для внедорожников и легкого коммерческого транспорта.

Далее полученную максимальную массу необходимо разделить на четыре (для традиционных машин с четырьмя колесами). И после этого добавить 35…40% запаса. Проведя такие нехитрые расчеты, вы получите абсолютное значение в килограммах, которое должна выдерживать покрышка. Финальный этап — выбор условного обозначения индекса нагрузки машины по таблице. Обратите внимание, что необходимо выбирать коэффициент, соответствующий ближайшему ВЫСШЕМУ абсолютному значению.
Чтобы не заморачиваться с расчетами индекса нагрузки требуемого для шин вашего автомобиля, есть возможность быстренько все подсчитать на специальном калькуляторе. Он сразу выдаст вам необходимое число.
Зачастую для конкретных моделей машин в магазинах уже есть несколько вариантов, из которых вы сможете подобрать наиболее подходящий для вас по качеству, цене и производителю.
Актуально делать запас для задних колес, особенно, если вы часто перевозите тяжелые грузы. Однако не стоит усердствовать, и выбирать покрышки со слишком высоким индексом. Дело в том, что чем на большую нагрузку рассчитана шина, тем большее количество резины используется для ее изготовления. Соответственно, такая покрышка будет тяжелее, а отсюда возникает три негативных фактора.
Дело в том, что чем на большую нагрузку рассчитана шина, тем большее количество резины используется для ее изготовления. Соответственно, такая покрышка будет тяжелее, а отсюда возникает три негативных фактора.
Первый — двигатель будет вынужден тратить дополнительные усилия (а значит, и топливо!), чтобы вращать тяжелое колесо. Второй — тяжелая покрышка будет очень жесткой, поэтому ехать на ней будет дискомфортно. Третий — при тяжелых покрышках подвеска машины испытывает дополнительную нагрузку, а значит, срок ее нормальной эксплуатации сокращается.
Далее приводим для вас обещанную таблицу, которая поможет вам расшифровать индекс нагрузки шины (здесь вы найдете значения для покрышек для всех видов автомобилей — легковых, внедорожников, грузовых и так далее). Для легковых машин и внедорожников используются покрышки со значением индекса от 60 до 125 (соответственно от легковушек “А”-класса до тяжелых внедорожников).
| Индекс нагрузки | Максимальный вес, кг | Индекс нагрузки | Максимальный вес, кг |
| 0 | 45 | 100 | 800 |
| 1 | 46,2 | 101 | 825 |
| 2 | 47,5 | 102 | 850 |
| 3 | 48,7 | 103 | 875 |
| 4 | 50 | 104 | 900 |
| 5 | 51,5 | 105 | 925 |
| 6 | 53 | 106 | 950 |
| 7 | 54,5 | 107 | 975 |
| 8 | 56 | 108 | 1000 |
| 9 | 58 | 109 | 1030 |
| 10 | 60 | 110 | 1060 |
| 11 | 61,5 | 111 | 1090 |
| 12 | 63 | 112 | 1120 |
| 13 | 65 | 113 | 1150 |
| 14 | 67 | 114 | 1180 |
| 15 | 69 | 115 | 1215 |
| 16 | 71 | 116 | 1250 |
| 17 | 73 | 117 | 1285 |
| 18 | 75 | 118 | 1320 |
| 19 | 77,5 | 119 | 1360 |
| 20 | 80 | 120 | 1400 |
| 21 | 82,5 | 121 | 1450 |
| 22 | 85 | 122 | 1500 |
| 23 | 87,5 | 123 | 1550 |
| 24 | 90 | 124 | 1600 |
| 25 | 92,5 | 125 | 1650 |
| 26 | 95 | 126 | 1700 |
| 27 | 97 | 127 | 1750 |
| 28 | 100 | 128 | 1800 |
| 29 | 103 | 129 | 1850 |
| 30 | 106 | 130 | 1900 |
| 31 | 109 | 131 | 1950 |
| 32 | 112 | 132 | 2000 |
| 33 | 115 | 133 | 2060 |
| 34 | 118 | 134 | 2120 |
| 35 | 121 | 135 | 2180 |
| 36 | 125 | 136 | 2240 |
| 37 | 128 | 137 | 2300 |
| 38 | 132 | 138 | 2360 |
| 39 | 136 | 139 | 2430 |
| 40 | 140 | 140 | 2500 |
| 41 | 145 | 141 | 2575 |
| 42 | 150 | 142 | 2650 |
| 43 | 155 | 143 | 2725 |
| 44 | 160 | 144 | 2800 |
| 45 | 165 | 145 | 2900 |
| 46 | 170 | 146 | 3000 |
| 47 | 175 | 147 | 3075 |
| 48 | 180 | 148 | 3150 |
| 49 | 185 | 149 | 3250 |
| 50 | 190 | 150 | 3350 |
| 51 | 195 | 151 | 3450 |
| 52 | 200 | 152 | 3550 |
| 53 | 206 | 153 | 3650 |
| 54 | 212 | 154 | 3750 |
| 55 | 218 | 155 | 3875 |
| 56 | 224 | 156 | 4000 |
| 57 | 230 | 157 | 4125 |
| 58 | 236 | 158 | 4250 |
| 59 | 243 | 159 | 4375 |
| 60 | 250 | 160 | 4500 |
| 61 | 257 | 161 | 4625 |
| 62 | 265 | 162 | 4750 |
| 63 | 272 | 163 | 4875 |
| 64 | 280 | 164 | 5000 |
| 65 | 290 | 165 | 5150 |
| 66 | 300 | 166 | 5300 |
| 67 | 307 | 167 | 5450 |
| 68 | 315 | 168 | 5600 |
| 69 | 325 | 169 | 5800 |
| 70 | 335 | 170 | 6000 |
| 71 | 345 | 171 | 6150 |
| 72 | 355 | 172 | 6300 |
| 73 | 365 | 173 | 6500 |
| 74 | 375 | 174 | 6700 |
| 75 | 387 | 175 | 6900 |
| 76 | 400 | 176 | 7100 |
| 77 | 412 | 177 | 7300 |
| 78 | 425 | 178 | 7500 |
| 79 | 437 | 179 | 7750 |
| 80 | 450 | 180 | 8000 |
| 81 | 462 | 181 | 8250 |
| 82 | 475 | 182 | 8500 |
| 83 | 487 | 183 | 8750 |
| 84 | 500 | 184 | 9000 |
| 85 | 515 | 185 | 9250 |
| 86 | 530 | 186 | 9500 |
| 87 | 545 | 187 | 9750 |
| 88 | 560 | 188 | 10000 |
| 89 | 580 | 189 | 10300 |
| 90 | 600 | 190 | 10600 |
| 91 | 615 | 191 | 10900 |
| 92 | 630 | 192 | 11200 |
| 93 | 650 | 193 | 11500 |
| 94 | 670 | 194 | 11800 |
| 95 | 690 | 195 | 12150 |
| 96 | 710 | 196 | 12500 |
| 97 | 730 | 197 | 12850 |
| 98 | 750 | 198 | 13200 |
| 99 | 775 | 199 | 13600 |
Индекс скорости
Обозначения индексов нагрузки и скорости шин на боковой поверхности резины находятся рядом. И это неспроста, поскольку они взаимосвязаны. В отличие от нагрузки, индекс скорости имеет буквенное обозначение литерами латинского алфавита (от A до Z). Например, вы можете встретить на покрышке значения 92S или 88T, которые как раз таки и будут совмещенным обозначением двух упомянутых индексов.
И это неспроста, поскольку они взаимосвязаны. В отличие от нагрузки, индекс скорости имеет буквенное обозначение литерами латинского алфавита (от A до Z). Например, вы можете встретить на покрышке значения 92S или 88T, которые как раз таки и будут совмещенным обозначением двух упомянутых индексов.
Индекс скорости специально располагают рядом с индексом нагрузки. Эта информация дает представление о том. что какую нагрузку выдерживает покрышка на предельно допустимой для нее скорости.
Расшифровка индекса скорости шин очень проста. Чем ближе к концу алфавита буква — тем на большую скорость рассчитана покрышка. Исключение составляет лишь буква H, находящаяся межд U и V. Итак, приводим для вас аналогичную таблицу, с помощью которой вы сможете уточнить, на какую максимальную скорость рассчитана та или иная покрышка.
| Индекс скорости | Максимальная скорость, км/ч |
| A | 40 |
| B | 50 |
| C | 60 |
| D | 65 |
| E | 70 |
| F | 80 |
| G | 90 |
| J | 100 |
| K | 110 |
| L | 120 |
| M | 130 |
| N | 140 |
| P | 150 |
| Q | 160 |
| R | 170 |
| S | 180 |
| T | 190 |
| U | 200 |
| H | 210 |
| V | 240 |
| W | 270 |
| Y | 300 |
| VR | >210 |
| ZR | >240 |
| (W) | >270 |
| Z | >300 |
Как выбрать индексы нагрузки и скорости
Расшифровка индексов нагрузки и скорости
Европейские правила ECE-R54 приписывают всем производителям покрышек наносить на них значения индексов нагрузки и скорости. При этом индекс нагрузки обычно указывается при одиночной установке колеса на ось с одной стороны. Если резина может использоваться для двойной установки, то указывается два значения через черточку. Например, 102/100R. Первое число — для одиночной установки, второе — для двойной. Такое двойное обозначение имеют покрышки класса Commercial, которые в соответствии с теми же правилами могут устанавливаться не только на легковые автомобили, но и на небольшие грузовики и фургоны (то есть, на коммерческий транспорт). Такие покрышки дополнительно обозначаются буквой C или словом Commercial.
При этом индекс нагрузки обычно указывается при одиночной установке колеса на ось с одной стороны. Если резина может использоваться для двойной установки, то указывается два значения через черточку. Например, 102/100R. Первое число — для одиночной установки, второе — для двойной. Такое двойное обозначение имеют покрышки класса Commercial, которые в соответствии с теми же правилами могут устанавливаться не только на легковые автомобили, но и на небольшие грузовики и фургоны (то есть, на коммерческий транспорт). Такие покрышки дополнительно обозначаются буквой C или словом Commercial.
Нельзя устанавливать на машины покрышки с индексами нагрузки и скорости меньшими, чем это предписано в документации.
Что касается индекса скорости, то он не только влияет на максимально допустимую скорость, на которую рассчитана покрышка. Дело в том, что нельзя долгое время (более получаса) ехать на этой самой максимальной скорости. Это обусловлено чрезмерным износом покрышки. Кроме этого, это опасно для жизни, ведь на высоких скоростях резина должна работать в штатном, а не критическом режимах. Поэтому допускается длительное время ехать на скоростях, на 10…15% ниже, чем максимально допустимая. Особенно такие рассуждения актуальны для плохих дорог, когда резина постоянно попадает в ямы, выбоины и наезжает на кочки.
Кроме этого, это опасно для жизни, ведь на высоких скоростях резина должна работать в штатном, а не критическом режимах. Поэтому допускается длительное время ехать на скоростях, на 10…15% ниже, чем максимально допустимая. Особенно такие рассуждения актуальны для плохих дорог, когда резина постоянно попадает в ямы, выбоины и наезжает на кочки.
Не превышайте скоростной режим и не ездите долго на предельно допустимых для резины скоростях.
При выборе резины по индексу скорости, как и в случае с нагрузкой, нельзя выбирать очень “скоростные” шины. Дело в том, что чем на большую скорость рассчитана покрышка, тем она мягче. Соответственно, у нее будет лучше и надежней сцепление с поверхностью дороги. Однако такая резина гораздо быстрее изнашивается (вспомните, как часто меняют покрышки на гонках “Формулы-1”). Именно поэтому не рекомендуется покупать очень скоростные покрышки на обычные легковушки, использующиеся в городских условиях.
Итоги
Уверены, что приведенная выше информация поможет вам разобраться в том, что значат индексы нагрузки и скорости шин, чьи обозначения находятся за значением размера покрышки. Это поможет вам сделать правильный выбор. При этом не забывайте оставлять небольшой запас в 10…20% для обоих индексов с тем, чтобы обеспечить себе комфорт вождения и безопасность на дороге.
Это поможет вам сделать правильный выбор. При этом не забывайте оставлять небольшой запас в 10…20% для обоих индексов с тем, чтобы обеспечить себе комфорт вождения и безопасность на дороге.
Что такое индекс скорости и как его улучшить в WordPress
Знаете ли вы, сколько секунд занимает загрузка вашего веб-сайта на экран посетителя? Ответ указывает на индекс скорости (SI), показатель производительности, на который влияет все, что связано с верхней частью страницы.
Индекс скорости (SI) влияет на общую оценку эффективности в отчете Lighthouse. Поддержание хорошего индекса скорости обеспечивает отличное взаимодействие с пользователем: это означает, что контент, расположенный в области просмотра, доставляется быстро.
Чтобы улучшить свой показатель производительности, необходимо оптимизировать шесть показателей, а индекс скорости содержит 10 % этой глобальной оценки, рассчитанной Lighthouse.
Что такое хороший индекс скорости? Как это измерить? Какие инструменты самые надежные? Аудит производительности вашего веб-сайта может быть ошеломляющим!
Следуйте нашему пошаговому руководству, чтобы контролировать KPI индекса скорости и проводить эффективный процесс оптимизации производительности. Мы подробно объясним метрику индекса скорости, бесплатные инструменты, которые вы можете использовать для измерения своей производительности, и некоторые технические советы, которые можно применить, чтобы получить хорошую оценку индекса скорости (менее 3,4 с).
Мы подробно объясним метрику индекса скорости, бесплатные инструменты, которые вы можете использовать для измерения своей производительности, и некоторые технические советы, которые можно применить, чтобы получить хорошую оценку индекса скорости (менее 3,4 с).
Какой индекс скорости в Маяке?
Индекс скорости — это показатель производительности Lighthouse, который показывает, насколько быстро содержимое страницы загружается и отображается для пользователя.
Индекс скорости указывает время загрузки видимой части над сгибом веб-страницы (в области просмотра). Он измеряет весь процесс загрузки того, что пользователи видят до прокрутки.
На самом деле Lighthouse снимает на видео процесс загрузки и вычисляет разницу между всеми кадрами. Затем Lighthouse использует модуль Speedline Node.JS для вычисления итоговой оценки SI. (Дополнительную информацию об этом модуле можно найти на Github).
Индекс скорости является результатом вычисления: это средняя скорость рендеринга веб-страницы и ее визуального прогресса, также называемая визуальным завершением .
Это важный лабораторный показатель для измерения времени загрузки, который напрямую влияет на то, как пользователи воспринимают производительность веб-сайта .
Давайте проиллюстрируем это визуальное завершение двумя сценариями: страница A оптимизирована, а страница B — нет:
Объяснение SI и визуальное завершение- Источник: fasterize| 📖 Низкий показатель индекса скорости означает, что ваша страница отображает видимый контент довольно быстро, что дает вашим посетителям ощущение более быстрой загрузки страницы. 📖 Метрика SI ориентирована на пользователя: она отслеживает визуальный прогресс. |
Как индекс скорости влияет на производительность?
Индекс скорости — это показатель производительности загрузки, который показывает, насколько быстро элементы страницы становятся видимыми в области просмотра. Насколько быстрым кажется посетителям ваш сайт? Это именно тот вопрос, на который вы пытаетесь ответить, измеряя свою веб-производительность!
Индекс скорости представлен на изображении ниже, почти в конце процесса визуального завершения:
Объяснение процесса загрузки – Источник: dev. to
to Теперь давайте посмотрим, как Индекс скорости сравнивается с 5 другими KPI, измеряемые Lighthouse.
Вес индекса скорости в оценке Lighthouse
В оценке производительности Lighthouse v8 вес SI был уменьшен с 15% до 10%.
Lighthouse Scoring Calculator v8 (включая SI) — Web.devКак Lighthouse рассчитывает индекс скорости?
Web.Dev объясняет, что ваш индекс скорости представляет собой «сравнение индекса скорости вашей страницы и индексов скорости реальных веб-сайтов».
Версия V8 Lighthouse вычисляет шесть показателей для получения окончательной оценки производительности. Он включает основные веб-жизненные показатели, общее время до взаимодействия, общее время блокировки и, наконец, индекс скорости :
9.0002 Индекс скорости — это важный лабораторный показатель, поскольку он определяет, воспринимается ли ваша страница как быстрая или медленная.| 📖 Формула индекса скорости: Интервал времени * (1 – визуальная полнота / 100) |
хороший показатель SI по Lighthouse.
И это приводит нас к следующему разделу: порог индекса скорости.
Что такое хороший индекс скорости?
Хороший индекс скорости должен быть менее 3,4 секунды.
Пороговые значения SI — Источник: Web.devИндекс скорости по сравнению с первой отрисовкой с содержанием
Если вы знакомы с недавним обновлением Core Web Vitals, метрика индекса скорости может быть похожа на KPI First Contentful Paint (FCP). Позвольте мне объяснить основное различие и почему обе метрики важны.
First Contentful Paint также является визуальной метрикой, которая измеряет время до того, как браузер первый отображает любой контент. Индекс скорости описывает скорость, с которой весь контент появляется в верхней части страницы .
FCP vs SI KPI – Источник: FasterizeТаким образом, все, что ускоряет ваш FCP, улучшит ваш показатель индекса скорости (и для пользователя лучше видеть что-то вместо пугающего белого экрана).
Индекс скорости против совокупного смещения макета Все, что стабилизирует содержимое в верхней части страницы и повышает интерактивность, также поможет поддерживать хороший индекс скорости.
 Чтобы измерить визуальную стабильность, Google использует кумулятивное смещение макета (CLS) на основании сигналов Page Experience. CLS измеряет внезапные изменения на странице, нежелательные для пользователя, такие как всплывающие окна или навязчивая реклама, которые портят впечатление пользователя: Иллюстрация CLS — Источник: lonely
Чтобы измерить визуальную стабильность, Google использует кумулятивное смещение макета (CLS) на основании сигналов Page Experience. CLS измеряет внезапные изменения на странице, нежелательные для пользователя, такие как всплывающие окна или навязчивая реклама, которые портят впечатление пользователя: Иллюстрация CLS — Источник: lonelyТаким образом, хороший показатель CLS означает хорошую визуальную стабильность и может положительно повлиять на ваш SI.
Поддержание хорошего SI полезно не только для производительности, но и для маркетинга. Посмотрим, как.
Четыре маркетинговых преимущества для поддержания отличного индекса скорости
1. Снизьте показатель отказов
Представьте, что вы пытаетесь зайти на веб-сайт, но вместо того, чтобы сразу увидеть какой-либо контент, вы смотрите на пустой экран. Что вы делаете? Ты уходишь.
Этот сценарий (которого мы все хотим избежать) называется «отскок». Кто-то посещает ваш сайт и сразу же уходит, не взаимодействуя с ним дальше.
| 📖 Поддержание хороших показателей FCP и SI значительно снизит показатель отказов, поскольку пользователь будет воспринимать ваш сайт как быстрый. |
2. Увеличьте KPI «время, проведенное на странице»
Если вы снизите индекс скорости, пользователи, посещающие ваш сайт, захотят оставаться на нем дольше и посещать больше страниц.
3. Увеличьте коэффициент конверсии
Когда пользователь проводит время на вашем сайте благодаря хорошей скорости, у вас есть еще одно преимущество: он с большей вероятностью купит. Вы отвечаете на их потребности: находите ответ или продукт, который им нужен, как можно быстрее.
4. Улучшите SEO
Если вашим посетителям нравится находиться на вашем веб-сайте, Google это тоже понравится и вознаградит вас более высокой позицией в результатах поиска.
Как измерить индекс скорости
Lighthouse — это инструмент с открытым исходным кодом, который помогает разработчикам измерять индекс скорости и другие показатели производительности. Автоматизированный инструмент создает подробные отчеты о скорости, производительности, доступности, UX и SEO.
Автоматизированный инструмент создает подробные отчеты о скорости, производительности, доступности, UX и SEO.
Какие инструменты для измерения индекса скорости?
Чтобы измерить индекс скорости и общую оценку производительности, вы можете использовать Google PageSpeed Insights и GTmetrix, два популярных инструмента, основанных на технологии Lighthouse.
- Использование Google PageSpeed Insight (PSI) для измерения показателя SI:
- Использование GTmetrix для получения оценки SI:
Оба инструмента дают разные оценки SI, но оба находятся в зеленой зоне:
- Оценка SI (PSI): 0,8 с
- SI оценка (GT Metrix): 1,1 с
Что влияет на индекс скорости?
Причины высокого показателя SI можно определить в разделе диагностики Google PageSpeed Insights. Обычно у нас есть четыре основных проблемы, влияющих на плохую оценку SI, а именно:
- Код JavaScript и неиспользуемый JS
- Время выполнения JavaScript
- Работа основного потока
- Сторонний код ваша оценка успеваемости.
 Раздел «Возможности и диагностика» — Источник: PSI
Раздел «Возможности и диагностика» — Источник: PSI В отчете указывается, какое влияние каждая ошибка оказывает на вашу производительность. Устранение их резко снизит вашу оценку индекса скорости и повысит общее удобство вашего сайта WordPress для пользователей.
Наша цель проста: мы хотим, чтобы посетитель как можно скорее увидел содержимое верхней части страницы.
Чтобы улучшить индекс скорости, мы перечислили основные рекомендации PSI:
- Устранение ресурсов, блокирующих рендеринг
- Минимизация работы основного потока (минимизация задач браузера) текст остается видимым во время загрузки веб-шрифта (правильно используйте пользовательские шрифты)
- Удалить неиспользуемый JS
- Уменьшите влияние стороннего кода
- Избегайте объединения критических запросов в цепочку
- Предварительно загрузите ключевые запросы
- Поддерживайте минимальное количество запросов и небольшие размеры передачи будут загружены в правильном формате
Теперь давайте посмотрим, как реализовать каждый из них.

Как улучшить индекс скорости: 8 советов по повышению производительности
Существует восемь методов повышения производительности, которым следует следовать, чтобы улучшить индекс скорости и общую скорость вашего сайта WordPress, а именно:
- Defer JS
- Delay JS and Remove Unused JS
- Minify JS and Minify CSS
- Optimize CSS Delivery and Remove Unused CSS
- Optimize Images + Lazy Load
- Use Data Compression
- Use a CDN
- Preload and Оптимизация шрифтов
Давайте углубимся в каждый из них.
1. Отложить JS
Файлы JS будут загружены после того, как браузер отобразит наиболее релевантный контент. Этот процесс позволяет браузеру загружать весь контент, не дожидаясь загрузки скриптов.
Откладывая JS-файлы, вы также устанавливаете приоритет для типа контента, который хотите показывать первым. В нашем случае мы должны сосредоточиться на чем-то выше сгиба: все несущественные JS в сгибе должны быть отложены.

🚨 Проблемы, о которых сообщает Lighthouse: «Устранение ресурсов, блокирующих рендеринг», «Удаление неиспользуемого JavaScript» и «Избегайте объединения критических запросов».
✅ Отсрочка JavaScript с помощью популярных плагинов:
- WP Rocket есть возможность отложить файлы JS WordPress, как показано ниже:
- Speed Booster Pack – откладывает файлы JS после того, как весь HTML будет отрендерен.
- Async JS — позволяет вам контролировать, к каким сценариям вы хотите добавить атрибут «отложить».
- Атрибут отсрочки: Используйте логические атрибуты «отложить» для тега скрипта в HTML, и он задержит JS, на который вы хотите настроить таргетинг.
 При установленном атрибуте defer файл скрипта загружается параллельно, в то время как HTML-документ все еще обрабатывается. Хорошо, что скрипт не выполняется до тех пор, пока не завершится парсинг HTML.
При установленном атрибуте defer файл скрипта загружается параллельно, в то время как HTML-документ все еще обрабатывается. Хорошо, что скрипт не выполняется до тех пор, пока не завершится парсинг HTML. - Создайте задержку выполнения JS с помощью функции метода setTimeout().
 Это вызовет функцию по истечении времени, которое вы укажете в мс . Вы можете использовать эти фрагменты кода, чтобы отложить выполнение функций JS по вашему выбору.
Это вызовет функцию по истечении времени, которое вы укажете в мс . Вы можете использовать эти фрагменты кода, чтобы отложить выполнение функций JS по вашему выбору. - Flying Scripts: плагин для задержки JS и выделения дополнительных ресурсов для важных файлов JS. Это помогает расставить приоритеты для JS-контента, который должен загружаться в первую очередь.
- WP Meteor: плагин для откладывания JS-скриптов и значительного улучшения воспринимаемой посетителями скорости.
- Gonzales — позволяет условно отключить CSS и JS.
- Perfmatters – помогает ускорить работу вашего сайта, отключая сценарии, которые могут не использоваться.
- Организатор плагинов — изменяет порядок загрузки ваших плагинов.

- Asset CleanUp — позволяет выбрать CSS/JS, которые не нужно загружать.
- Плагин кеша WP Rocket — лучшее бесшовное решение. В плагине WP Rocket функция Delay JS используется для сокращения неиспользуемых JS. Вы можете легко отложить JS-файлы одним щелчком мыши:
- Используйте текстовый редактор, например Sublime Text или Visual Studio Code.
- Откройте файл, содержащий ваш код, и удалите комментарии, пробелы, новые строки и отступы.
- Максимально укоротите имена идентификаторов, классов или переменных и оптимизируйте условные операторы.
- Снова сохраните файл.
- Перейдите на сайт minifycode.com и откройте вкладку по вашему выбору: JS, CSS, HTML и т. д.
- Вставьте код из файла в основное поле и нажмите кнопку Minify JS .

- Компилятор Closure Compiler от Google. JS после этого.
- UglifyJs минимизирует, анализирует и оптимизирует ваш JavaScript.
- Автооптимизация – очень популярный вариант оптимизации CSS и JS.
- YUI Compressor Tool от Yahoo — это инструмент для минимизации CSS и JavaScript.
- WP Super Minify объединяет, минимизирует и кэширует встроенные файлы JavaScript и CSS
- CSS Nano (препроцессор CSS)
- CSSO (препроцессор CSS)
- UNCSS (препроцессор CSS) Файлы CSS за пару кликов, как показано ниже:
- Комбинируйте, сжимайте и встраивайте ваши сценарии CSS: это означает, что страницы не загружаются отдельными файлами CSS. Вместо этого включается вся необходимая информация о стиле для страницы с страницей (и никакая бесполезная таблица стилей не будет загружена).

- Удалите/уменьшите неиспользуемый CSS вручную, просмотрев свой код.
- Автооптимизация – просто установите флажок «Оптимизировать код CSS» на панели управления WordPress.
- Ускорение — оптимизация доставки CSS — ну, это в названии!
- Плагин кэширования WP Rocket – помогает оптимизировать доставку CSS, удаляя неиспользуемые CSS непосредственно с вкладки Оптимизация файлов .
- Правильный размер изображений — изменяйте размер больших изображений до нужного размера.
- Эффективно кодировать изображения — означает, что вы должны их сжимать.
- Подавайте изображения в форматах нового поколения — конвертируйте JPEG/PNG в WebP.
- Откладывать закадровые изображения — ленивая загрузка изображений и фоновых изображений.
- GIMP — бесплатно для Windows и Mac.
- Preview для Mac — это бесплатно и уже установлено.
- Photoshop — может быть ошеломляющим, но это самое полное программное обеспечение для дизайна.
- BeFunky — веб-приложение для графического дизайна.
- Picmonkey.
 com — редактирование и создание визуального контента, включая логотипы.
com — редактирование и создание визуального контента, включая логотипы. - Pixlr.com — бесплатный и простой в использовании фоторедактор.
- Fotor.com — универсальная платформа для создания изображений.
- Photopea – бесплатно откройте PSD (фотошоп) файл прямо из браузера.
- GIMP ( Опция )
- ( Save Save Image )
- ( Save Save Image )
- ( Save Save Image ) ( базовое сжатие опция)
- Tiny PNG ( интеллектуальное сжатие с потерями опция)
- JPEG.io ( расширенная оптимизация JPEG опция)
- Imsanity — устанавливает ограничение на размер загрузки в вашу библиотеку WordPress и автоматически изменяет размер огромных изображений. Он также сжимает изображения JPG в процессе изменения их размера, используя стандартное сжатие WordPress. Тем не менее, они по-прежнему рекомендуют использовать более ориентированный на сжатие плагин, такой как EWWW Image Optimizer или Imagify.
- EWWW Image Optimizer – автоматизирует все процессы, а изображения автоматически сжимаются, масштабируются по размеру страницы и преобразуются в формат нового поколения.
- Отложенная загрузка от WP Rocket — разработанного нами бесплатного вспомогательного плагина, который применяет скрипт отложенной загрузки к изображениям.
 Вы также можете заменить iframes Youtube миниатюрой предварительного просмотра, чтобы ускорить работу вашего сайта.
Вы также можете заменить iframes Youtube миниатюрой предварительного просмотра, чтобы ускорить работу вашего сайта. - WP Rocket — наш плагин кэширования также поддерживает функцию отложенной загрузки для фото и видео, как показано на вкладке «Мультимедиа» ниже:
- Плагин сжатия GZIP дает вам возможность включать и отключать сжатие Gzip на вашем сайте WordPress.
- WP Rocket включает функцию GZIP в файле .htaccess с помощью модуля mod_deflate сразу после активации плагина. Еще раз, вы можете выбрать наше решение «все в одном» вместо установки нескольких плагинов.
- WP Rocket предлагает два варианта:
- FOUT (стиль не применяется, поэтому шрифт непривлекательный)
- FOIT (невидимый текст и длительное время ожидания, чтобы увидеть шрифт на экране)
- Используйте WP Rocket для предварительной загрузки шрифтов. Перейдите на вкладку «Предварительная загрузка», прокрутите до «Предварительная загрузка шрифтов» и просто укажите URL-адреса файлов шрифтов, которые вы хотите предварительно загрузить:
- Оранжевым цветом: TTI 7,0 с, TBT 480 мс
- Красным цветом: Индекс скорости был 6,0 с и LCP 7,1 с
- Оптимизация моих файлов JS (Загрузить отложенный JS, отложить выполнение JS и удалить неиспользуемые JS)
- Минификация, объединение файлов CSS и оптимизация доставки CSS :
- Removing/Reducing Unused CSS :
- Сжатие изображения .
 Я использовал «агрессивную» настройку Imagify для второго аудита:
Я использовал «агрессивную» настройку Imagify для второго аудита: - Предварительная загрузка шрифтов :
- Start Render указывает момент, когда первый элемент виден на экране пользователя (точнее, в окне просмотра пользователя, поскольку анализ видео касается только видимой части анализируемой веб-страницы). На самом деле, это интересное время для UX знаменует собой конец полной пустой страницы для пользователя. Однако будьте осторожны: первый видимый элемент для рендеринга не обязательно является важным (так как это может быть цвет фона или любая второстепенная визуальная информация).
- Визуально завершено указывает время, необходимое для отображения области окна просмотра в ее окончательной форме. Вот еще несколько пояснений из нашего руководства пользователя: « Окончательное состояние рендеринга фиксируется в конце нашего анализа, когда Dareboost обнаруживает окончание трафика, связанного с загрузкой страницы.
 Затем, анализируя видео, Dareboost определяет, когда это окончательное состояние рендеринга было завершено 90 010».
Затем, анализируя видео, Dareboost определяет, когда это окончательное состояние рендеринга было завершено 90 010». - Страница A появляется постепенно. 75% его содержимого отображается менее чем через 300 мс после запуска рендеринга. Некоторые детали затем появляются в более медленном темпе,
- Страница B остается почти пустой в течение длительного периода и резко отображает все ее элементы на 2 секунды.
- Прежде всего, имейте в виду, что индекс скорости чувствителен к размеру области просмотра.
 Как следствие, вы должны определить диапазон конфигураций тестирования, которые соответствуют вашей целевой аудитории.
Как следствие, вы должны определить диапазон конфигураций тестирования, которые соответствуют вашей целевой аудитории. - Мы только что видели, что вычисление индекса скорости основано на конечном состоянии отображаемой страницы (скорость визуального продвижения каждого кадра сравнивается с конечным состоянием). Это может привести к некоторым проблемам в определенных обстоятельствах: некоторые анимации (такие как карусели, автоматические слайд-шоу, видео) могут искажать это определение конечного состояния, поскольку рендеринг может меняться несколько раз, пока страница кажется пользователю полностью загруженной.
К счастью, Dareboost разработал несколько опций для деактивации этих анимаций и последующей стабилизации результатов в большинстве случаев.
✅ Откладывание JavaScript вручную
Как работает атрибут отсрочки — источник: jozefzacek.cz
2. Задержка JS и удаление неиспользуемых JS
Отсрочка выполнения JS и удаление неиспользуемых JS позволяет повысить производительность и показатель SI. Вкладка «Покрытие» в Chrome DevTools может помочь вам найти неиспользуемый код JavaScript:
Отчет о покрытии кода — Источник: DevToolsДругой способ выполнить аудит и определить JS для оптимизации — использовать PSI или GTmetrix:
Функция водопада для выявления самые тяжелые JS-скрипты — источник: GTmetrix🚨 Проблемы, о которых сообщает Lighthouse: «Сократите количество неиспользуемых JS» и «Избегайте объединения критических запросов».
✅ Решения вручную:
Примечание. Lighthouse помечает любой файл, содержащий более 20 КБ неиспользуемого кода JS , , поэтому ручная задержка каждого JS-файла может немного отталкивать.
✅ Используйте плагин WordPress для задержки JS:
3. Минимизация JS и CSS
Минификация — это процесс удаления всех ненужных символов из кода JavaScript без изменения его функциональности. Говоря простым языком, минимизация кода означает удаление любых бесполезных знаков препинания и беспорядка, таких как новые строки, комментарии, пробелы, точки с запятой и т. д.
Уменьшение раздувания освободит время для основного потока. Опять же, речь идет о том, чтобы освободить место и время для содержимого верхней части страницы.
🚨 Проблемы, выявленные Lighthouse: «Уменьшение времени выполнения JavaScript», «Сведение к минимуму работы основного потока», «Уменьшение JS» и «Сокращение CSS».
Вот несколько вариантов для вас.
✅ Минимизация кода вручную :
Важно: мы рекомендуем вам сделать резервную копию вашего сайта или файла, который вы хотите сжать. Лучше всего делать такие манипуляции в среде разработки. Если вы не разбираетесь в технологиях, мы рекомендуем вам вместо этого использовать плагин.
✅ Минимизация кода с помощью онлайн-инструмента:
✅ Лучшие инструменты минимизации JS и CSS:
4. Оптимизируйте доставку CSS и сократите неиспользуемый CSS
WordPress — это огромная экосистема, и большинство авторов тем предлагают множество вариантов макета и дизайнерских эффектов, что приводит к использованию большого количества CSS. Дело в том, что нам всем нужен CSS, потому что это код, который стилизует наш веб-контент. С одной стороны, нам не нужен уродливый сайт из 2000-х, но в то же время нужно обеспечить хорошую производительность. Все дело в поиске идеального баланса и оптимизации того, как CSS отображается/доставляется на вашей странице.
Дело в том, что нам всем нужен CSS, потому что это код, который стилизует наш веб-контент. С одной стороны, нам не нужен уродливый сайт из 2000-х, но в то же время нужно обеспечить хорошую производительность. Все дело в поиске идеального баланса и оптимизации того, как CSS отображается/доставляется на вашей странице.
Файлы CSS влияют на время загрузки вашего сайта, и вам следует решить эту проблему, чтобы улучшить производительность и ваш показатель SI. Давайте посмотрим на различные тактики оптимизации доставки CSS.
🚨 Проблемы, выявленные Lighthouse:
«Свести к минимуму работу основного потока», «Уменьшить неиспользуемый CSS», «Устранить блокирующий рендеринг CSS».
✅ Решения вручную:
✅ Плагины WordPress, которые можно использовать для оптимизации доставки CSS:
5. Оптимизация изображений и использование функции отложенной загрузки
Вам необходимо оптимизировать изображения на вашем веб-сайте, поскольку они являются одним из самых больших расходов времени загрузки. К счастью, есть несколько инструментов, помогающих изменять размер и сжимать их без заметной потери качества.
Еще один способ оптимизировать ваши изображения — внедрить0023 ленивая загрузка на них. Это набор методов, которые откладывают загрузку изображений на страницу позже, когда эти изображения должны быть видны пользователю.
Это набор методов, которые откладывают загрузку изображений на страницу позже, когда эти изображения должны быть видны пользователю.
🚨 Проблемы, обнаруженные Lighthouse:
✅ Изменение размера изображений вручную с помощью приложений и онлайн-инструментов:
✅ Сжатие изображений с помощью онлайн -инструментов до Загрузка их на свой сайт WordPress:
✅ Оптимизация изображений с помощью плагина WordPress (существующие изображения и новые): –
- 3 3 Imagify самый продвинутый инструмент для оптимизации изображений в один клик: получайте более светлые изображения без потери качества, конвертируйте WebP и сжимайте их массово (функция массовой оптимизации).
 Imagify может оптимизировать все форматы изображений: jpg, png, pdf и gif. Imagify бесплатен примерно для 200 изображений, затем вам нужно будет перейти на премиум-версию.
Imagify может оптимизировать все форматы изображений: jpg, png, pdf и gif. Imagify бесплатен примерно для 200 изображений, затем вам нужно будет перейти на премиум-версию.✅ Применение отложенной загрузки к изображениям с помощью плагина WordPress:
| Важно: Плагин кэширования WP Rocket поставляется с функцией LazyLoad, поэтому, если вы уже являетесь пользователем WP Rocket, вам не нужен плагин Lazy Load by WP Rocket. |
6. Сжатие данных
Сжатие — это процесс уменьшения размера файлов вашего веб-сайта для улучшения показателей производительности. Это просто: когда вы отправляете более легкие файлы в свой браузер, время рендеринга будет быстрее.
Синтаксис HTML повторяется и использует такие теги, как
, , ✅ Включение сжатия GZIP с помощью плагина WordPress: CDN позволяет распространять файлы с нескольких серверов, расположенных в разных местах по всему миру. Благодаря этой системе время загрузки вашего сайта сокращается, особенно для иностранных посетителей. Мы рекомендуем прочитать нашу статью, чтобы узнать больше о том, как работает CDN. ✅ Использование плагина WordPress для активации CDN: 1. Подпишитесь за $7,99 месяцев в RocketCDN. CDN автоматически настраивается с остальными функциями WP Rocket, что очень удобно. 2. Интегрируйте собственный CDN прямо в панель управления WordPress. Предварительная загрузка шрифтов означает, что вы «просите» браузер посетителя загружать важные шрифты раньше и откладывать все второстепенные. Индекс скорости зависит от того, что происходит в верхней части страницы, следовательно, предварительная загрузка шрифтов гарантирует правильное отображение видимого контента для посетителей. Пользовательские веб-шрифты также могут привести к внезапным изменениям макета и Google это не очень нравится. На самом деле ваши посетители могут столкнуться с двумя основными проблемами: Для поддержания Для удобства пользователей и во избежание таких случаев мы рекомендуем предварительно загружать веб-шрифты. 🚨 Проблема, выявленная Lighthouse: «Запросы ключа предварительной загрузки» и «Убедитесь, что текст остается видимым во время загрузки веб-шрифта». ✅ Использование ручного решения для предварительной загрузки шрифтов: Вы можете использовать тег rel=»preload» и атрибуты, чтобы запросить у браузера предварительную загрузку шрифта. Пример из реальной жизни: Куда поставить тег rel=»preload»? Между тегами заголовка вашего HTML для каждого скрипта CSS и файлов шрифтов, загруженных на сайт. ✅ Использование плагина WordPress для предварительной загрузки шрифтов: Вы можете снизить свой индекс скорости с помощью WP Rocket, лучшего плагина кэширования для WordPress. Действительно, все, что связано с оптимизацией файлов JS/CSS и предварительной загрузкой шрифтов, скорее всего, улучшит SI. Хорошие новости: каждая функция WP Rocket была разработана для веб-производительности! Не верьте нам на слово. Позвольте нам показать вам, как веб-сайт работает до и после использования WP Rocket. Мы провели аудит эффективности французского предприятия общественного питания Le point Gourmand… с помощью инструмента Google PageSpeed Insights. Давайте посмотрим на наши выводы. Счет Lighthouse перед WP Rocket: 51/100 Оценка Lighthouse при активации WP Rocket: 95/100 , и… Индекс скорости! Мой веб-сайт был не в очень хорошем состоянии до активации WP Rocket, и многие проблемы были выявлены PSI: После активации WP Rocket я включил несколько параметров и следовал списку методов оптимизации, рекомендованных в предыдущем разделе. Ниже приведены все параметры WP Rocket, которые раньше были в зеленой зоне: Two opportunities were определены: «Уменьшить неиспользуемый CSS» и «Уменьшить проблемы с JS». «Уменьшить неиспользуемый CSS» и «Уменьшить проблемы с JS» теперь находятся в разделе пройденного аудита. Оптимизация метрики индекса скорости может помочь вашим посетителям заметить заметное улучшение скорости отображения вашего контента выше складка. Индекс скорости указывает на визуальную полноту страницы, но не указывает, является ли содержимое критическим или некритическим для пользователя. Следовательно, это не замена другим показателям Lighthouse. Самый удобный способ снизить оценку SI — установить WP Rocket, который при активации применяет 80% передовых методов веб-производительности. Еще одним преимуществом является то, что каждый KPI Lighthouse может быть оптимизирован благодаря широкому спектру функций, предлагаемых WP Rocket. Вам не нужно перегружать свой сайт WordPress несколькими плагинами производительности, WP Rocket достаточно, чтобы приблизить вас к зеленой зоне Google PageSpeed Insights. Вы всегда можете рассчитывать на нашу 100% гарантию возврата денег в течение 14 дней с момента покупки, если вы считаете, что WP Rocket бесполезен. 🚀 Повысьте скорость и воспринимаемую пользователями производительность прямо сейчас! Поначалу может показаться, что рейтинг скорости шин может сбить с толку, но в этом нет ничего сложного. Это одна буква, которая показывает максимальную скорость шины. Конечно, это не предел, так как производители шин очень заботятся о вашей безопасности. Они обеспечивают буфер безопасности поверх отображаемого значения, чтобы минимизировать риск. Рейтинг скорости отображается прямо там, где индекс нагрузки в информационной таблице шин. Он идет сразу после цифр, присвоенных размеру шины. Каждая буква обозначает конкретную максимальную скорость в милях в час, как показано в таблице рейтингов скорости шин ниже. Существуют шины с более распространенными символами скорости, используемыми для повседневных легковых автомобилей в системе оценки скорости, например, H, T или S. Менее распространенные включают Z и Y для более высоких скоростей. Рейтинг Y предназначен для экзотических спортивных автомобилей с ограничением скорости 186 миль в час (300 км/ч), а рейтинг Z — 149 км/ч. [lasso ref=»touring-tires» id=»1880″ link_id=»814″] Если у вас возникли проблемы с расшифровкой цифр и букв на вашей шине, не волнуйтесь. Не все знакомы с такими терминами, как номинальная скорость, индекс нагрузки, символ скорости и относительная нагрузка. Самая простая часть — это название производителя и модель шины. Марки шин обозначаются самыми большими буквами на боковине шины рядом с обозначением размера. Затем следует тип шины, в основном размер шины. Возьмем, к примеру, «LT225/70R16». Здесь «LT» говорит о том, что шина относится к категории шин для легких грузовиков или LT. Число 225 говорит о ширине шины, измеренной от боковины до боковины. Следующим параметром является высота боковины или соотношение сторон. Как видите, на боковине видно немного больше, чем просто обозначение размера шины со всеми этими цифрами и буквами. Рейтинг скорости устанавливает ограничение скорости для шин, при котором они остаются стабильными. Шины с более высокой максимальной скоростью легче контролируются на более высоких скоростях. Это удобно для шин с индексом скорости Y (186 миль/ч или 300 км/ч). Он может выдержать больше тепла, выделяемого на высоких скоростях. Шина с низким скоростным индексом может стать шаткой, если вы слишком энергично нажмете на педаль газа. Указанный индекс скорости для шин является результатом тщательных испытаний, проведенных производителем. Максимально допустимая скорость для шин часто в несколько раз превышает ограничения скорости на дороге. Это верно для моделей с индексом скорости Y и ограничением скорости 186 миль в час (300 км/ч), предназначенных для спортивных автомобилей. Шины с рейтингом скорости Z также попадают в эту категорию со значением более 149.миль в час (240 км/ч). Короче говоря, рейтинг скорости указывает на то, что если вы едете быстрее, шина становится неустойчивой. Превышение ограничений скорости означает выделение большего количества тепла. Когда воздух нагревается, он также расширяется, что в конечном итоге приводит к лопанию шины. С другой стороны, вы теряете способность контролировать шину, так как она становится более шаткой при ускорении. Рейтинги скорости важны именно по этим причинам, поскольку они должны помочь вам предотвратить эти опасные ситуации. Пока вы едете в пределах указанного ограничения скорости, все должно быть в порядке. Шина должна вести себя так, как заявлено производителем. [lasso ref=»high-performance-tires» id=»1879″ link_id=»815″] Вы можете определить максимальную скорость вашей шины, взглянув на ее боковину. Например, шина с информацией о боковине «P230/75R16 91S» имеет индекс скорости «S». Затем вам нужно найти таблицу рейтингов скорости шин с общими значениями. Согласно информации, шина с рейтингом скорости «S» имеет ограничение скорости 112 миль в час или 180 км/ч. Индекс нагрузки и рейтинг скорости указаны в размере шины на боковине. Если на вашем автомобиле установлены правильные шины, то рейтинг скорости соответствует возможностям вашего автомобиля. Выбор шины с правильными скоростными характеристиками означает лучший контроль. Существует ограничение скорости для каждой буквы, когда речь идет о рейтингах скорости. Фиксированная максимальная скорость шины может быть адаптирована к вашему автомобилю. Шины с разным скоростным индексом должны использоваться на разных транспортных средствах. Например, суперспортивный автомобиль не может использовать шину с самой низкой скоростью, потому что она взорвется. С другой стороны, для пассажирского транспортного средства средней категории нет смысла использовать транспортное средство с рейтингом скорости Z. Перед покупкой новых шин необходимо посмотреть на символ скорости, обозначающий ограничение скорости, которое соответствует вашему автомобилю. Примите во внимание скорость, на которую способен ваш автомобиль, и посмотрите на шины с соответствующим символом скорости. [lasso ref=»light-truck-tires» id=»1877″ link_id=»816″] Производитель предлагает множество автомобилей с оригинальными комплектами шин. Если вам нужны дополнительные рекомендации по выбору шин с лучшим рейтингом скорости, обязательно прочитайте наш пост на эту тему! Помимо рейтинга скорости, необходимо учитывать и другие важные рейтинги. Индекс нагрузки шины определяет максимальную нагрузку или рабочее давление в описании обслуживания шины. Вес, который могут нести шины, может сильно различаться, как и вес каждого легкового автомобиля. Когда дело доходит до 9, есть и очки.0023 тяга и температура (рейтинг UTQG) Существует также норма износа протектора , требуемая правительством, которая показывает ожидаемый срок службы протектора. Существует также диапазон нагрузки , который не следует путать с индексом нагрузки. Его также называют «рейтинг слойности», который относится к общей прочности конструкции шины, основанной на корде и резиновых слоях. Грузоподъемность указана рядом с индексом скорости шины в описании услуги. Это один из самых важных показателей, который указан в размере на боковине шины. Шины имеют индекс нагрузки, который колеблется от 0 до 150. Увидев число, вы можете найти его в таблице индекса нагрузки шин и посмотреть, во что оно переводится. Каждому значению соответствует определенная нагрузка LBS, определяющая грузоподъемность шины. Конечно, индекс нагрузки в описании услуги показывает значение только для одной шины. Чтобы оценить грузоподъемность 4 шин, вам просто нужно умножить ее на 4. Это может дать вам хорошее представление о том, достаточно ли прочны шины для вашего автомобиля. Узнайте больше о диапазонах нагрузки на шины и рейтингах слоев в нашей статье на эту тему! Пассажирским транспортным средством может быть модель SL (стандартная загрузка), и XL (дополнительная загрузка) . Шины со стандартной нагрузкой не так хорошо выдерживают большую нагрузку и давление при движении. Шины с маркировкой SL можно накачать до 35 фунтов на квадратный дюйм. Если у вас есть автомобиль, на котором вы обычно ездите на высоких скоростях, вам нужна шина XL, чтобы справиться со всеми этими нагрузками и давлением вождения. Это обязательно для шин класса W или выше с ограничением скорости 168 миль в час (270+ км/ч). Особенность высокопроизводительных автомобилей в том, что для них требуются высокоэффективные шины. Модели с маркировкой XL можно накачать до 42 фунтов на квадратный дюйм. Это удобно на скоростях от 149 миль в час (240 км/ч) до 186 миль в час (300 км/ч). Существует множество шин с более высоким индексом нагрузки, которые идеально подходят для грузовых автомобилей. При поиске таких шин нужно просто искать «LT» в обозначении размера. Хотя они не подходят для движения на высоких скоростях, они идеально подходят для буксировки тяжелых грузов. Шины для легковых автомобилей обозначаются буквой «P», которая стоит перед всеми цифрами и буквами, указанными в размере. Да, высокоскоростные шины изнашиваются быстрее. Более высокий рейтинг скорости означает более сильное сцепление с дорожным покрытием и более короткий тормозной путь. Хотя шина обладает лучшими характеристиками, ее элементы протектора создают большее трение. Это приводит к более быстрому износу протектора, что является одной из издержек такой оценки. Рейтинг скорости показывает, что шина будет хорошо работать в пределах установленного ограничения скорости. Шина, движущаяся быстрее, чем ее номинальная скорость, имеет высокую вероятность взрыва. Это будет генерировать больше тепла из-за трения о поверхность дороги, в результате чего воздух в ней расширится, и шина лопнет. Распространяйте любовь В Dareboost у нас есть девиз: вы не можете оценить общую эффективность вашего сайта с помощью одной-единственной метрики! Тем не менее, некоторые из них более синтетические и актуальные, чем другие. Мы рассматриваем индекс скорости как один из наиболее важных показателей для анализа. Давайте выясним, почему: что показывает индекс скорости? Как это измеряется? Как правильно интерпретировать и использовать? Насколько быстро посетители видят ваши веб-страницы? Это главный вопрос, на который вы пытаетесь ответить, измеряя свою веб-производительность. Это одна из первых вещей, которые вы должны знать, что делает индекс скорости уникальным индикатором в среде webperf: в отличие от большинства других показателей, с которыми вы можете столкнуться, Индекс скорости не является еще одной вехой на временной шкале загрузки вашей веб-страницы. Хотя индекс скорости обычно выражается в миллисекундах, он представляет собой не временную отметку, а результат вычислений. К чему этот расчет? Расшифровать среднюю скорость рендеринга веб-страницы и ее визуальный прогресс. Мы поговорим об этой оценке визуального прогресса позже, но помните об этом первом понятии: индекс скорости — это скорее мера скорости, чем мера времени, и обеспечивает синтетическую оценку того, насколько быстро отображается содержимое веб-страницы. Таким образом, индекс скорости является очень практичной метрикой, которую можно использовать для сравнения взаимодействия с разными страницами и отслеживания их производительности с точки зрения пользователей. Вот еще одна фундаментальная характеристика Индекса скорости: он фокусируется на том, что видит посетитель. Не на том, что загружает веб-браузер… Эта единственная функция на самом деле делает индекс скорости гораздо более показательным показателем взаимодействия с пользователем, чем, например, время полной загрузки. По мере роста страниц и загрузки большого количества контента, который не виден пользователю или за пределами экрана (ниже сгиба), время достижения события загрузки увеличивается, даже если видимый пользователем контент уже давно отображается. С практической точки зрения индекс скорости учитывает только те части страницы, которые находятся выше сгиба (непосредственно видимые пользователем). Как следствие, этот показатель сильно зависит от размера области просмотра. Как показывает приведенное ниже сравнение (одна и та же страница тестировалась с тем же подключением к Интернету, но с разным разрешением экрана), вам необходимо измерить индекс скорости вашей страницы с размерами области просмотра, которые в настоящее время чаще всего используются вашими посетителями. Конечно, индекс скорости зависит не только от размера области просмотра. Как и все другие тайминги, он также зависит от факторов, связанных, например, с веб-соединением пользователя (пропускная способность, задержка). Визуальное измерение прогресса, на основе которого выполняется расчет индекса скорости, основано на видеозаписи загрузки веб-страницы. Еще несколько показателей основаны на анализе видео. Давайте немного поговорим о них, чтобы лучше понять, как вычисляется индекс скорости и какую дополнительную информацию он предоставляет: Здесь у нас есть две интересные вехи для взаимодействия с пользователем (как быстро начинается рендеринг и как быстро он завершается). Тем не менее, мы по-прежнему упускаем одну важную информацию: что происходит между этими двумя моментами времени? Давайте возьмем крайний пример, чтобы понять это: 2 веб-страницы с одинаковыми параметрами Start Render (500 мс) и Visually Complete (2 с). Без сомнения: пользователь найдет страницу А для отображения намного быстрее, чем страницу Б, в то время как вы — тестировщик — не сможете обнаружить никакого разрыва в скорости между двумя страницами по таймерам «Начать рендеринг» и «Визуально завершить»… То есть именно там, где индекс скорости будет большим подспорьем! Сначала видеозапись загрузки страницы разбивается на кадры. Этот результат представляет собой покадровую эволюцию коэффициента визуального прогресса для протестированной веб-страницы. Каждый результат теста Dareboost включает в себя диафильм загрузки страницы (см. иллюстрацию ниже). Визуально Прогресс во времени также может быть представлен на графике, где время является осью X, а процент прогресса — осью Y. Индекс скорости — это фактически область над линией, которая представляет пустую область страницы с течением времени. Чем меньше эта область, тем быстрее отображается страница. Таким образом, чем меньше ваш индекс скорости, тем быстрее работает ваша страница! Это можно перевести по следующей формуле (источник: WebPageTest): Теперь вы знаете, как рассчитывается индекс скорости. Тогда как насчет стоимости? Что можно считать «быстрым» индексом скорости? Пол Айриш, защитник разработчиков Google Chrome, рекомендует индекс скорости менее 1000, цель, которую может быть трудно достичь для некоторых типов страниц и некоторых контекстов просмотра. Например, вы должны ожидать высокого индекса скорости для домашней страницы новостного веб-сайта, просматриваемой при плохом интернет-соединении! Чтобы привести несколько конкретных примеров, вот (выше) результаты теста Dareboost более чем 60 ведущих европейских издателей. В заключение, одним из лучших способов начать интерпретацию вашего индекса скорости может быть сравнение и контрольные показатели с веб-страницами ваших конкурентов: если вы получаете значительно более высокий индекс скорости, считайте, что ваш веб-сайт может пострадать из-за его худшего пользовательского опыта. чем ваши конкуренты… Поскольку мы узнали, насколько полезным может быть индекс скорости для оценки того, насколько быстро ваши веб-страницы отображаются на экранах ваших пользователей, теперь давайте немного поговорим о его ограничениях. В заключение об ограничениях индекса скорости давайте напомним себе первое предложение этой статьи: ваша общая производительность в Интернете не может быть измерена с помощью одной единственной метрики. Например, индекс скорости не дает вам никакой информации о способности пользователя взаимодействовать с вашим интерфейсом.,

7. Используйте CDN (сеть доставки контента)

8. Предварительная загрузка и оптимизация шрифтов

Предварительная загрузка шрифтов — Панель инструментов WP Rocket Как увеличить индекс скорости с помощью WP Rocket: до & After Results

Анализ влияния WP Rocket на показатель SI
Включение функций производительности WP Rocket

Вкладка оптимизации файлов JS – Панель инструментов WP Rocket
CSS files optimization – WP Rocket’s dashboard
Remove/Reduce Unused CSS – WP Rocket’s dashboard Before using WP Rocket После оптимизации моих файлов с помощью WP Rocket 🚀
Использование «агрессивного» уровня — Источник: Imagify Dashboard
Добавление шрифтов для предварительной загрузки в панель управления WP Rocket в соответствии с PSI рекомендации
Список «пройденных аудитов» увеличился после использования WP Rocket (отрывок) – Источник: PSI 💡 Вывод при активации WP Rocket: Мой список «пройденных аудитов» стал намного лучше, и многие проблемы, такие как «Свернуть JS», «Свести к минимуму работу основного потока», «Удалить неиспользуемый JS» или «Устранить ресурсы, блокирующие рендеринг», исчезли. Мой показатель SI находится в зеленой зоне. Итоги

Рейтинг скорости шин 101 | TireMart.
 com Tire Blog
com Tire Blog миль в час (240 км/ч). Шины с рейтингом скорости Z используются на гоночных трассах, хотя они также распространены и на обычных автомобилях. На высокопроизводительных автомобилях используются исключительно высокоскоростные шины.
миль в час (240 км/ч). Шины с рейтингом скорости Z используются на гоночных трассах, хотя они также распространены и на обычных автомобилях. На высокопроизводительных автомобилях используются исключительно высокоскоростные шины. Что означают цифры и буквы на шинах?
 Число 70 показывает ширину относительно высоты боковины в процентах. В этом случае измеренная высота модели шины составляет 70% от ее ширины. Буква «R» в «LT225/70R16» указывает на конструкцию шины, которая в данном случае является радиальной.
Число 70 показывает ширину относительно высоты боковины в процентах. В этом случае измеренная высота модели шины составляет 70% от ее ширины. Буква «R» в «LT225/70R16» указывает на конструкцию шины, которая в данном случае является радиальной. Однако это не всегда точно, и мы не рекомендуем двигаться именно с такой скоростью. Другие факторы, такие как неблагоприятные погодные условия или неравномерный износ протектора, могут увеличить риск.
Однако это не всегда точно, и мы не рекомендуем двигаться именно с такой скоростью. Другие факторы, такие как неблагоприятные погодные условия или неравномерный износ протектора, могут увеличить риск. Почему важны скоростные характеристики шин?

Какова максимальная скорость ваших шин?
 Это позволяет безопасно поддерживать контакт с дорогой на максимальной скорости.
Это позволяет безопасно поддерживать контакт с дорогой на максимальной скорости. Что такое хороший рейтинг скорости для шин?
 Это помогает владельцам найти идеальные высокопроизводительные шины для своих автомобилей.
Это помогает владельцам найти идеальные высокопроизводительные шины для своих автомобилей. Какие другие рейтинги шин имеют решающее значение?
 Просто для примера: шины с классом 100 изнашиваются намного быстрее, чем шины с классом 300.
Просто для примера: шины с классом 100 изнашиваются намного быстрее, чем шины с классом 300. Грузоподъемность

Легковые автомобили против. Легкие грузовики
 Он предотвращает чрезмерный нагрев шины и обеспечивает надежную управляемость.
Он предотвращает чрезмерный нагрев шины и обеспечивает надежную управляемость. Часто задаваемые вопросы (FAQ)
Изнашиваются ли шины, рассчитанные на более высокую скорость, быстрее?

Что произойдет, если вы поедете быстрее, чем рейтинг скорости шины?
Индекс скорости: что это такое и как правильно использовать этот показатель производительности?
 Однако это определенно не самая простая вещь, которую нужно сделать правильно!
Однако это определенно не самая простая вещь, которую нужно сделать правильно!
Ни один из наиболее известных индикаторов (например, время полной загрузки) не позволяет нам получить актуальную и исчерпывающую информацию о пользовательском опыте. Появились новые показатели, такие как индекс скорости, чтобы обеспечить лучшие результаты. Давайте посмотрим на основные характеристики, которые делают этот индикатор отличным способом оценки пользовательского опыта, связанного со скоростью. Индекс скорости не является (на самом деле) вехой времени

Индекс скорости фокусируется на том, что видит посетитель

Патрик Минан, «Знакомство с индексом скорости» Измерение визуального прогресса
 Это видео снято измерительным инструментом, который вы используете.
Это видео снято измерительным инструментом, который вы используете. Как рассчитывается индекс скорости?
 Каждый из этих кадров проверяется, и ему присваивается процент завершения рендеринга. Чтобы определить, каков коэффициент прогресса кадра, кадр сравнивается с окончательным состоянием рендеринга.
Каждый из этих кадров проверяется, и ему присваивается процент завершения рендеринга. Чтобы определить, каков коэффициент прогресса кадра, кадр сравнивается с окончательным состоянием рендеринга. Как интерпретировать индекс скорости?
 Тогда можно догадаться, как это интерпретировать: чем ниже индекс скорости, тем быстрее воспринимается тестируемая страница. Давайте детализируем этот ярлык, чтобы убедиться, что вы ничего не пропустили:
Тогда можно догадаться, как это интерпретировать: чем ниже индекс скорости, тем быстрее воспринимается тестируемая страница. Давайте детализируем этот ярлык, чтобы убедиться, что вы ничего не пропустили: Индекс низкой скорости → Небольшая область над графиком визуального прогресса → Неотрисованная часть страницы с течением времени быстро минимизируется → Большинство элементов страницы над дисплеем сгиба с минимальной задержкой → Страница выглядит быстро для отображения пользователю
 Эти значения индекса скорости были измерены в соответствии со следующим контекстом: посетитель из Франции (находящийся в Париже), просматривающий веб-страницу через настольный компьютер со средним веб-соединением (пропускная способность нисходящего потока 8 Мбит/с с задержкой 50 мс).
Эти значения индекса скорости были измерены в соответствии со следующим контекстом: посетитель из Франции (находящийся в Париже), просматривающий веб-страницу через настольный компьютер со средним веб-соединением (пропускная способность нисходящего потока 8 Мбит/с с задержкой 50 мс). Тем не менее, индекс скорости имеет некоторые ограничения